软工硬做——软件工程现场编程作业
| 作业所属课程 | 2024软件工程 |
|---|---|
| 作业要求 | 2024秋软件工程现场编程作业 |
| 作业的目标 | 现场编程:开发一个个人记账本 |
| 团队名称 | 软工硬做 |
| 团队组长 | 徐婉瑜102202138 |
| 团队成员 | 林烨102202130 |
| 团队成员 | 魏雨萱102202150 |
| 团队成员 | 农晨曦102202114 |
| 团队成员 | 林彦呈102201228 |
| 团队成员 | 陈毅052204130 |
| 团队成员 | 陈妍西102201622 |
| 团队成员 | 陈亮腾102201315 |
| 团队成员 | 朱佳杰012202239 |
| 团队成员 | 陈高菲042201401 |
一、组员职责分工
| 任务描述 | 主要成员 |
|---|---|
| 负责实现记一笔页面的后端功能 | 林烨 |
| 负责实现图表分析页面 | 魏雨萱 |
| 负责实现编辑账单页面的后端功能 | 陈高菲 |
| 负责实现个人管理界面及前端逻辑的串联 | 农晨曦 |
| 负责实现账单列表界面 | 徐婉瑜 |
| 负责实现设置弹窗功能的实现 | 陈妍西 |
| 负责实现首页页面的前端逻辑 | 朱佳杰 |
| 负责实现记一笔的前端逻辑 | 陈毅 |
| 负责实现菜单栏界面的实现 | 林彦呈 |
| 博客撰写 | 林烨,陈高菲,徐婉瑜 |
二、程序运行环境
我们选择用微信小程序来呈现,因此选取微信小程序开发者工具作为开发工具。
-
开发工具:微信小程序开发者工具。
-
编程语言:JavaScript、WXML、WXSS、Json。
三、软件展示及存储分析
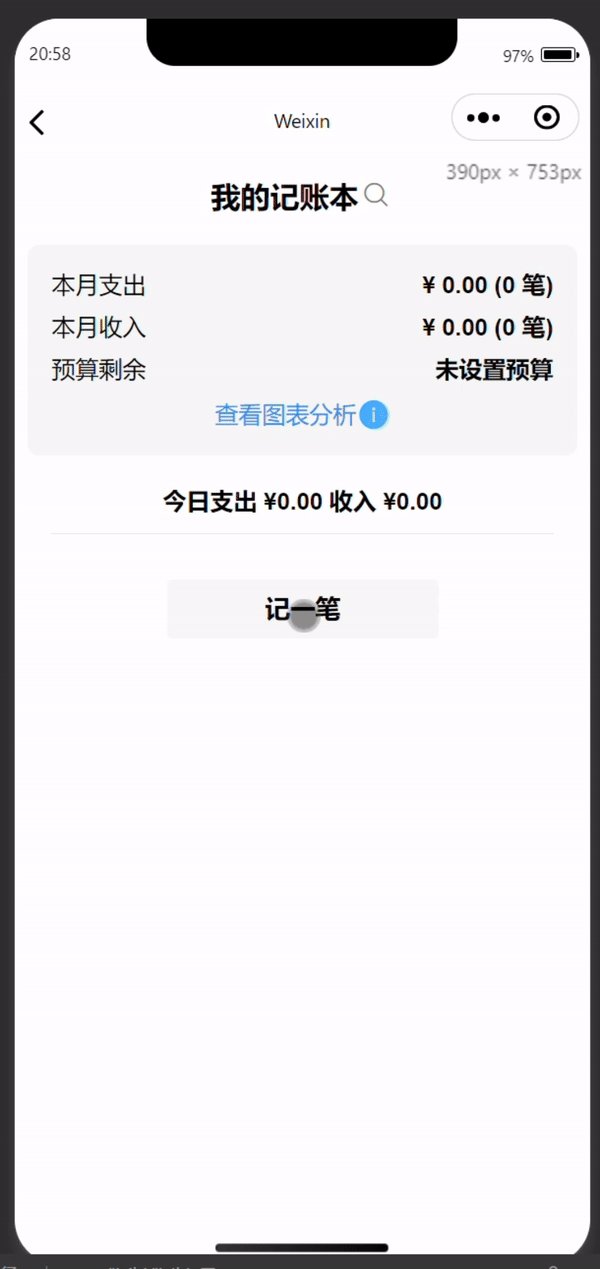
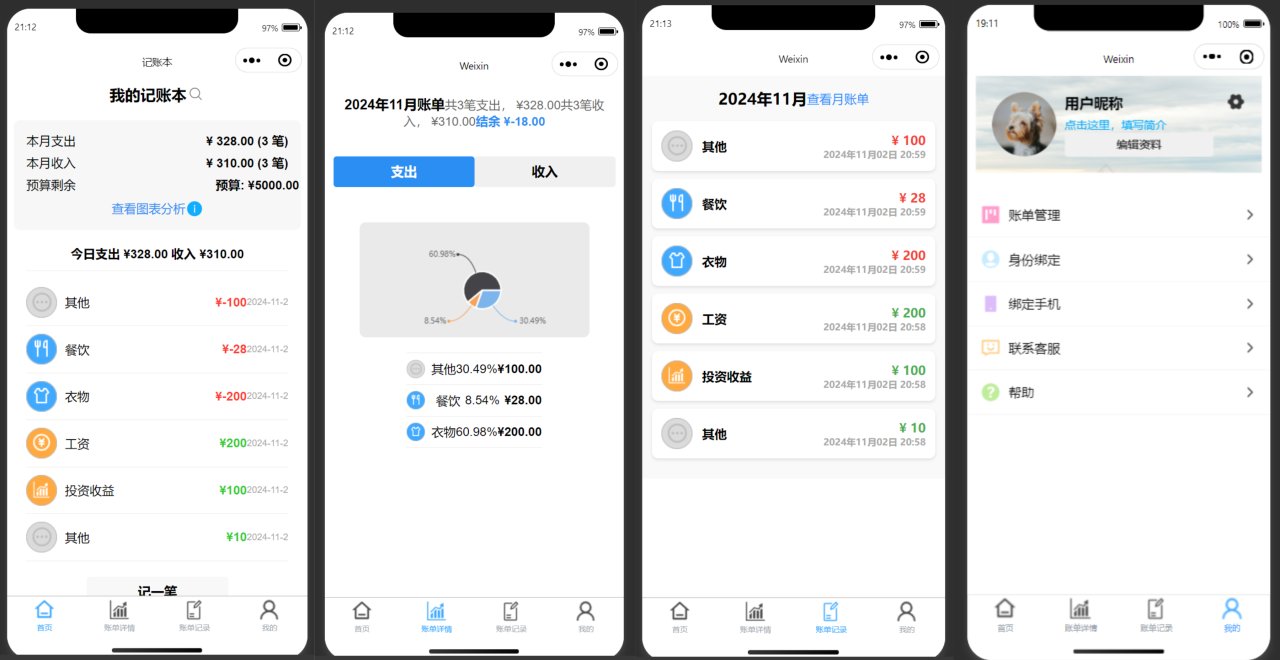
1.软件展示

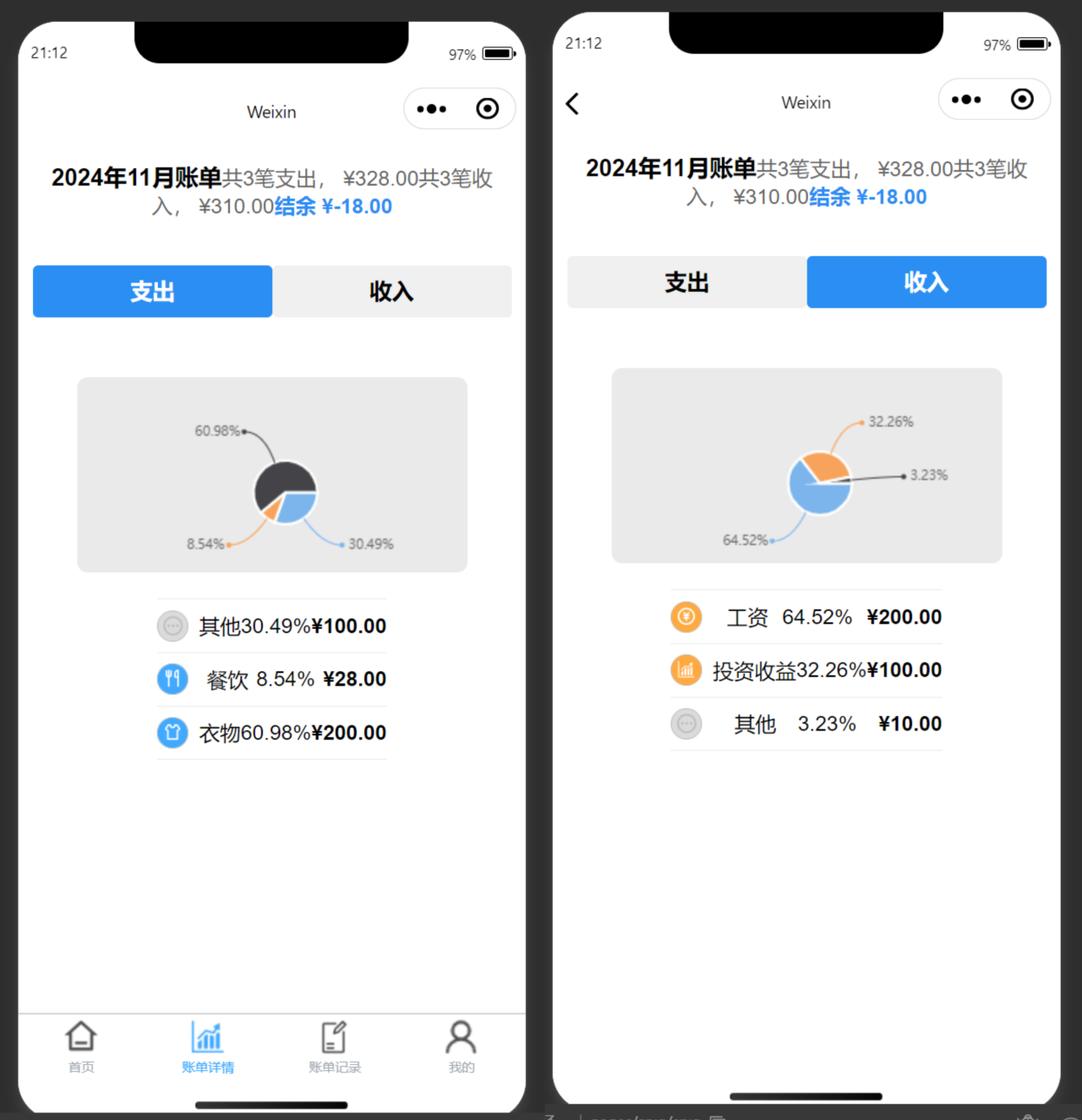
用户界面:
