软件工程第二次结对作业
| 这个作业属于哪个课程 | 软件工程2024 |
|---|---|
| 这个作业要求在哪里 | 软件工程第二次结对作业 |
| 这个作业的目标 | 实现一个可以实现发布项目,招募伙伴,实时交流的项目 |
| 学号 | 102202138 |
一、结对同学的博客链接、本作业博客的链接、创建仓库的GitHub项目地址。
二、具体分工
结伴同学:
1、项目架构设计
- 负责整体小程序的架构设计,包括页面结构、功能模块设计。
- 小程序前后端界面的设计与实现,具体完成加入项目、实时聊天界面等
- 进行小程序的UI/UX设计,确保用户体验良好。
2、GitHub协作管理
- 创建GitHub仓库,并设置必要的权限。
- 编写README文档,包含项目简介、安装说明和使用方法。
本人:
1、项目设计
- 小程序前后端界面的设计与实现,具体完成登录界面、首页及发明项目界面等。
- 负责完成单元测试,测试小程序功能。
- 协同开发,参与进行小程序的UI/UX设计。
2、 博客撰写
- 在项目完成后,撰写博客,回顾项目的开发过程,包括遇到的挑战和解决方案。
- 阐述重要的技术选型和设计决策,分享项目的代码示例和使用方式。
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 计划 | 2 | 2 |
| Estimate | 估计这个任务需要多少时间 | 1 | 1 |
| Development | 开发 | 4 | 5 |
| Analysis | 需求分析 (包括学习新技术) | 6 | 8 |
| Design Spec | 生成设计文档 | 3 | 3 |
| Design Review | 设计复审 | 1 | 1 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1 | 1 |
| Design | 具体设计 | 2 | 2 |
| Coding | 具体编码 | 14 | 15 |
| Code Review | 代码复审 | 2 | 3 |
| Test | 测试(自我测试,修改代码,提交修改) | 6 | 8 |
| Reporting | 报告 | 3 | 3 |
| Test Repor | 测试报告 | 5 | 5 |
| Size Measurement | 计算工作量 | 1 | 1 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 5 | 4 |
| 合计 | 56 | 62 |
四、解题思路描述与设计实现说明
(1)代码实现思路,文字描述
1 系统需求分析
本小程序的核心功能是允许用户发布项目、招募项目成员,以及与这些成员进行实时交流。我们依托微信平台,选择实现一个微信小程序。小程序利用微信开发者工具进行开发。系统将包括以下主要模块:
- 登录页
- 首页(具有发布项目和加入项目功能)
- 发布项目界面
- 项目列表界面
- 聊天界面
2. 功能模块设计
2.1 登录页
- 功能:用户进入小程序后,首先看到登录页。点击按钮后进入首页。
- UI设计:整个页面居中显示一个“登录”按钮。
2.2 首页
- 功能:提供两个主要入口:
- 发布项目:跳转到创建项目的界面。
- 加入项目:跳转到项目列表界面。
- UI设计:页面分为上下两部分,各自包含一个功能按钮,按钮采用醒目的颜色。
2.3 发布项目界面
- 功能:用户可以输入项目名称、小组简介和招募成员信息。数据保存至本地存储。
- UI设计:输入框用于输入项目名称和简介;成员输入框可以允许用户输入多个成员;提交按钮用于保存数据并返回首页。
