Bootstrap使用-1
结构:
$ tree -I "__pycache*|*.pyc|*.xlsx" -FCL 3
.
|-- templates/
| `-- h1.html
`-- test-boostracp.py
1. 视图函数
test-boostracp.py
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
@app.route('/')
def index():
return render_template('h1.html')
if __name__ == '__main__':
app.run()
2. 模板
h1.html
{% extends 'bootstrap/base.html' %}
{% block title %}博客中心{% endblock %}
{# 导航条 #}
{% block navbar %}
<nav class="navbar navbar-inverse" style="border-radius: 0px;">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target=".navbar-collapse" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">板块一</a></li>
<li><a href="#">板块二</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container -->
</nav>
{% endblock %}
{% block content %}
<div class="container">
{% block page_content %}{% endblock %}
</div>
{% endblock %}
3. 登陆
命令:
python test-boostracp.py
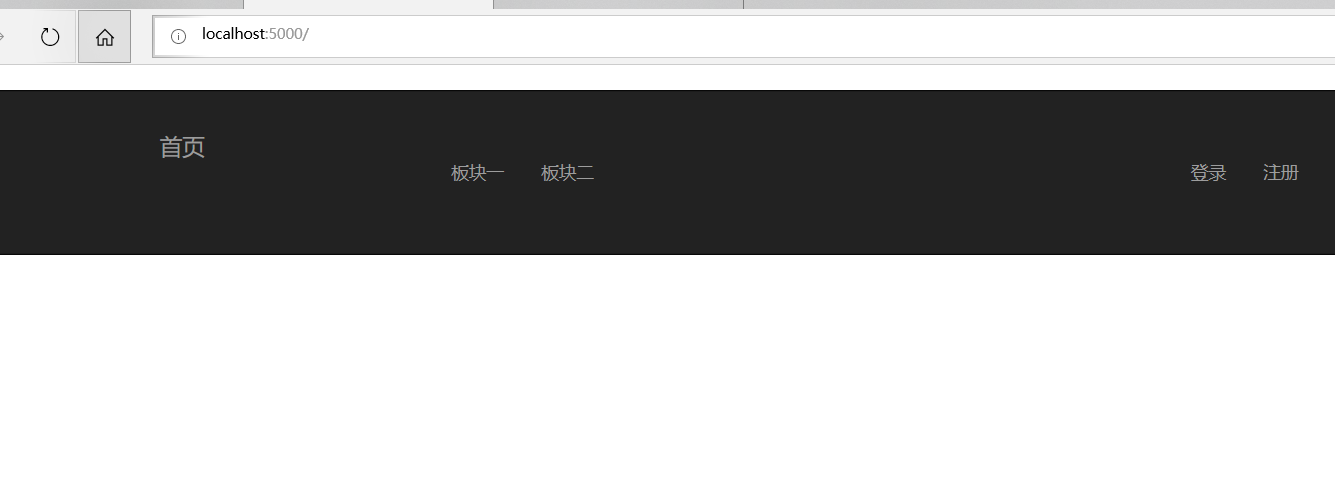
浏览器:

4. 怎样发生的
添加模板
{# 继承自bootstrap的基础模板 #}
{% extends 'bootstrap/base.html' %}
{% block title %}用户登录{% endblock %}
{% block content %}
<div class="container">欢迎您的到来</div>
{% endblock %}
基础模板提供的block
| block | 说明 |
|---|---|
| doc | 整个HTML文档 |
| html | html标签 |
| head | head标签 |
| title | title标签 |
| styles | 引入层叠样式表 |
| metas | 一组meta标签 |
| body | body标签 |
| navbar | 用户定义的导航条 |
| content | 用户定义的内容 |
| scripts | 用户定义的JS声明 |
在使用时,若重写了某个block,原来的显示就消失了,八成是因为没有调用super
定制基础模板
定制一个基础模板base.html继承自bootstrap,其他模板继承base.html
一般步骤:
- 从bootcss.com粘贴一个导航条模板内容
- 将container-fluid改为container
- 删除不需要的内容(form),改为自己想要的效果
- 改为反色导航条navbar-default => navbar-inverse
- 将圆角改为直角:style="border-radius: 0px;"
- 修改折叠标签的选择方式:data-target=".navbar-collapse"