- 应用拥有简洁、现代的用户界面,操作直观,易于上手。
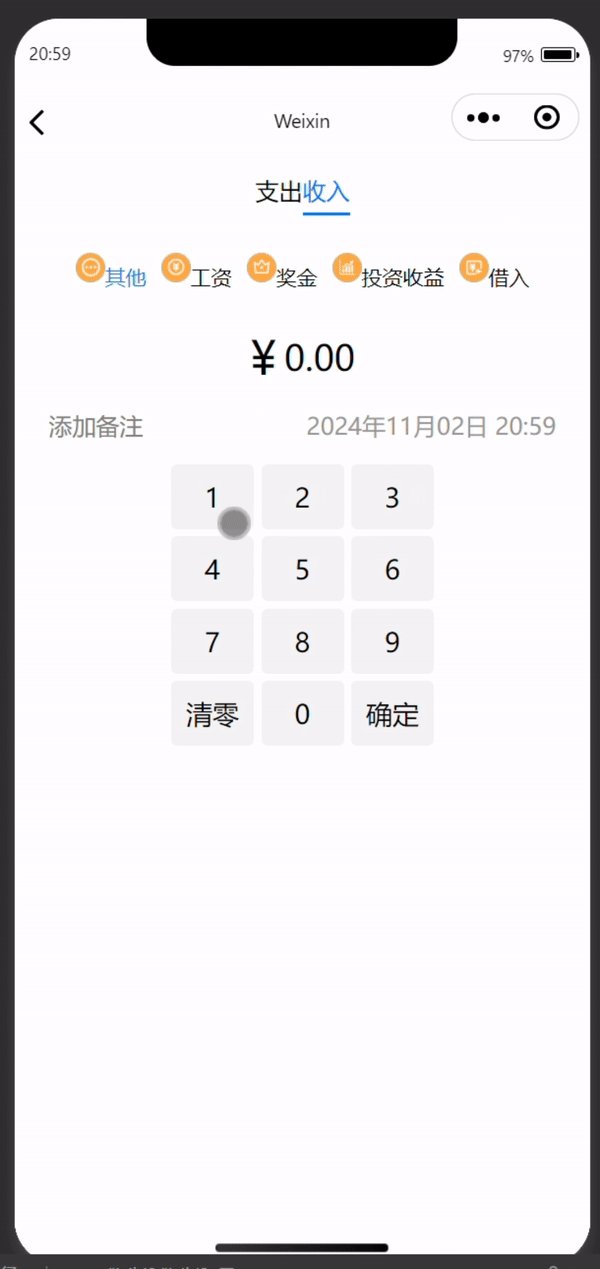
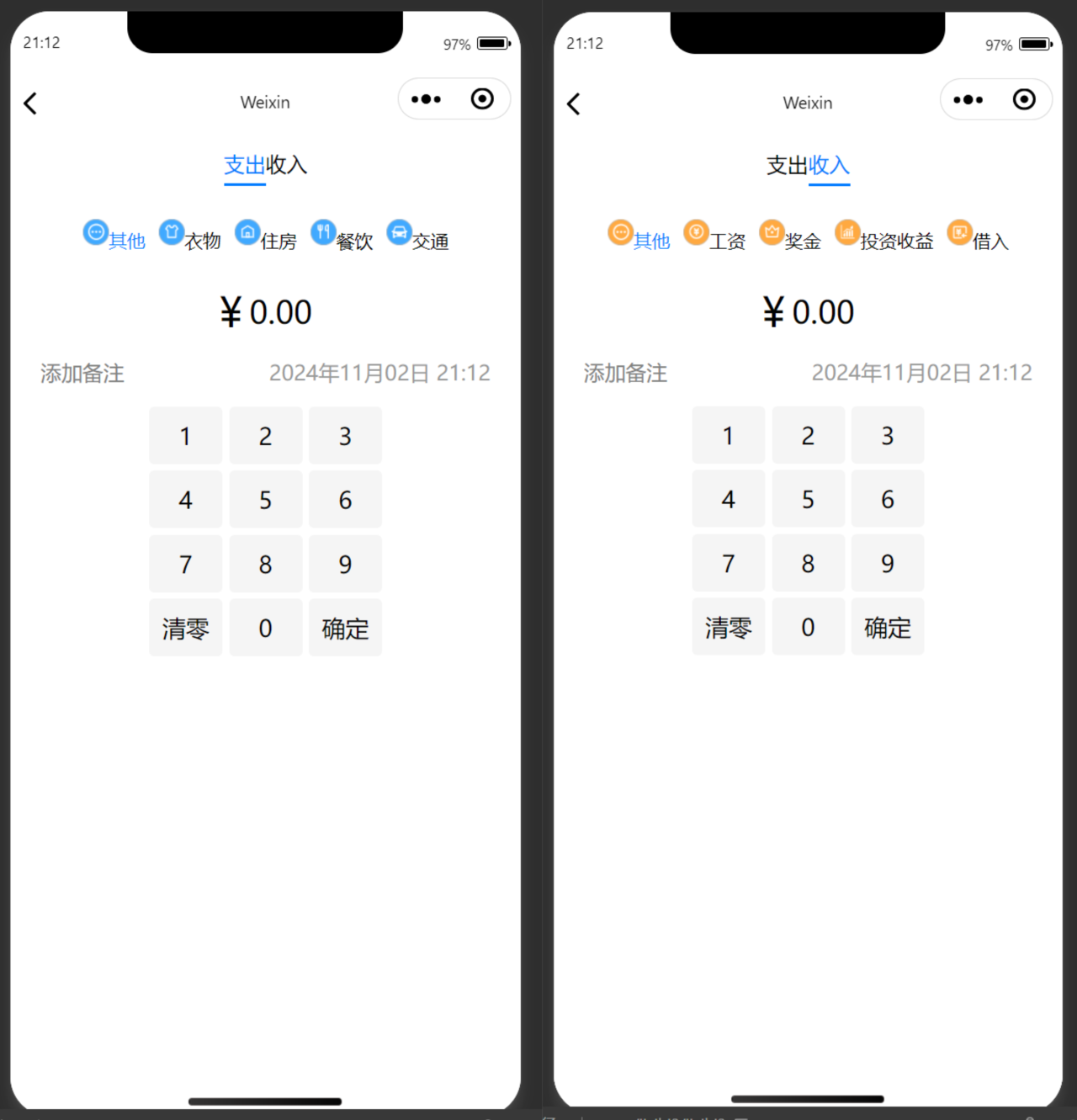
- 提供快速记账功能,用户可以迅速添加新的收支记录。

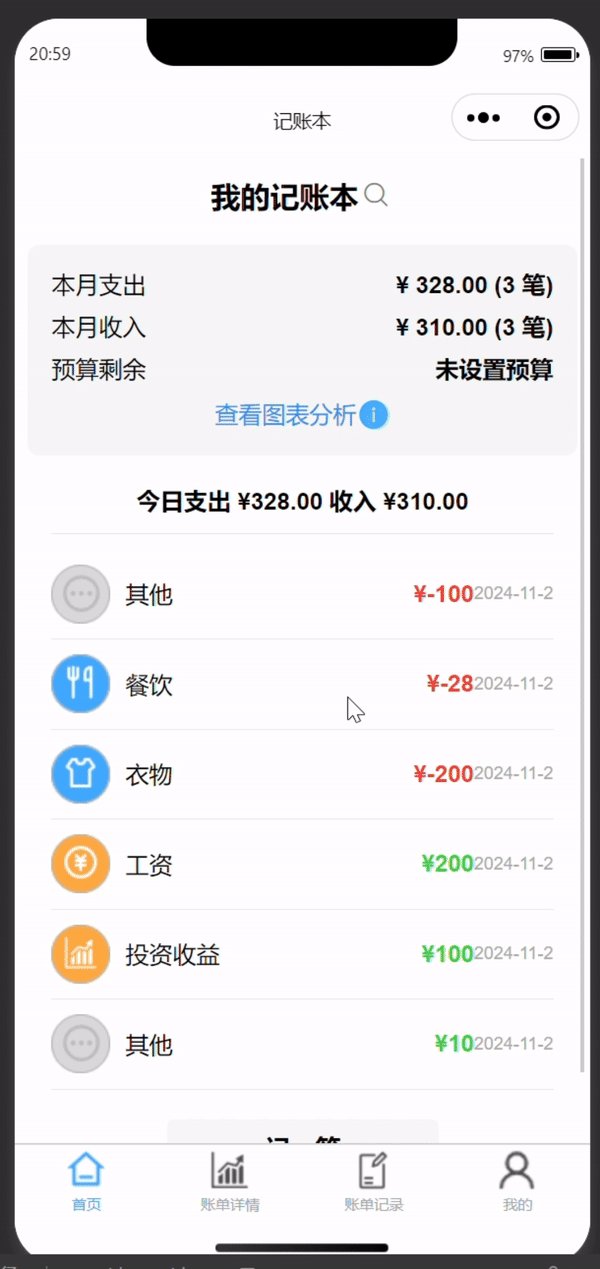
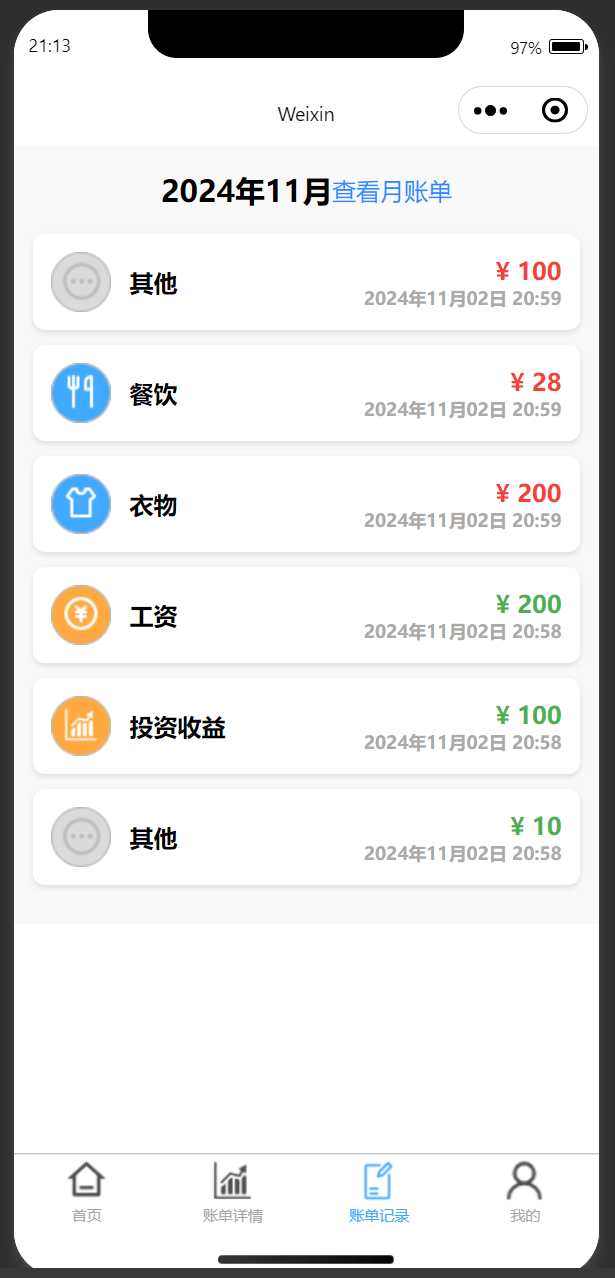
收支记录:
- 用户可以便捷地记录每笔支出和收入,包括金额、类别、备注和日期。
- 支持多种分类,如衣饰、住房、餐饮、交通等,方便用户对账目进行归类。

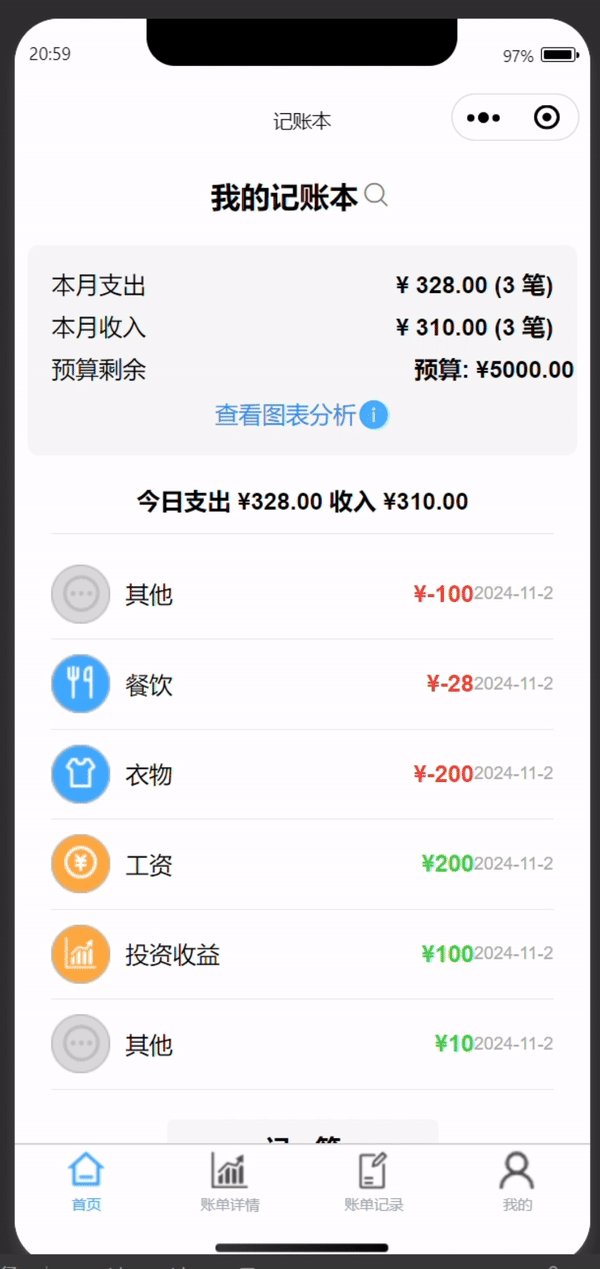
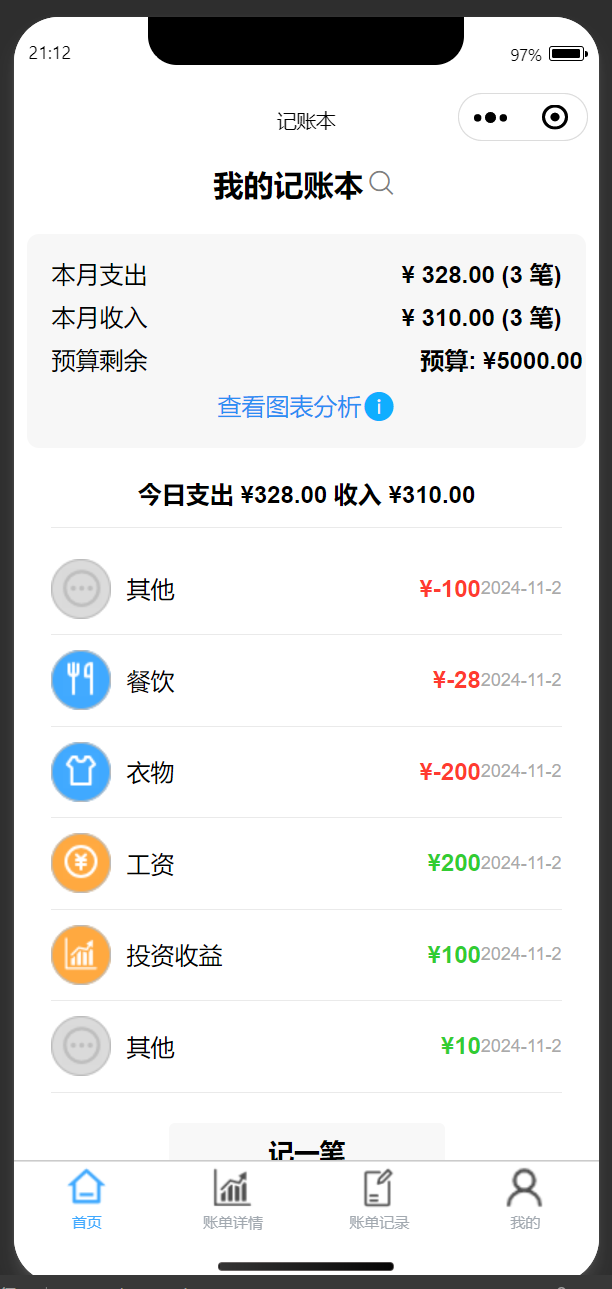
月度账单概览:
- 应用展示每月的总支出、总收入和结余,让用户一目了然地了解整个月的财务状况。

今日收支查看:

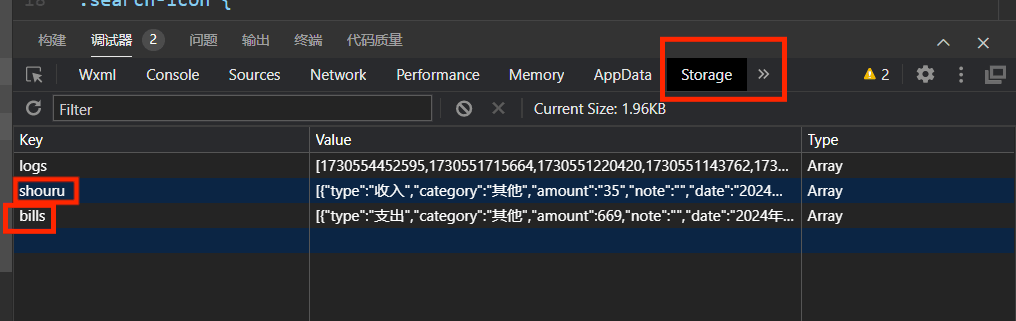
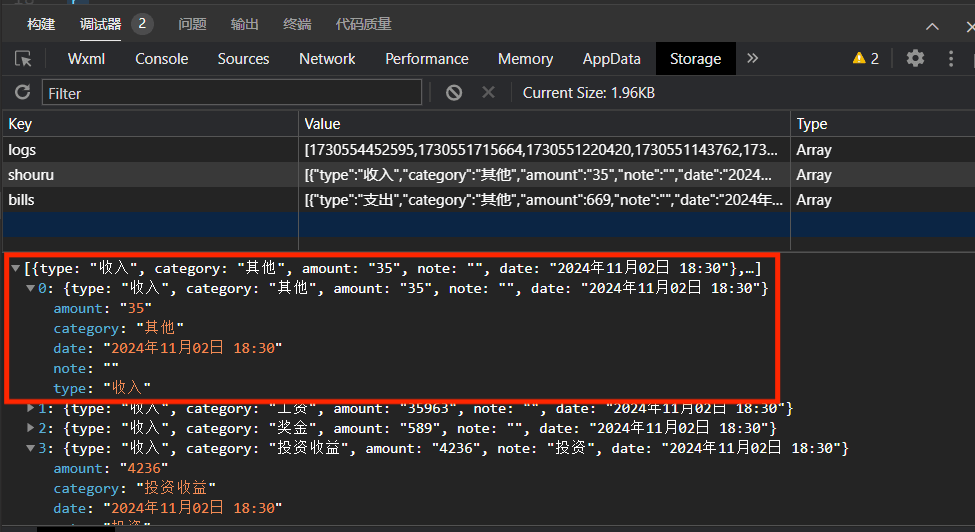
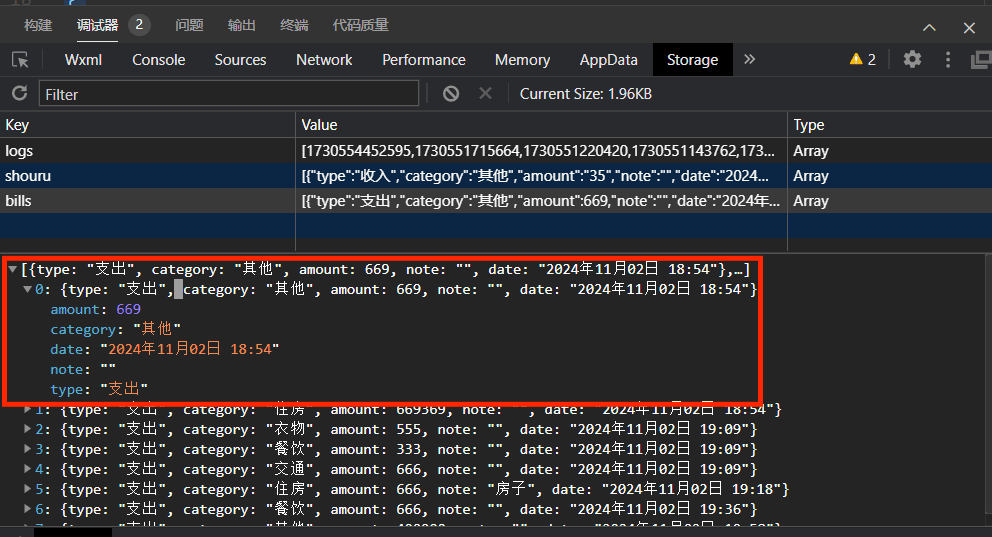
2.存储分析
使用小程序本地存储Storage存储json文件,收入存储在shouru中,支出存储在bills中



四、关键代码
1. 生成分类数据列表和饼图数据
// 生成分类数据列表并计算比例
const categories = Object.keys(categoryCounts).map(category => ({
name: category, // 分类的名称,从categoryCounts对象的键中获取
icon: categoryIcons[category] || 'https://example.com/icons/default.png', // 分类的图标,从categoryIcons对象中获取,如果未定义则使用默认图标