2.4 项目列表界面
- 功能:
- 显示已经发布的项目列表,支持下拉刷新。
- 点击某个项目,弹出项目的详细信息(包括名称、简介和招募成员)。
- UI设计:列表使用固定间距显示每个项目名称,用于保持视觉一致性;每个项目项支持点击事件,触发弹窗显示更详细的信息。
2.5 聊天界面
- 功能:用户可与项目成员进行聊天,实时沟通项目实施方案。
- UI设计:聊天框显示所有消息记录,底部有输入框供用户发送新消息;支持消息发送和接收的状态更新。
3. 数据存储设计
- 使用微信小程序的本地存储 API(如 wx.setStorageSync 和 wx.getStorageSync)来保存项目数据和聊天记录
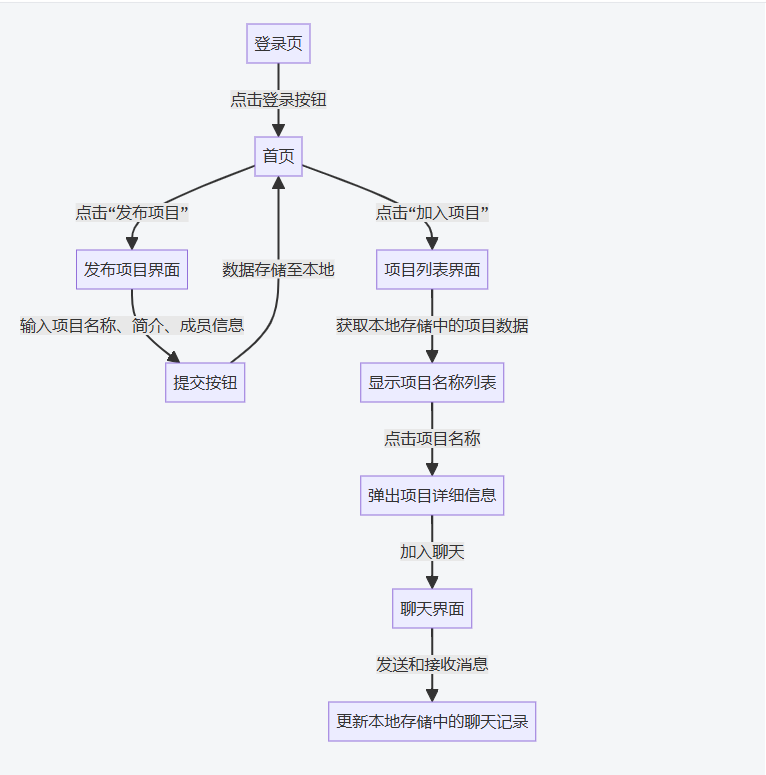
(2)关键实现的流程图或数据流图

(3)贴出你认为重要的/有价值的代码片段,并解释
主要进行对chat.js文件的解释,这个文件是小程序聊天的页面逻辑,用于实现消息发送和显示功能。以下是对各部分的解释:
1. 数据结构 (data)
javascript
data: {
messages: [],
inputMessage: ''
}
messages: 用于存储当前项目的消息列表。
inputMessage: 用于存储用户输入的消息内容。
2. 页面加载 (onLoad)
javascript
onLoad(options) {
this.setData({ projectId: options.projectId });
this.loadMessages();
}
onLoad 是页面加载时调用的函数。
options 中获取 projectId,并将其存储在数据中。
调用 loadMessages 方法加载该项目的消息。
3. 加载消息 (loadMessages)
javascript
loadMessages() {
const messages = wx.getStorageSync('messages') || {};
this.setData({ messages: messages[this.data.projectId] || [] });
}
从本地存储中获取所有消息(以对象形式存储)。
根据当前的 projectId 获取对应的消息,如果没有则初始化为一个空数组。
更新页面的数据 messages。
4. 输入处理 (onInputMessage)
javascript
onInputMessage(e) {
this.setData({ inputMessage: e.detail.value });
}
当用户输入消息时,更新 inputMessage 的值。
e.detail.value 是用户输入的内容。
5. 发送消息 (onSendMessage)
javascript
onSendMessage() {
if (!this.data.inputMessage) return;
const newMessage = {
id: Date.now(),
user: wx.getStorageSync('user').name,
content: this.data.inputMessage
};
const messages = wx.getStorageSync('messages') || {};
if (!messages[this.data.projectId]) {
messages[this.data.projectId] = [];
}
