[转]vscode必备插件,美化、炫酷、实用-留着防丢
vscode必备插件,美化、炫酷、实用-留着防丢 - 知乎 (zhihu.com)
本篇文章只推荐看起来不错的插件,并不详细介绍插件的使用方法,插件的具体使用方法可以单独对其进行百度搜索。
当然,有啥问题也可以在下面评论,但我觉得可以百度的地方,尽量还是手动百度比较更容易解决问题...
——通用系列(适用于任何环境)——
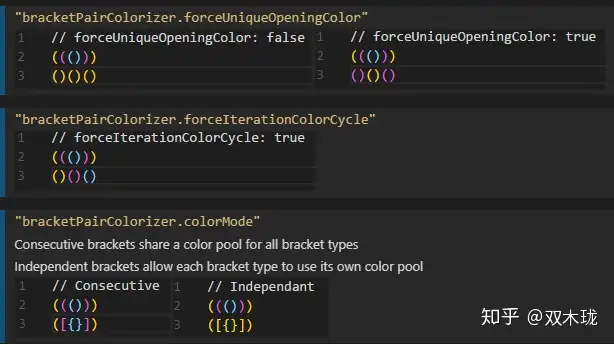
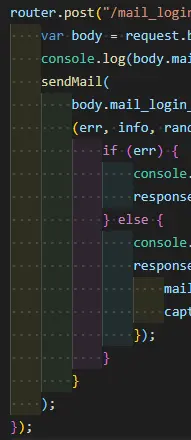
1、Bracket Pair Colorizer:
给匹配的括号着色

2、Chinese (Simplified) Language Pack for Visual Studio Code:
适用于 VS Code 的中文(简体)语言包
3、Code Spell Checker
拼写检查器。比如 banana 单词写错成 banane ,会提示你是否修改成 banana ,也可以将 banane 添加至检查器的字典中。
4、Indent-Rainbow
让缩进带有颜色

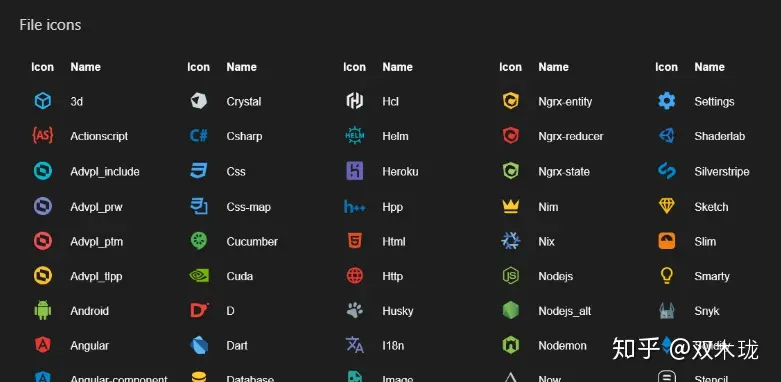
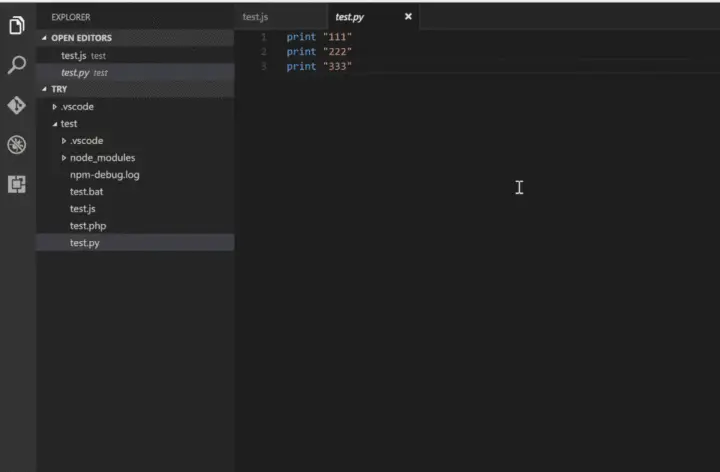
5、Material Icon Theme
好看的文件图标