amount: categoryCounts[category].toFixed(2), // 分类对应的金额,从categoryCounts对象中获取并格式化为两位小数
percentage: ((categoryCounts[category] / totalExpense) * 100).toFixed(2) // 计算分类金额占总支出的比例,并格式化为两位小数
}));
// 生成饼图数据
const pieSeries = categories.map(cat => ({
name: cat.name, // 饼图数据项的名称,与分类名称相同
data: parseFloat(cat.amount), // 饼图数据项的值,将分类金额转换为浮点数
}));
代码解释
- 生成分类数据列表:
- 使用
Object.keys(categoryCounts)获取categoryCounts对象的所有键(即分类名称),并使用map函数为每个键生成一个新的对象,这个对象包含分类的名称、图标、金额和比例。 name: category:设置分类的名称。icon: categoryIcons[category] || 'https://example.com/icons/default.png':尝试从categoryIcons对象中获取对应分类的图标URL,如果该分类没有图标,则使用默认图标URL。这里假设categoryIcons是一个包含分类名称和对应图标URL的对象。amount: categoryCounts[category].toFixed(2):从categoryCounts对象中获取对应分类的总金额,并使用toFixed(2)方法将其格式化为两位小数的字符串。percentage: ((categoryCounts[category] / totalExpense) * 100).toFixed(2):计算当前分类的总金额占总支出的百分比,并将结果格式化为两位小数的字符串。
- 使用
- 生成饼图数据:
- 使用