messages[this.data.projectId].push(newMessage);
wx.setStorageSync('messages', messages);
this.setData({
messages: messages[this.data.projectId],
inputMessage: ''
});
}
- 检查 inputMessage 是否为空,如果为空则不执行发送操作。
- 创建一个新的消息对象 newMessage,包含当前时间戳作为 ID、用户名称和输入内容。
- 从本地存储获取消息,如果没有对应的项目则初始化为空数组。
- 将新消息添加到对应项目的消息数组中,并更新本地存储。
- 更新页面的 messages 数据,并清空 inputMessage。
五、附加特点设计与展示
(1)设计的创意独到之处,这个设计的意义
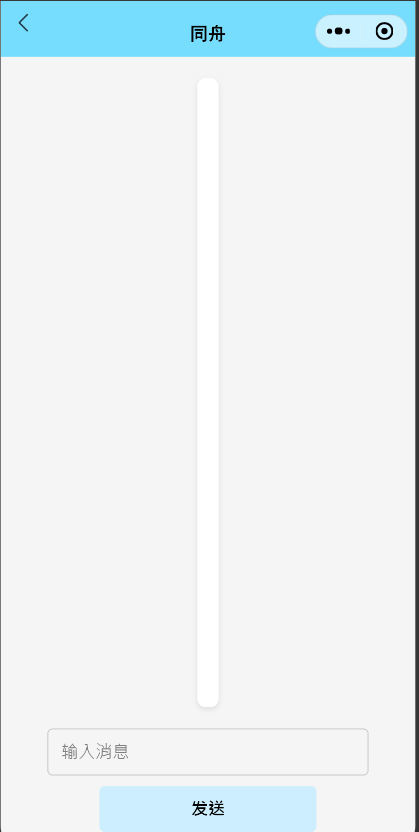
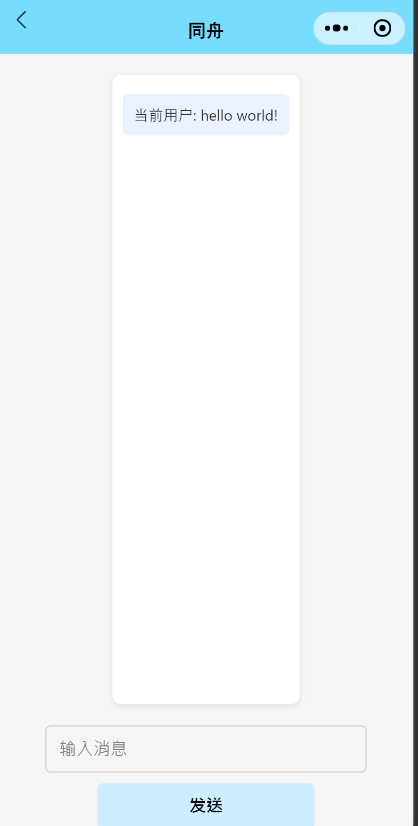
在聊天页面,在交流尚未开始时,聊天框仅是一个细小的条目。随着大家的沟通与互动,聊天框会逐渐扩展,象征着我们合作的成长之路。只有通过积极的沟通与表达,我们的合作才能更加顺畅与高效。请不要害怕发声,勇于提出疑问和建议,让我们的项目越变越好。
(2)实现思路
主要在chat.wxssz中对界面进行渲染
- 初始状态:message-list 的 flex: 1; 属性使它占据剩余空间,因此如果没有消息,message-list 的高度会非常小。发送消息后,它的内容就会撑开这个区域。
- CSS 属性:overflow-y: auto; 允许垂直滚动,这意味着在没有足够内容填充时,消息列表的高度不会扩展到可见区域。
- 动态内容:消息列表的高度是依赖于里面消息的数量和内容的。当你发送第一条消息时,message-item 占据了空间,message-list 随之增大。
(3)贴出你认为重要的/有价值的代码片段,并解释
.container {
padding: 20px;
background-color: #f5f5f5; /* 背景颜色 /
height: 90%; / 充满整个屏幕高度 /
display: flex;
padding: 20px;
flex-direction: column; / 垂直排列 */
}
.message-list {
flex: 1; /* 占据剩余空间 /
overflow-y: auto; / 允许垂直滚动 /
margin-bottom: 20px; / 底部间距 /
background-color: #ffffff; / 消息列表背景 /
border-radius: 8px; / 圆角 /
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1); / 阴影效果 /
padding: 10px; / 内边距 */
}
在这段代码中,利用对message-list 的 flex: 1属性的规定实现。
(4)实现成果展示


六、在博客中给出目录说明和使用说明
目录说明
tongzhou1.0/ - 包含项目的所有文档
- components/ - 小程序组件库。
-navigation-bar/ -小程序自定义导航栏组件。- navigation-bar.js
- navigation-bar.json
- navigation-bar.wxml
- navigation-bar.wxss
- pages/ - 小程序页面代码,每个页面独立一个文件夹。
