软工硬做——beta冲刺
1、beta冲刺项目进展
进展一
- 项目存在的问题:个人中心模块和社区交流模块没有办法实现对用户信息的同步调用
- 探索方案:①实现点击跳转时传递用户手机号信息,在用户登录成功后获取手机号,并在跳转时将手机号作为参数传递给目标页面。②在登录页面设置一个全局存储。
- 解决过程:使用uni.setStorageSync来存储用户的手机号,然后在后面的所有页面中通过uni.getStorageSync来获取这个手机号。这样,应用中的任何页面都可以访问到用户的手机号信息。同时在用户登出时清除这些信息,调用uni.removeStorageSync('userPhone')来删除存储的手机号。
进展二
- 项目存在的问题:文案生成功能界面始终无法调用API成功
- 探索方案:①检查纠正代码。②更换调用接口
- 解决过程:协作编程更新代码。
进展三
- 项目存在的问题:API响应速度较慢
- 探索方案:①使用异步请求。②数据分页。③优化请求数据。④尝试使用更强大的硬件
2、项目特色功能
大模型接口应用
- 行程规划功能


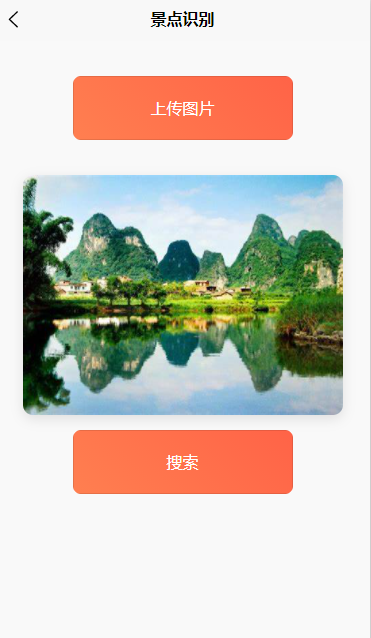
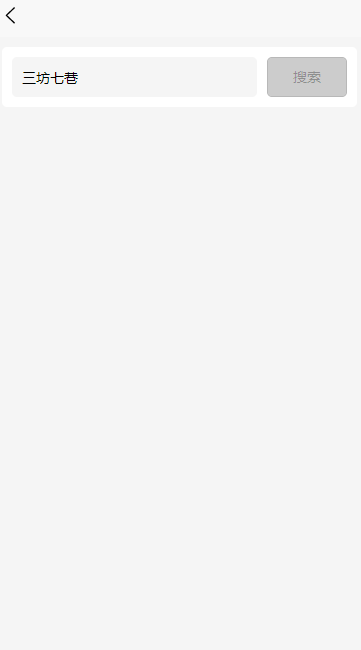
- 景点识别功能


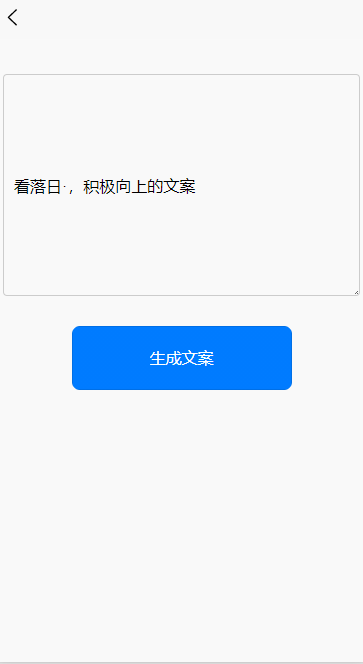
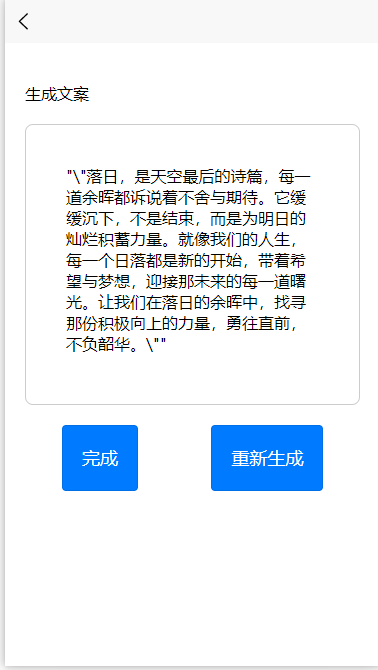
- 文案生成