map函数遍历categories数组,为每个分类生成一个新的对象,这个对象将用于饼图的数据源。 name: cat.name:设置饼图数据项的名称,与分类名称相同。data: parseFloat(cat.amount):将分类金额从字符串转换为浮点数,以便在饼图中使用。
- 使用
2. 加载账单信息
这段代码包含了页面数据的定义、页面加载时执行的操作,以及加载和处理账单数据的逻辑。
// 页面的初始数据定义
data: {
items: [], // 定义一个空数组,用于后续动态加载并存储账单数据
month: '' // 定义一个空字符串,用于存储和显示当前的月份
},
// 页面加载时触发的函数
onLoad() {
this.loadBills(); // 调用loadBills函数,加载账单数据
this.setCurrentMonth(); // 调用setCurrentMonth函数,设置当前月份
},
// 加载账单数据的函数
loadBills() {
// 从本地存储中获取名为'bills'的键对应的值,如果不存在则默认为空数组
const bills = wx.getStorageSync('bills') || [];
// 从本地存储中获取名为'shouru'的键对应的值,如果不存在则默认为空数组
const shouru = wx.getStorageSync('shouru') || [];
// 创建一个新的items数组,用于存储格式化后的账单数据
const items =
// 使用map函数处理bills数组,为每项数据添加额外的属性
bills.map(bill => ({
icon: this.getIconForCategory(bill.category), // 调用getIconForCategory函数获取对应分类的图标
category: bill.category, // 分类名称
note: bill.note, // 备注信息
amount: `¥ ${bill.amount}`, // 金额,前面添加货币符号