- login/ - 小程序登录页面。
- login.js
- login.json
- login.wxml
- login.wxss
- index/ - 小程序首页页面。
- index.js
- index.json
- index.wxml
- index.wxss
- creat-project/ - 小程序创建项目页面。
- creat-project.js
- creat-project.json
- creat-project.wxml
- creat-project.wxss
- project-list/ - 小程序项目列表页面。
- project-list.js
- project-list.json
- project-list.wxml
- project-list.wxss
- chat/ - 小程序项目内聊天界面。
- chat.js
- chat.json
- chat.wxml
- chat.wxss
- login/ - 小程序登录页面。
- utils/ - 工具函数和配置文件,如网络请求封装、日期格式化等。
- util.js/ - 工具库文件,包含一系列实用的工具函数。
- app.js/ - 小程序配置文件,自定义ESLint规则,适应项目的特定需求和编码风格。
- app.json/ - 小程序项目的全局配置文件。
- app.wxss/ - 小程序项目的全局样式文件。
- .gitignore - Git忽略文件列表,指定哪些文件或目录不应被提交到仓库。
- project.config.json - 小程序开发者工具的配置文件,包含项目ID、AppID等信息。
- project.private.config.json - 小程序开发者工具的配置文件,包含开发者自定义配置信息。
- sitemap.json - 小程序开发者工具的配置文件,配置小程序及其页面是否允许被微信索引。
使用说明
微信小程序预览效果
环境准备
- 下载安装微信:相信它早就在你的手机上了~
- 扫描小程序二维码:使用微信扫描小程序体验版二维码进入小程序。
微信开发者工具测试
环境准备
- 安装微信开发者工具:下载并安装最新版本的微信开发者工具。
环境准备
1.克隆项目:从github仓库导入本项目文件夹tongzhou1.0到本地。
2.配置微信开发者工具:
- 打开微信开发者工具,选择“导入项目”
- 填写AppID(在project.config.json中查找)
- 选择不需要云服务
- 目录选择克隆到本地的项目根目录
- 点击导入
小程序具体使用说明
登录页面
- 打开小程序:在微信中扫描小程序二维码并打开“同舟1211”。
- 登录:填写昵称后登录并进入首页,昵称可以使用微信昵称快捷登录。小程序二维码如下
首页
- 导航功能:首页中包括“创建项目”、“加入项目”两个选项。
- 创建项目:点击“创建项目”,填写项目名称、描述和招募成员类型等信息,发布新项目。
- 加入项目:点击“加入项目”,进入项目列表页面。
创建项目页面
- 创建项目:填写项目名称、描述和招募成员类型等信息,发布新项目。
- 查看项目:点击加入项目,即可进入项目列表,新项目已发布在列表中。
项目列表页面
- 项目信息:在项目列表页面,您可以查看项目的详细信息,包括项目名称、描述、招募成员类型。
- 加入项目:如果看到感兴趣的项目,点击项目即可加入项目聊天,进入项目聊天页面。
项目聊天页面
- 聊天功能:在项目聊天页面,您可以与其他团队成员进行实时聊天,支持发送文字消息。消息过多时支持滑动查看消息。
希望本使用说明能帮助您更好地使用项目交流小程序。祝您使用愉快!