- 景点分析


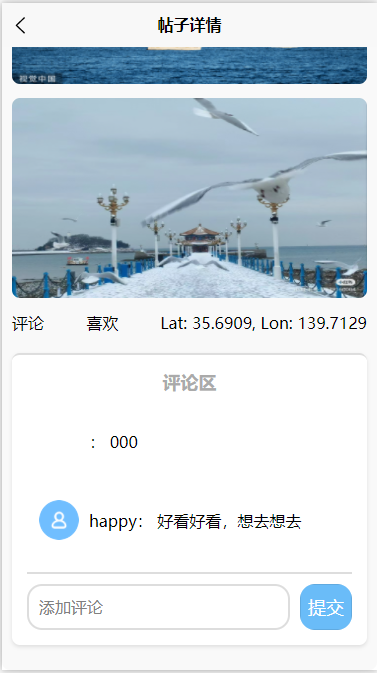
社区交流
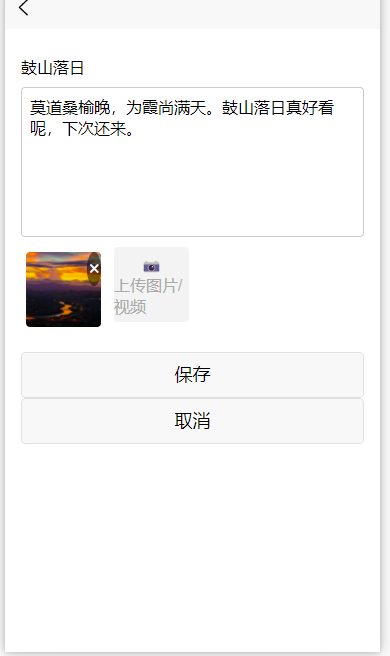
- 编辑帖子和发布评论