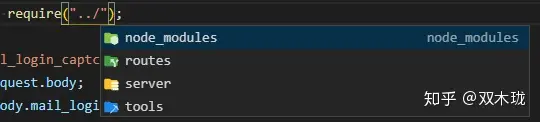
6、Path Intellisense
自动完成文件名

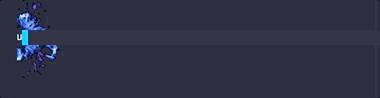
7、Power Mode
不多说,看图,非常炫酷,这会让你成为你公司最靓的程序仔。
注:若觉得卡顿,可以设置把抖动去掉就不卡了。

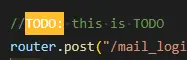
8、TODO Highlight
TODO高亮显示

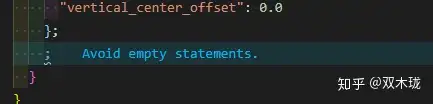
9、Trailing Spaces
突出显示尾随空格,让你的“空格”型强迫症 显示呈现。

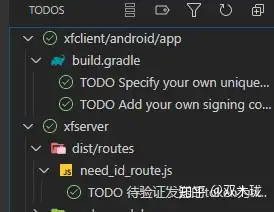
10、Todo Tree
在树状视图中显示TODO

11、Prettier - Code formatter
更优雅的代码格式化。vscode 里比较优秀的一个格式化插件。
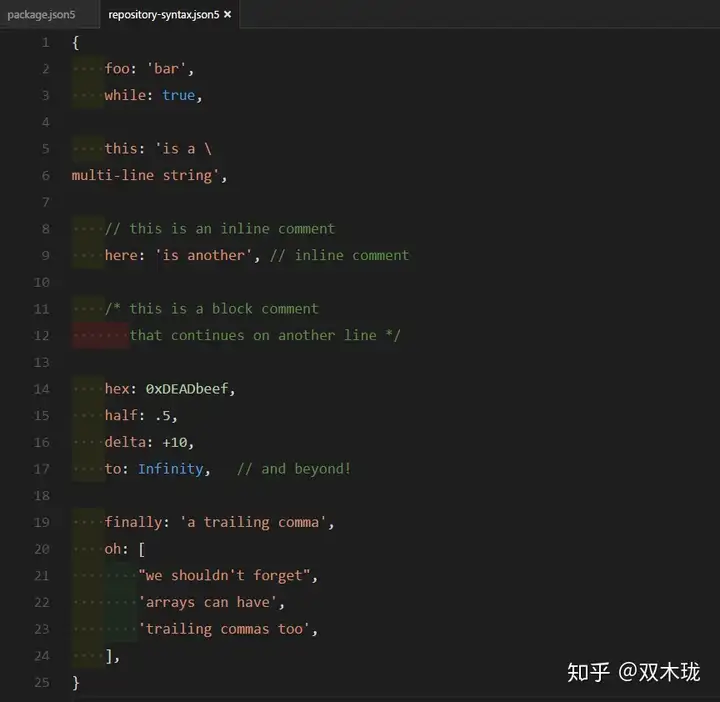
12、JSON5 syntax
让json也能写注释。需要把文件格式改为 .json5 。

13、Code Runner
这个插件可以直接运行所选中的代码。

假设要对某段代码片段进行test,我需要尝试当前环境下的语言(.dart)的输出语句是否是print(""),无论你在 .dart 文件的哪个位置写、无论你的其他地方的代码是否出错,只要选中代码的范围,右键 Run Code ,都能给你执行。
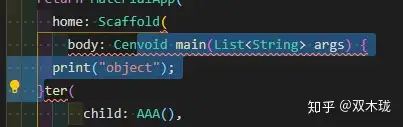
例如:只要选中这些字符,右键run code,就能直接输出结果。
void main(List<String> args) {
print("object");
}