七、单元测试
(1)选用的测试工具及简易教程
我们选择了JavaScript单元测试工具 JsTestDriverJsTestDriver。本次作业我们实现小程序的主要语言是JavaScript,同时JsTestDriver 是一个轻量级的 JavaScript 测试工具,支持多种浏览器的测试,适合快速开发和测试。基于此我们选择它。以下为学习教程
JsTestDriver 学习教程概要
1. 了解JsTestDriver的基本概念
- 定义:JsTestDriver 是一款专为 JavaScript 设计的单元测试工具,以其简便的集成方式和对多浏览器测试的支持而受到开发者们的青睐。
- 重要性:在前端开发中,单元测试是确保代码质量和稳定性的重要手段。JsTestDriver 通过自动化测试过程,帮助开发者在早期发现并修复问题。
2. 安装JsTestDriver
- 下载:从JsTestDriver的官方网站或GitHub仓库下载最新版本的JsTestDriver。
- 配置IDE:如果你使用的是集成开发环境(IDE),如Eclipse或IntelliJ IDEA,你可能需要安装JsTestDriver的插件或配置IDE以支持JsTestDriver。
3. 配置JsTestDriver
- 创建配置文件:在项目根目录下创建一个配置文件(如jsTestDriver.conf),指定测试所需的浏览器、测试框架(如Jasmine或Mocha)以及待测试的JavaScript文件路径。