date: bill.date, // 日期
type: '支出' // 标记账单类型为支出
}))
// 使用concat函数将处理后的bills数组和shouru数组合并,形成完整的items数组
.concat(
shouru.map(income => ({
icon: this.getIconForCategory(income.category), // 调用getIconForCategory函数获取对应分类的图标
category: income.category, // 分类名称
note: income.note, // 备注信息
amount: `¥ ${income.amount}`, // 金额,前面添加货币符号
date: income.date, // 日期
type: '收入' // 标记账单类型为收入
}))
);
// 使用sort函数对items数组进行排序,按照日期从新到旧排序
items.sort((a, b) => {
const dateA = new Date(this.formatDateToSortable(a.date)); // 将日期字符串转换为可排序的日期格式
const dateB = new Date(this.formatDateToSortable(b.date)); // 将日期字符串转换为可排序的日期格式
return dateB - dateA; // 返回两个日期的差值,实现从新到旧的排序
});
// 使用setData函数更新页面的data对象,将加载并处理好的账单数据设置到items中
this.setData({ items });
}
3. 保存账单实现记账功能
这段代码实现了账单数据的收集、处理和存储,是数据处理的关键部分。
saveBill() {
const { selectedCategory, amount, note, currentDate } = this.data;
const bill = { // 创建一个新的账单对象