3、对项目中的关键模块制作自动化单元测试,并截图展示
- 黑盒测试:对社交功能模制作自动化单元测试


4、协作记录及beta冲刺收获
- beta冲刺协作编程

- 成员体会
(1)徐婉瑜102202138
在参与Beta冲刺过程中,我深刻体会到了团队协作和时间管理的重要性。面对紧迫的时间节点和高强度的工作压力,每个细节都需要反复推敲与调整。尤其是在压力大的情况下,团队成员之间的沟通与协作显得尤为重要。最深刻的体会是:靠谱的队友救了我一命。
(2)林烨102202130
负责各模块代码的连接、页面美化和“我的帖子”模块的代码编写。这个过程不仅考验了我的技术能力,也锻炼了我的团队协作技能。通过充分沟通与协作,成功实现了用户可以修改或删除自己发布的帖子,同时帮助同伴解决了云函数名称大小写敏感的问题。
(3)魏雨萱102202150
在Beta冲刺阶段,我体会到团队协作和快速反馈的重要性。通过频繁的沟通,及时解决了技术难题,也学会了根据用户反馈进行快速迭代和调整。这个过程提升了我的技术能力,锻炼了在高压环境下的工作和时间管理能力。
(4)农晨曦102202114
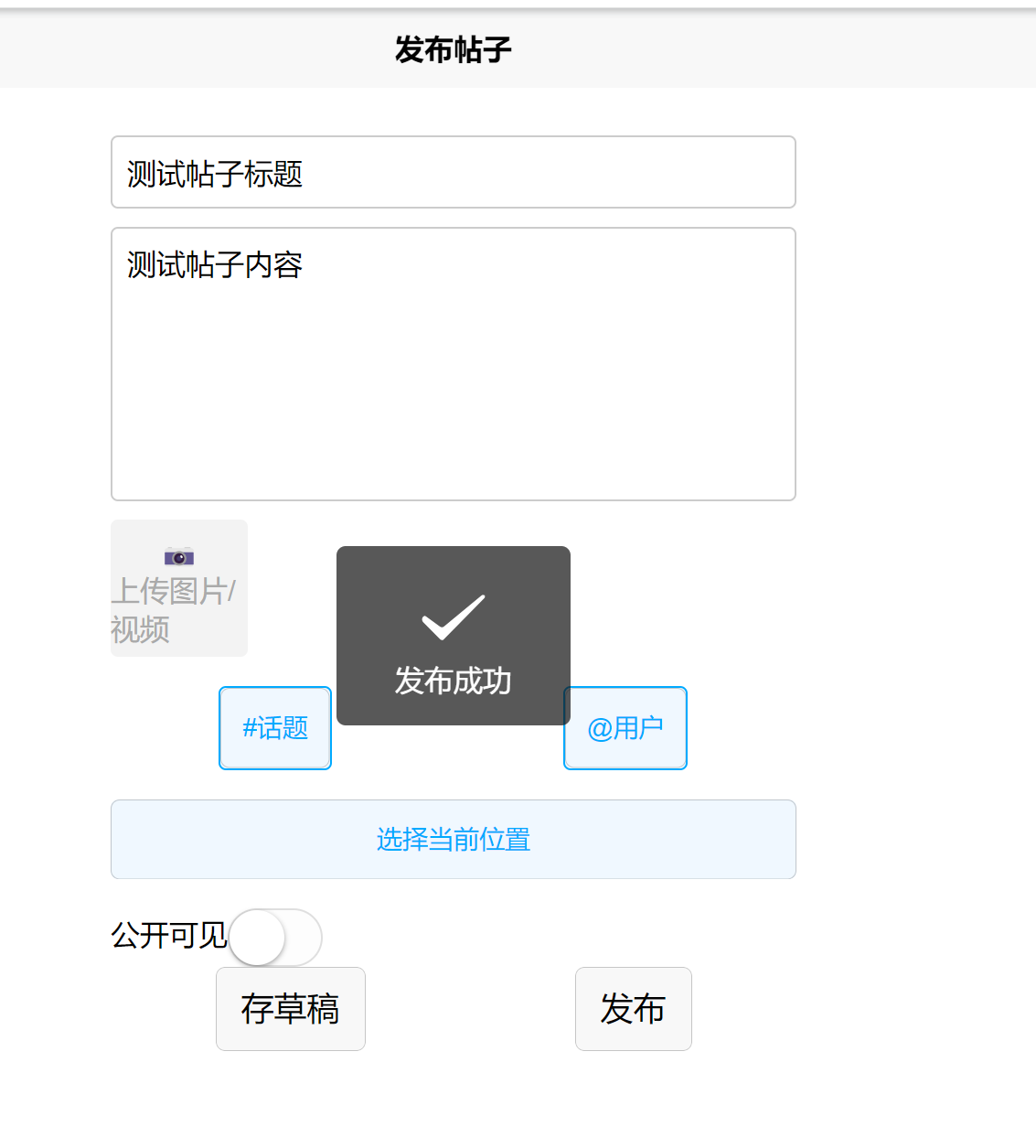
负责首页页面、帖子页面设计开发及发布帖子功能的实现。在攻克发布功能的技术难点时,我注重用户体验的细节完善。这次实践让我体会到团队协作的价值,并在技术和表达能力上有了显著提升。
(5)林彦呈102201228
在Beta阶段,面对设计上的问题,我进行了多次失败尝试。每一次的失败让我学会了如何从错误中吸取教训,不断调整方案并优化设计,最终在每次失败中不断迈向更好的产品。
(6)陈毅052204130
在Beta冲刺阶段,我深刻认识到团队协作的重要性。通过与开发、测试、产品等角色的密切配合,我们高效地解决了问题。在这个过程中,我学会了更清晰地表达自己的想法,同时也更加懂得倾听他人的意见,提升了跨部门的沟通能力和合作效率。
(7)陈妍西102201622
在Beta冲刺阶段,我认识到团队协作的重要性。面对紧迫的时间线和不断出现的问题,我们通过多次讨论和协作解决问题。我根据自己的代码水平选择了相对容易实现的功能,尽管还是遇到不少困难,但也因此提升了编写页面的能力。
(8)陈亮腾102201315
Beta阶段的冲刺让我意识到快速迭代和灵活调整的必要性。每次反馈都促使我们对产品进行改进,并调整开发策略。通过不断优化,我们解决了问题,提升了整体功能的稳定性和用户体验,也学会了如何快速响应变化并及时调整方案。
(9)朱佳杰012202239
在Beta冲刺阶段,我深刻认识到团队协作和沟通的重要性。在紧张的开发环境中,跨部门的高效合作是项目进展的关键。通过与开发、测试、产品经理的紧密合作,我不仅提升了沟通能力,也学会了如何清晰表达自己的想法和建议,进而更快地发现并解决问题。
(10)陈高菲042201401
我主要负责前端页面的功能验证。虽然表面上页面看似简单,但在实际操作时发现按钮和弹窗的定位问题,花了一些时间熟悉。通过使用Selenium进行黑盒测试,虽然遇到了一些问题,但最终通过调试脚本解决了问题。测试过程比Alpha冲刺阶段轻松很多,也让我对前端交互的细节有了更深入的理解。