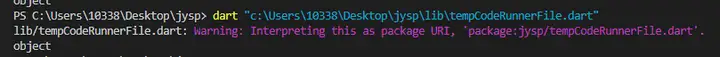
注意会每次执行run code,都会生成一个新文件tempCodeRunnerFile.xxx。
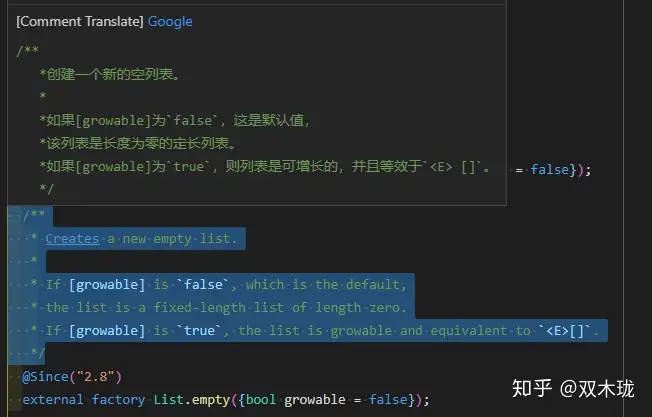
14、A-super-translate
划词翻译。鼠标停留选中几秒就会查看翻译内容。

15、filesize
在状态栏中显示当前文件大小。
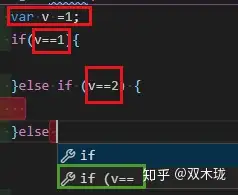
16、TabNine
Al辅助代码补全神器。可以根据你写过的代码习惯,来给你匹配合适的字段。
例1:红色框框是当前代码的习惯,绿色框框则是自动匹配的。

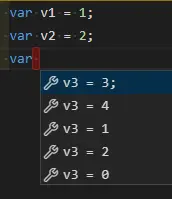
例2:

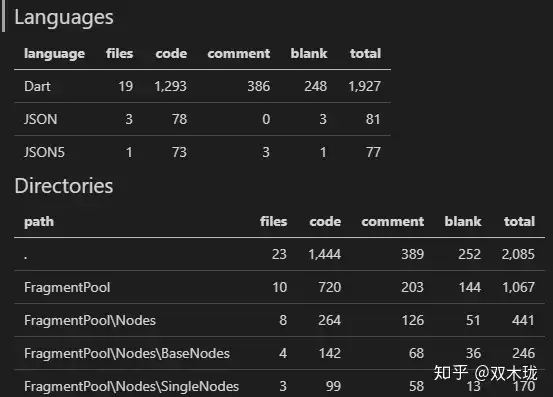
17、VS Code Counter
统计代码总行数、注释行数、空白行数,以及使用的语言。
使用方法:右键需要统计的文件夹—Count lines in directory

18、Rainbow Fart
官方概述:VSCode Rainbow Fart是一个在你编程时持续夸你写的牛逼的扩展,可以根据代码关键字播放贴近代码意义的真人语音。
使用方法(来自官方):
- 在 VSCode 的菜单栏中找到
查看 - 命令面板,或使用快捷键Ctrl + Shift + P(MacOSCommand + Shift + P)呼出命令面板。 - 在
命令面板中输入> Enable Rainbow Fart并回车。 - 此时应该会弹出一个消息通知,点击通知上的
Open按钮。 - 在打开的页面上点击
授权。 - 享受编程吧!请尝试在 VSCode 中输入
function关键字。
注意:网页页面必须保持打开状态才能在写代码时播放语音。
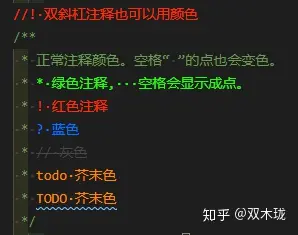
19、Better Comments
通过添加彩色注释来改进您的代码并使其更具吸引力。

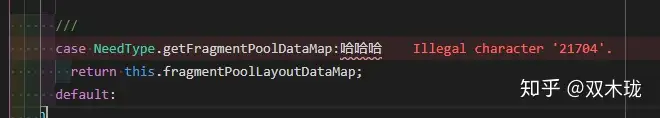
20、Error Lens
将编辑器诊断出的警告、错误、语法问题(提示的波浪线)等,以用颜色填充行背景的方式突出提示,并将诊断信息显示在尾部。