type: this.data.activeTab, // 账单类型(支出或收入)
category: selectedCategory, // 选中的分类
amount: parseFloat(amount) || 0, // 转换金额为浮点数,如果没有输入则为0
note: note, // 备注
date: currentDate // 当前日期
};
let bills = wx.getStorageSync('bills') || []; // 获取本地存储的账单数据或初始化为空数组
bills.push(bill); // 将新账单添加到数组
wx.setStorageSync('bills', bills); // 将更新后的账单数据写回本地存储
},
代码解析
-
数据解构:
- 使用解构赋值从
this.data中提取出selectedCategory、amount、note和currentDate。这些数据是用户在界面上输入或选择的信息。
- 使用解构赋值从
-
创建账单对象:
-
创建一个名为
bill的JavaScript对象,包含账单的所有信息:type:表示账单类型,通过this.data.activeTab获取,可能是“支出”或“收入”。category:表示账单的分类,如“衣物”、“住房”等。amount:表示账单金额,使用parseFloat(amount) || 0确保如果用户未输入金额,则默认为0。note:用户输入的备注信息。date:账单的日期,使用currentDate记录。
-
-
获取和更新本地存储:
- 使用
wx.getStorageSync('bills')从本地存储中获取名为bills的数据,如果不存在则默认为空数组。 - 使用
bills.push(bill)将新创建的bill对象添加到bills数组中,从而保存新的账单数据。 - 使用
wx.setStorageSync('bills', bills)将更新后的bills数组保存回本地存储,确保数据的持久化。
- 使用
五、程序亮点分析
1.收支图表分析:
- 对于用户输入的数据有图表分析,做了可视化的工作。清晰明了地体现用户的流水明细。
- 通过图表形式展示用户的收支情况,帮助用户更直观地理解自己的财务状况,做出合理的财务规划。

2.预算管理:
- 应用提供预算设置功能,用户可以设定每月的支出预算,实时监控预算使用情况。
- 界面清晰显示本月支出、收入和预算剩余,帮助用户合理规划财务。

3.直观的类别小图标:
六.psp表格
| 任务 | 预计时间 (分钟) | 实际时间 (分钟) | 备注 |
|---|---|---|---|
| 需求分析 | 15 | 20 | 确定功能需求,用户界面初步设计 |
| 界面设计 | 30 | 35 | 设计用户界面,确保友好型 |
| 基础记账功能开发 | 55 | 60 | 实现记录收入与支出的功能,包括日期、金额、类别、备注等 |
| 本地数据存储实现 | 30 | 50 | 使用JSON或CSV格式保存数据 |
| 查看数据功能开发 | 30 | 20 | 实现查看最近几笔记录的功能 |
| 收支统计功能开发 | 30 | 20 | 根据日期、类别、金额统计收支情况 |
| 附加功能开发 | 30 | 25 | 简单的图表展示功能 |
| 测试与修复 | 30 | 30 | 测试功能并修复发现的问题 |
七、花费时间较长或有较大收获的事件记录
1、所有队员写的程序汇总到一起时是不能运行的,要另外修改。
2、记录账单时的页面格式问题,修改了很多版终于有一个即运行不出错也设计亮眼的界面。
3、小程序中的图片一开始计划用网址加入到代码当中,这种方式便于合并代码,但由于多次尝试失败了且时间紧迫,就采用把图片下载到本地的方式写代码。
4、数据可视化采用的动态演示的方法,有比较惊艳的效果。
八、团队编程体验
| 姓名学号 | 编程体验 |
|---|---|
| 徐婉瑜102202138 | 交流沟通好重要,不言不语真不妙 |