- 设置服务器:配置JsTestDriver服务器,指定服务器地址和端口。
4. 编写测试用例
- 定义测试套件和测试用例:使用JsTestDriver支持的测试框架(如Jasmine)编写测试用例。测试通常遵循特定的结构,包括定义测试套件、编写测试用例以及断言。
5. 运行测试
- 启动JsTestDriver服务器:在命令行中启动JsTestDriver服务器,并根据需要加载指定的浏览器。
- 执行测试:在IDE中或通过命令行运行测试,查看测试结果。JsTestDriver将自动加载并执行测试用例,并在控制台中显示详细的测试结果。
6. 调试和优化
- 使用断点调试:在IDE中设置断点,以便在测试过程中逐步执行代码并检查变量值。
- 优化测试性能:减少不必要的测试用例,合理安排测试顺序,利用并行测试技术加速整体流程。
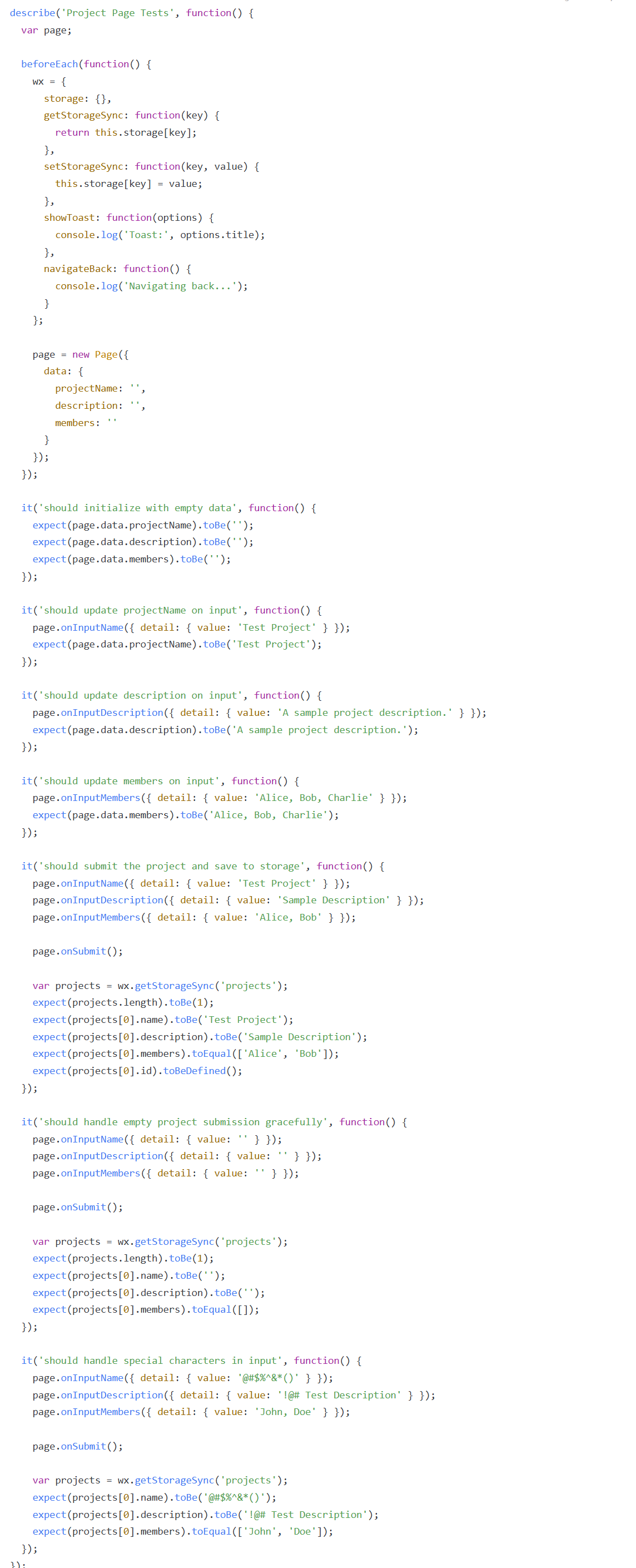
(2)展示出项目部分单元测试代码,并说明测试的函数
以下是使用 JsTestDriver 编写的对create-project单元的测试用例代码:

函数说明
- onInputName(e):更新项目名称,接收事件对象并从中提取输入值。
- onInputDescription(e):更新项目描述,行为同上。
- onInputMembers(e):更新成员信息,将输入值存储为字符串。
- onSubmit():处理提交事件,创建项目对象并保存到存储中,显示成功提示并导航回上一页面。