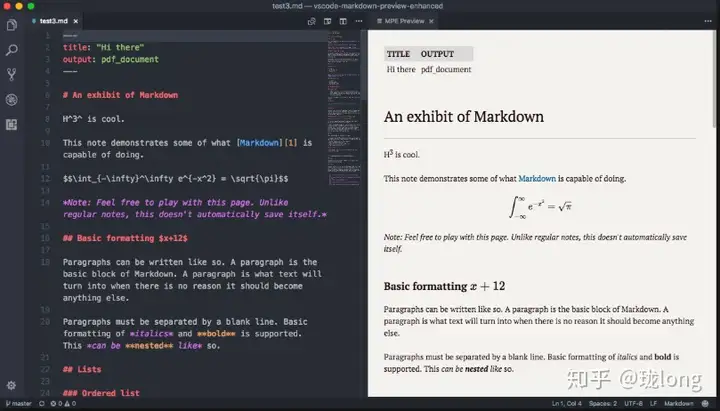
21、Markdown Preview Enhanced
非常好用的 Markdown 预览插件,预览窗口内置于 vscode 中。

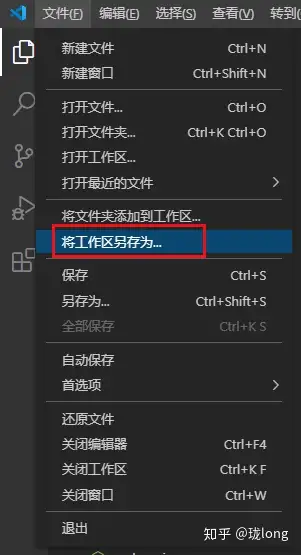
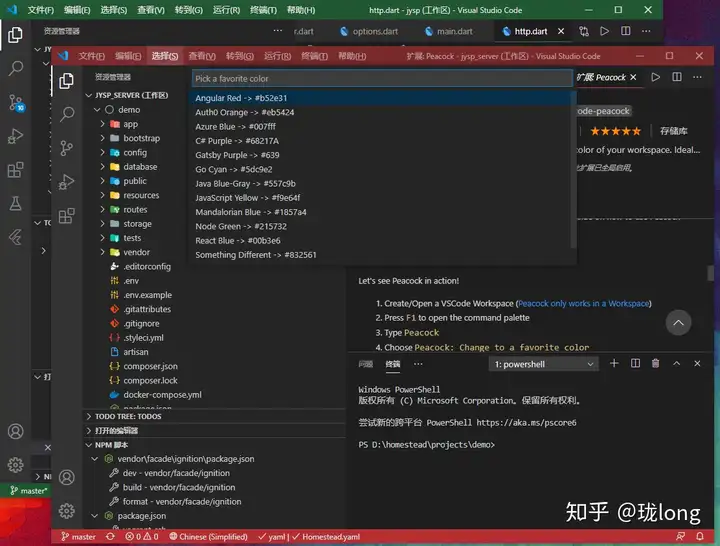
22、Peacock
给不同的工作区设置不同的颜色。
这对前后端分离项目,或多项目需求的人来说非常好用。


注:选择颜色的时候按键盘上下可以预览。
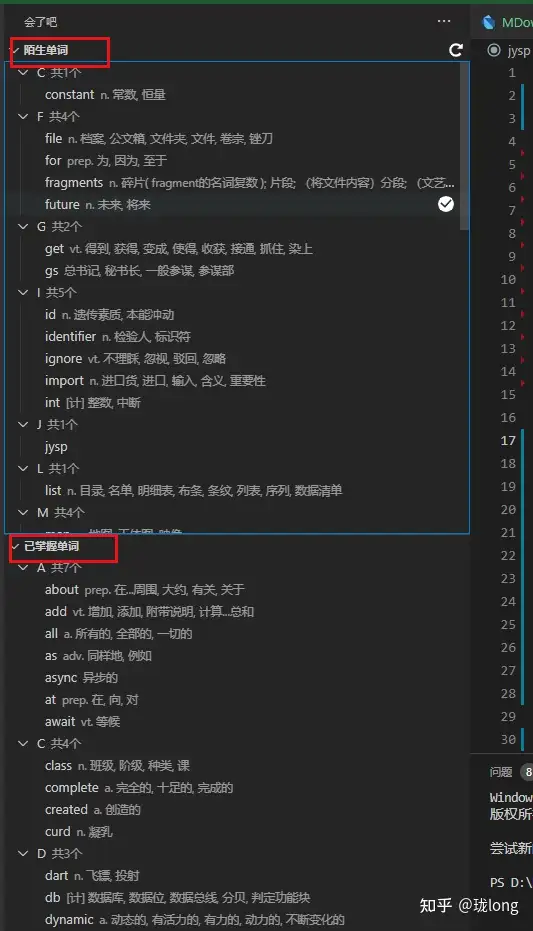
22、会了吧
没错,名字就是“会了吧”。
打开源码可以自动分析所有包含的英语单词,并显示解释结果,还可以添加已经会的单词。