| 林烨102202130 | 在这节课中,我经历了从最初的轻松探索到即将验收的争分夺秒的全过程。刚开始,由于我第一次使用微信开发者工具开发小程序,还有点不熟悉。后来专注于记账功能的代码编写,不断进行调试和优化来实现功能。在慢慢摸索中渐渐熟悉了软件,能够将UI设计转化为实际的代码。通过与团队成员的紧密合作,感受到了团队协作的力量,以及在项目中沟通和协调的重要性。 |
| 魏雨萱102202150 | 感受到了团队协作的力量,但是好难好累(ಥ_ಥ) |
| 农晨曦102202114 | 很忙很累,验收前的十分钟脑子感觉已经糊掉了,但是最后时刻队友挺上了,感受到了团队编程的力量和温暖 |
| 林彦呈102201228 | 分工合作才能提高效率 |
| 陈毅052204130 | 在编程中,我主要负责主页的制作,由于不太熟练加之时间不足,成果达不到完美,并且深刻体会到团队合作的重要性 |
| 陈妍西102201622 | 时间紧张,我只为团队贡献实现了一点简单的附加效果。与书写作业文档不同,这样限时的团队编程才能让我清楚认识到自己代码水平的不足,今后会对这个方向做出改进,更好地参与团队合作的编码开发环节。 |
| 朱佳杰012202239 | 团队之间实时沟通对工作效率帮助很大 |
| 陈高菲042201401 | 太赶了来不及啊 |
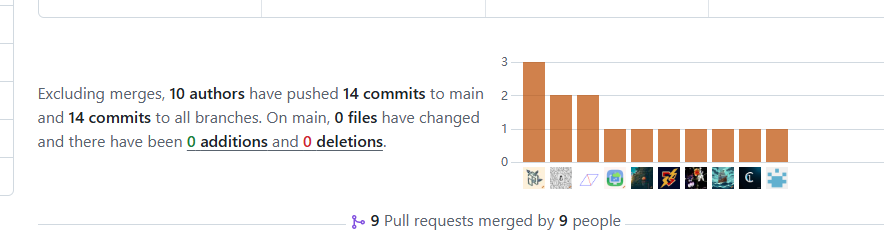
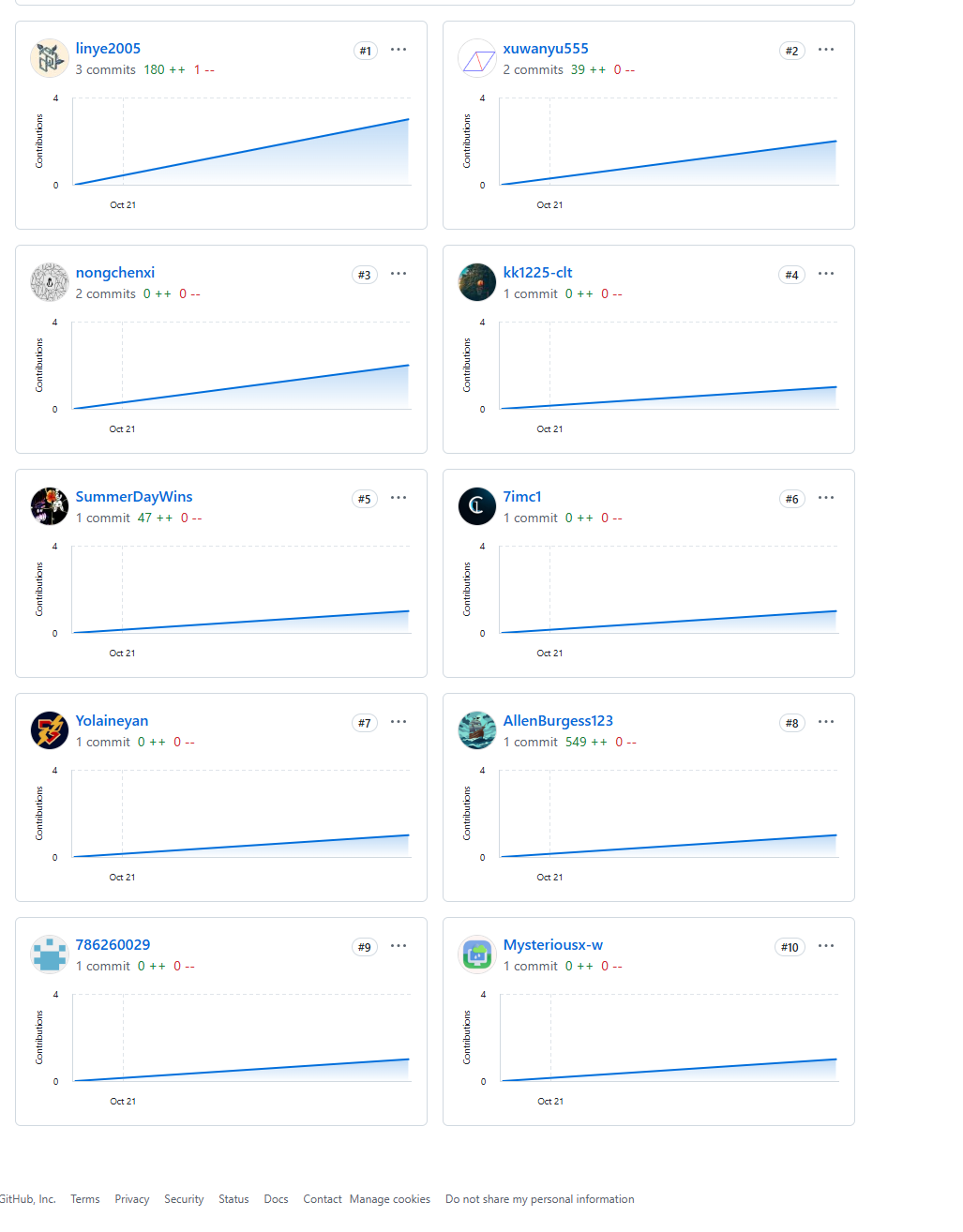
九、 GitHub 仓库地址和 commit 记录
- GitHub仓库地址
- commit截图


十.组员贡献
| 姓名学号 | 组员贡献打分 |
|---|---|
| 林烨102202130 | 18.5% |
| 魏雨萱102202150 | 18% |
| 农晨曦102202114 | 17.5% |
| 林彦呈102201228 | 7% |
| 陈毅052204130 | 8% |
| 陈妍西102201622 | 7.5% |
| 朱佳杰012202239 | 8.5% |
| 陈高菲042201401 | 15% |
| 陈亮腾 102201315 | 0%(未参与) |