(3)说明构造测试数据的思路,如何考虑将来测试人员的***难?
测试用例设计思路
- 初始化测试:
确保 data 初始化为空,验证在创建 Page 实例时各项数据的默认值。 - 输入处理测试:
测试每个输入方法(onInputName, onInputDescription, onInputMembers),确保它们能够正确更新 data 对象中的相应字段。 - 提交测试:
验证 onSubmit 方法的功能是否正常,包括:
正确地从缓存中获取项目列表。
正确构造新项目对象。
成功保存到缓存中。
显示成功提示并模拟返回操作。 - 边界条件测试:
测试不同的输入条件,比如空值、特殊字符、长文本等,以确保系统能够稳健处理这些情况。 - 异常情况测试:
模拟 wx.setStorageSync 和 wx.getStorageSync 的失败情况
如何考虑将来测试人员的质疑
- 多种输入类型:确保覆盖各种输入格式,包括边界值、特殊字符、空字符串等,以防止未来的未预见问题。
- 错误处理:为 wx.getStorageSync 和 wx.setStorageSync 的异常情况添加模拟,确保在存储失败时系统能够做出合理反应。
- 文档与注释:为每个测试用例添加详细注释,说明测试目的和预期结果,以便后续团队成员理解和维护
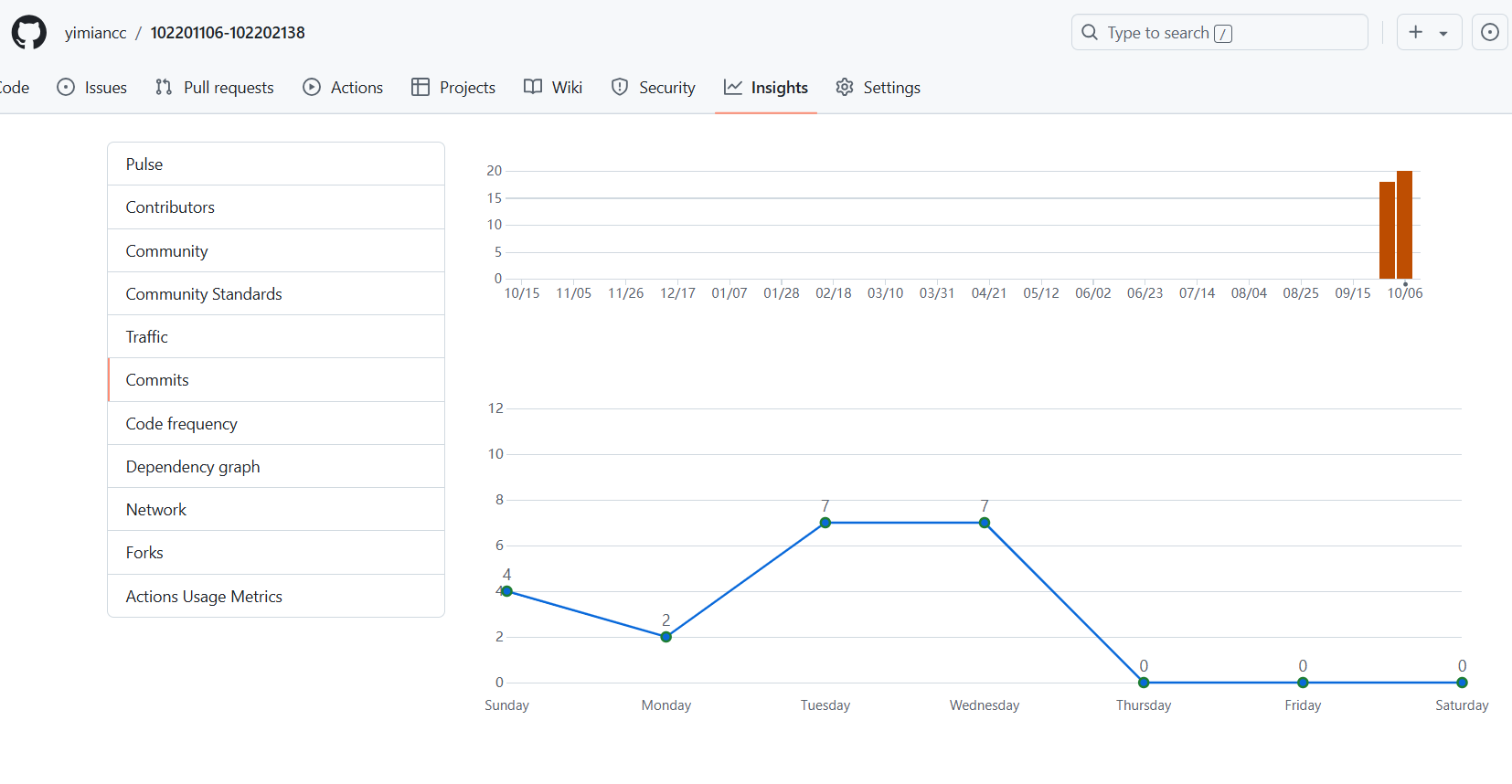
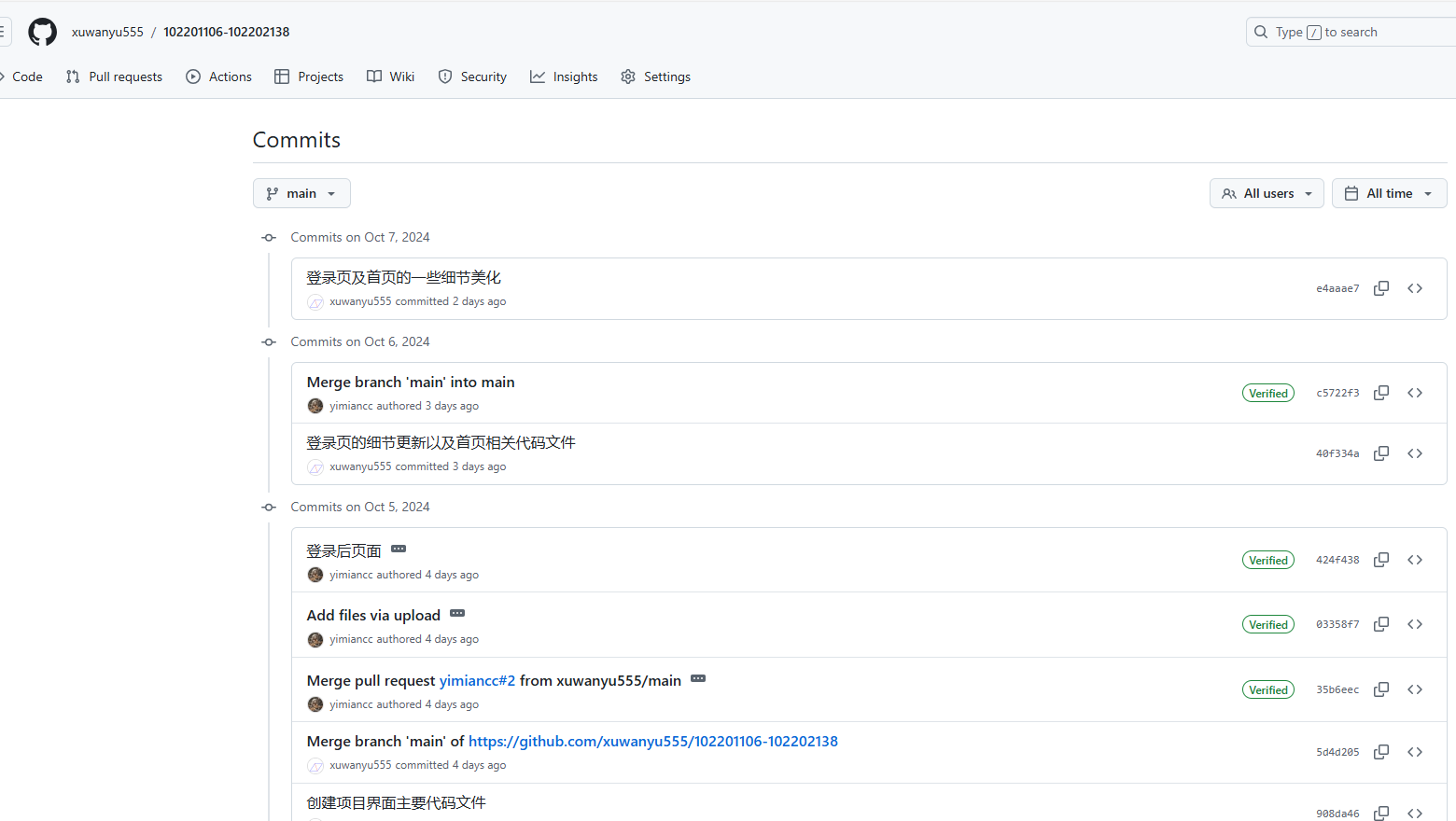
八、给出Github的代码签入记录截图
主仓库:
分支仓库:
九、遇到的代码模块异常或结对困难及解决方法
问题1
- 问题描述:导航栏始终无法显现
- 做过哪些尝试:求助网络,确定pages的wxss文件设置并未覆盖app.json的设置,没有解决,最后求助队友,发现是wxml文件覆盖导航栏设置
- 是否解决:解决导航栏显示问题
- 有何收获:在利用app.json文件对界面进行设置时一定要确认pages的文件有没有进行覆盖
问题2
- 问题描述:git push运行错误 “fatal: unable to access ‘https://github.com/…/.git’: Recv failure Connection was reset”
做过哪些尝试:求助网络,最终取消 Git 的代理设置
是否解决:git push成功
有何收获:要善于检索网络信息解决问题
问题3
- 问题描述:运行pages文件成功但界面没有显示
做过哪些尝试:求助网络,排除是.js文件代码错误的问题,求助AI,发现是界面渲染的问题
是否解决:更改.wxss文件后界面成功显示
有何收获:界面渲染要做好
十、评价你的队友
值得学习的地方:
- 对于项目的规划很全面,很有计划性
- 善于自学,善于寻找有价值的学习教程并指导我进行学习
需要改进的地方:
无



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)