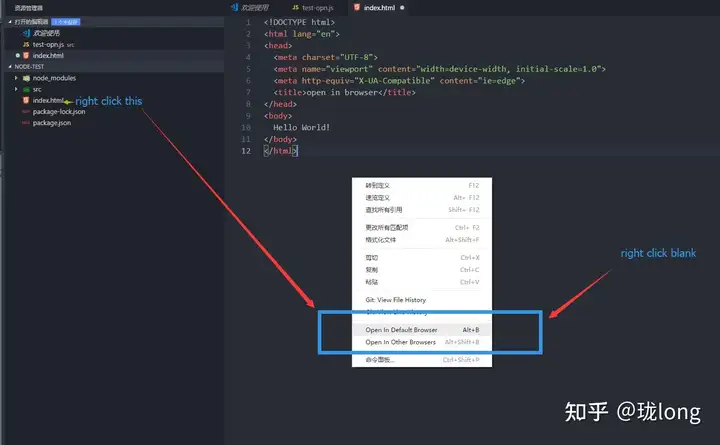
23、open in browser
用浏览器打开当前脚本文件。

待续...
—— dart + flutter 插件系列 ——
1、flutter
提供 flutter 框架支持(会自动安装 dart 插件)。
2、dart
提供 dart 语言支持。
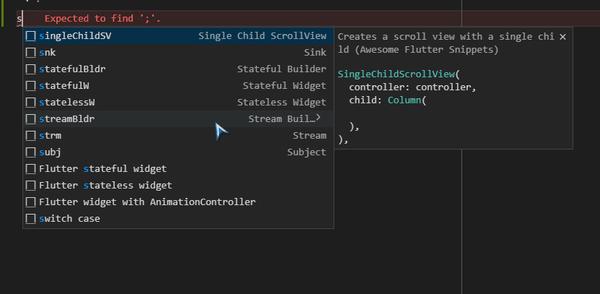
3、Awesome Flutter Snippets
快速构建 Flutter 代码片段。

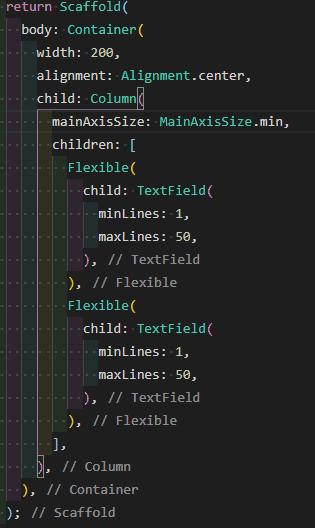
4、flutter code select
按 alt+a 可在方括号之间快速选择代码。更多的选择方式可详看插件说明。

—— kotlin 插件系列 ——
1、Kotlin Language
提供 Kotlin 语言支持。
—— laravel 插件系列 ——
1、Laravel Blade Snippets
快速构建 laravel 代码片段、基于laravel 框架的语法高亮支持。
2、Laravel goto view
按住 crtl 并鼠标点击所调用的view方法时,可以跳转并定位至对应的view脚本。
—— PHP 插件系列 ——
1、PHP Intelephense
提供 PHP 脚本语言的代码智能提示、格式化、跳转至定义、类搜索等功能支持。
跳转功能需要配置,不详解释,自行百度。
待续...(划掉)
不好意思各位,转 idea 了,项目大了idea 真是强。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号