9 Mind-Blowing WebGL Demos
As much as developers now loathe Flash, we're still playing a bit of catch up to natively duplicate the animation capabilities that Adobe's old technology provided us. Of course we have canvas, an awesome technology, one which I highlighted 9 mind-blowing demos. Another technology available for intense web animation is WebGL. WebGL brings a whole new dimension to canvas animation and gaming. Here are nine jaw-dropping demos which will restore your faith in client-side vector graphic animation.
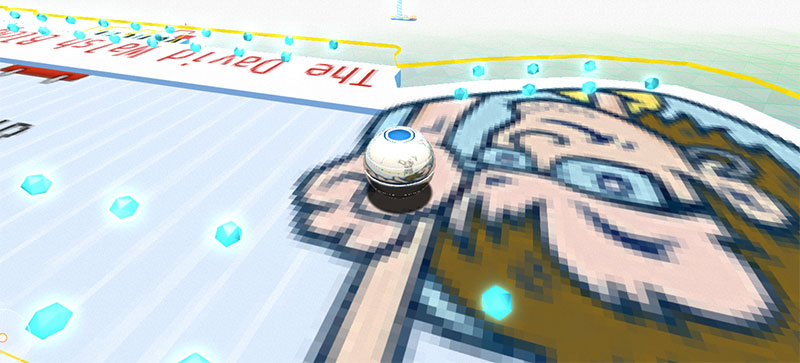
1. Chrome World Maze
Chrome World Maze is one of the flagship Chrome experiments. With Chrome World Maze, you use your desktop device as the display and your mobile phone (with Chrome browser) as the controller. The maze is any website which you'd like to roll around; that's right, you roll around a 3D version of a website. Outstanding!
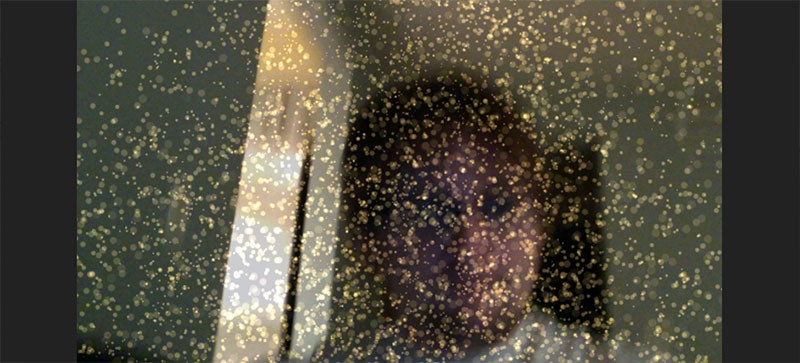
2. Optic Flow
The Optic Flow demo uses the device camera to detect movement and splash a series of dots around the movement. The more movement, the more animated dots. For ultimate fun, make thrashing movements in front of your camera to get maximum reward.
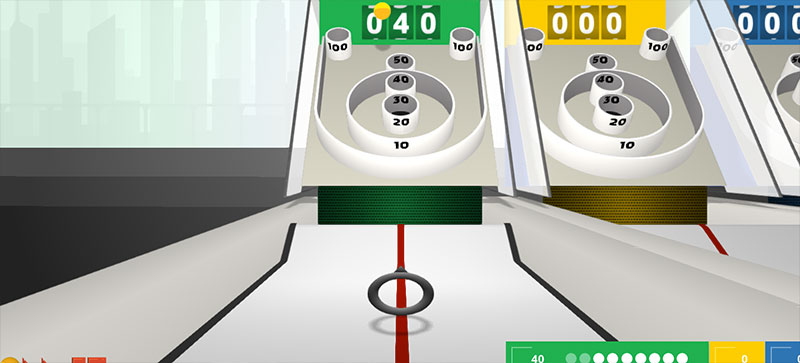
3. Roll It
Roll it is your classic skee ball game demo. Much like the Chrome World Maze demo, this demo also uses the desktop screen as the display with your mobile device as the controller. Swing your arm and mobile device (much like a wii controller), and you'll see the ball scream up the board. Happy rolling!
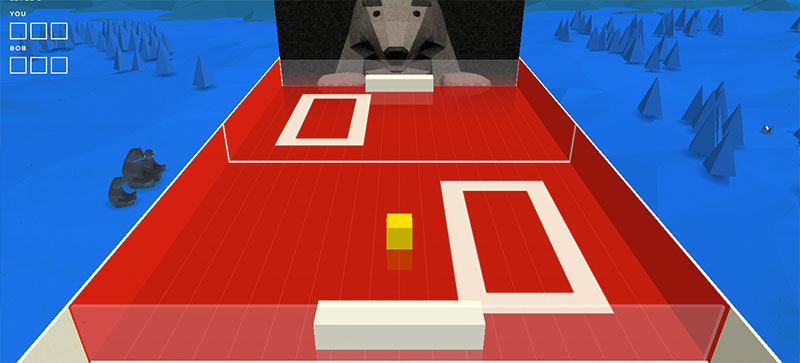
4. Cube Slam
Ever wanted to play a 3D pong game against a lonely bear? Cube slam gives you that chance. Cube slam even allows you to play a friend, provided you give them a link to sync up.
5. Ironbane MMO
Ironbane is a 3D platform game that switches perspective as you move around a level. The smoothness in animation is incredible and responsiveness; Ironbane is exactly what a HTML5 game should be.
6. Pearl Boy
If you're ever in need of a few moments of solitude and pleasant thought, load up Pearl Boy. This beautiful demo is simple -- direct a boy on his boat to row around a beautiful sea with a nice sunset in the background. Ahhhhh, code-powered web relaxation.
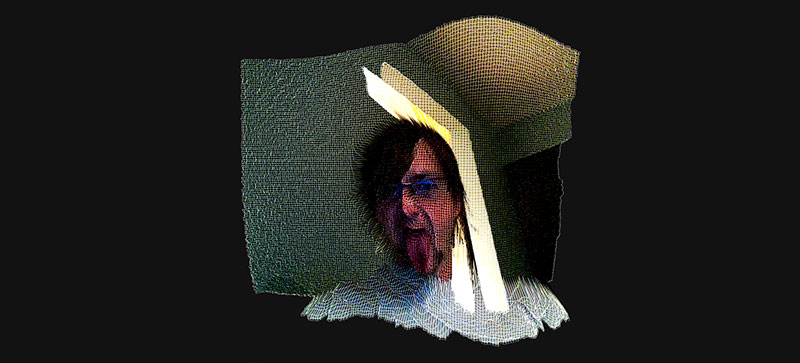
7. WebCam Mesh
The WebCam Mesh demo is incredible. This demo utilizes the user's camera to create an animated, pulsating mesh image of the user. You wont believe how incredibly smooth and fascinating this masterwork is.
8. Pitts Demo
Pitts demo is an awesome, accelerated 3D flight game. Like the other game demos I've shown, the physics of this game are incredible. You can roll, slow down, accelerate, and crash!
9. Pixelate
Pixelate is another camera-based demo, tracking the user's movements and displaying green pixels as object outlines. This demo even mimics sound (try increasing and decreasing the volume, if on a Mac).
WebGL allows for even more powerful graphic creation and animation. A few of the items above are massively impressive games, lending promise to HTML5 gaming's future on both desktop and mobile (Firefox OS!). I hope you enjoyed them as much as I did!
Disclaimer: I'm not responsible for melted processors or lost work due to instant crash.