6TomCat and HTTPS
---恢复内容开始---
一。WEB基础
1. WEB开发的相关知识
○ WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
○ Internet上供外界访问的Web资源分为:
§ 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
§ 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
○ 静态web资源开发技术
§ Html、CSS、javaScript
○ 常用动态web资源开发技术:
§ JSP/Servlet、ASP、PHP等
§ 在Java中,动态web资源开发技术统称为Javaweb,我们课程的重点也是教大家如何使用Java技术开发动态的web资源,即动态web页面。
2. WEB服务器
学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
注意:这里所说的服务器不是指服务器硬件资源,而是指服务器软件。
3. 常见WEB服务器
WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器,支持J2EE规范,而且不断的完善以适应新的开发要求,启动界面如图

另一个常用的Web服务器是IBM公司的WebSphere,支持J2EE规范,启动界面如图

在小型的应用系统或者有特殊需要的系统中,可以使用一个 免费的Web服务器:Tomcat,该服务器支持全部JSP以及Servlet规范,启动界面如图

二。TomCat
1. TOMCAT服务器的安装与配置
常见服务器:WebLogic(BEA)、webSphere(IBM)、Tomcat(Apache)
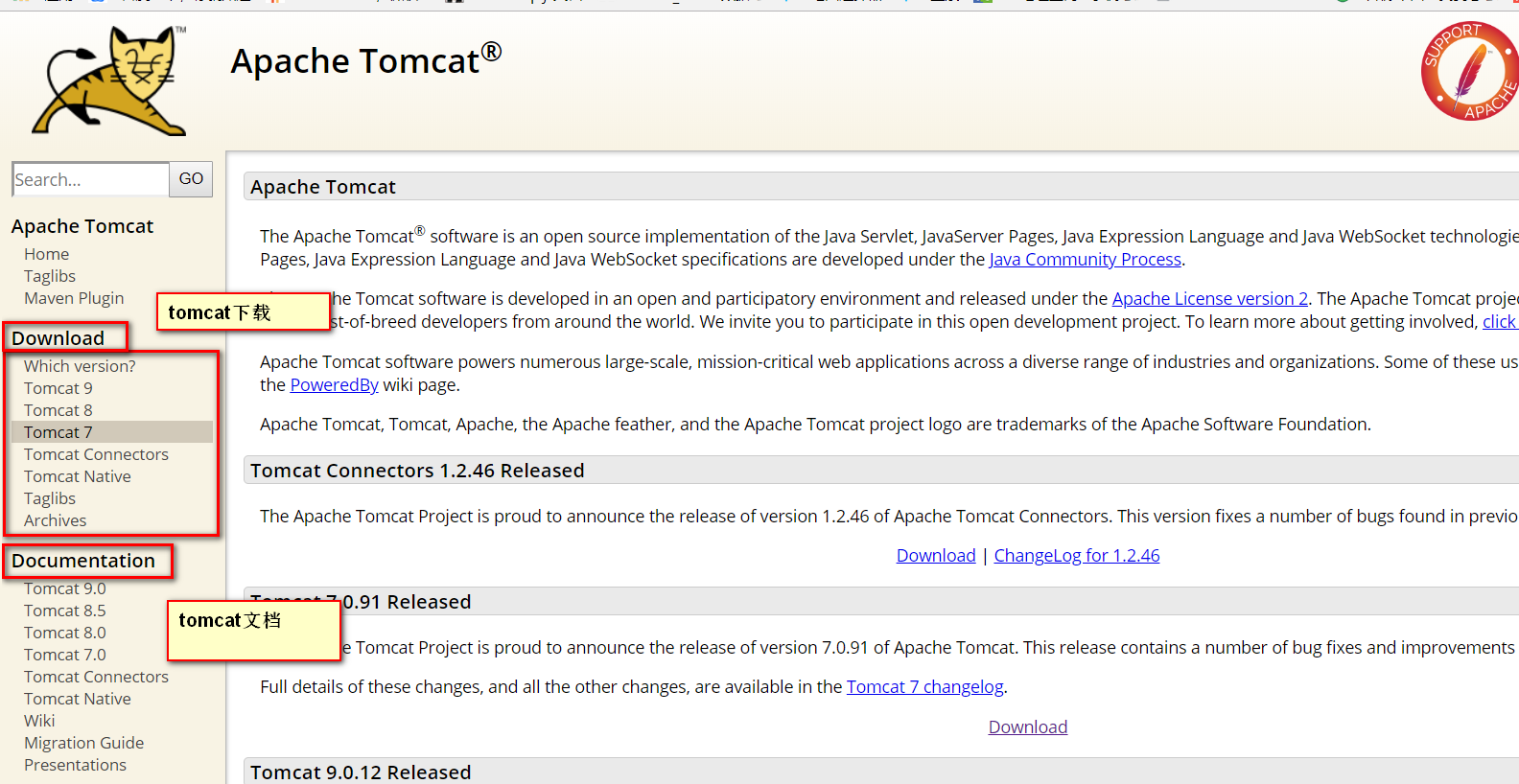
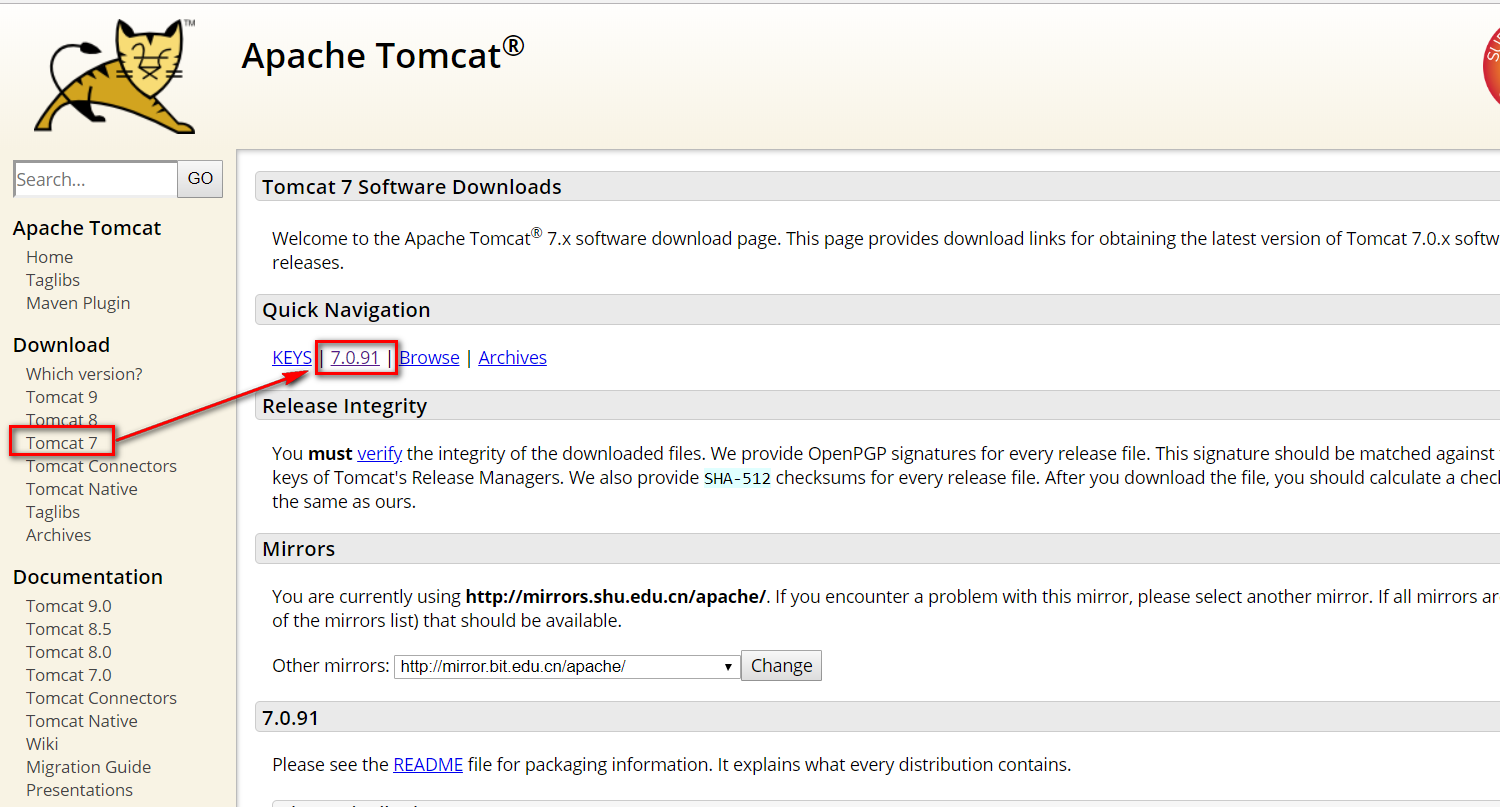
a. Tomcat 的下载与安装
§ 下载地址:http://tomcat.apache.org/
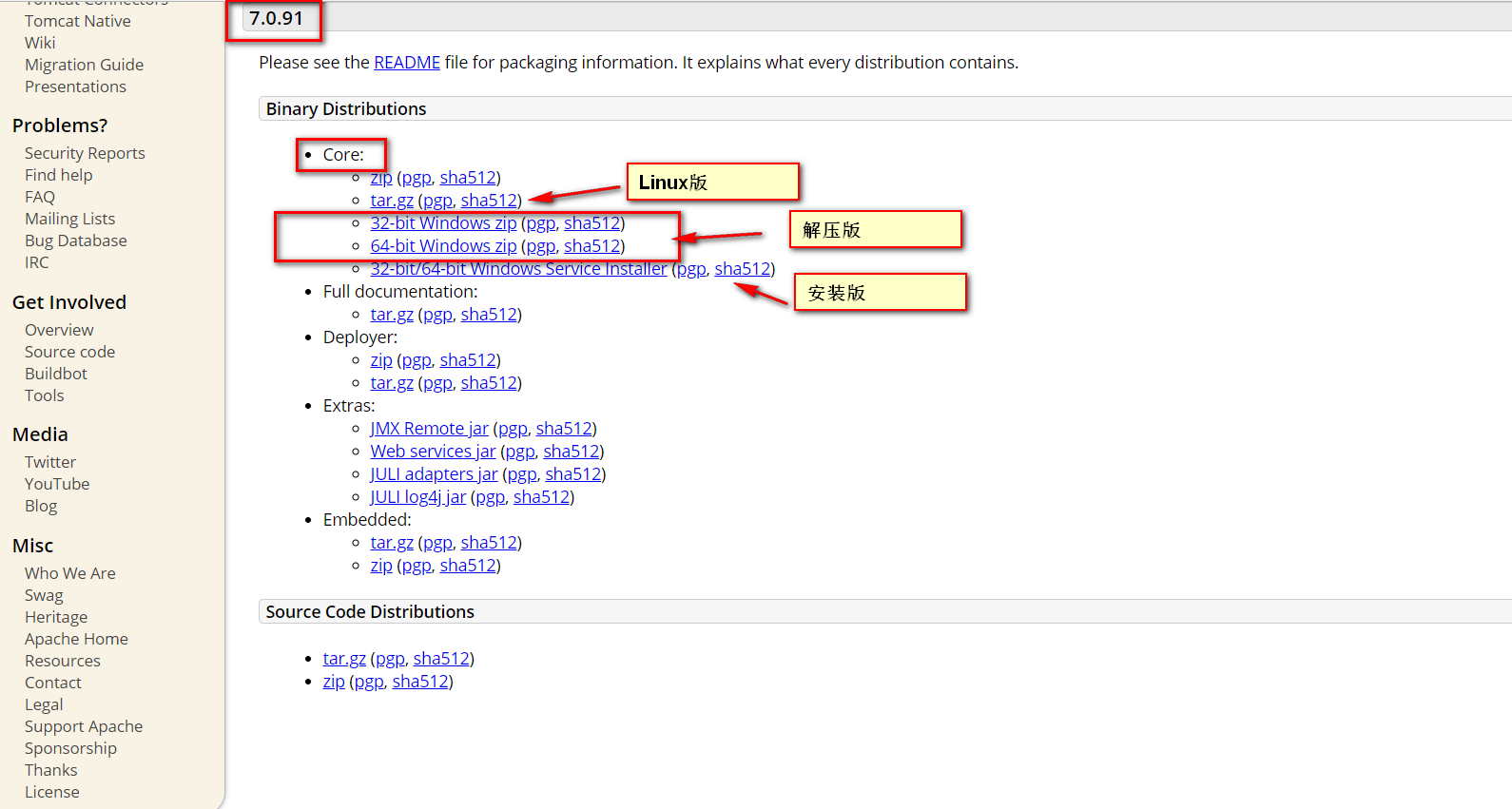
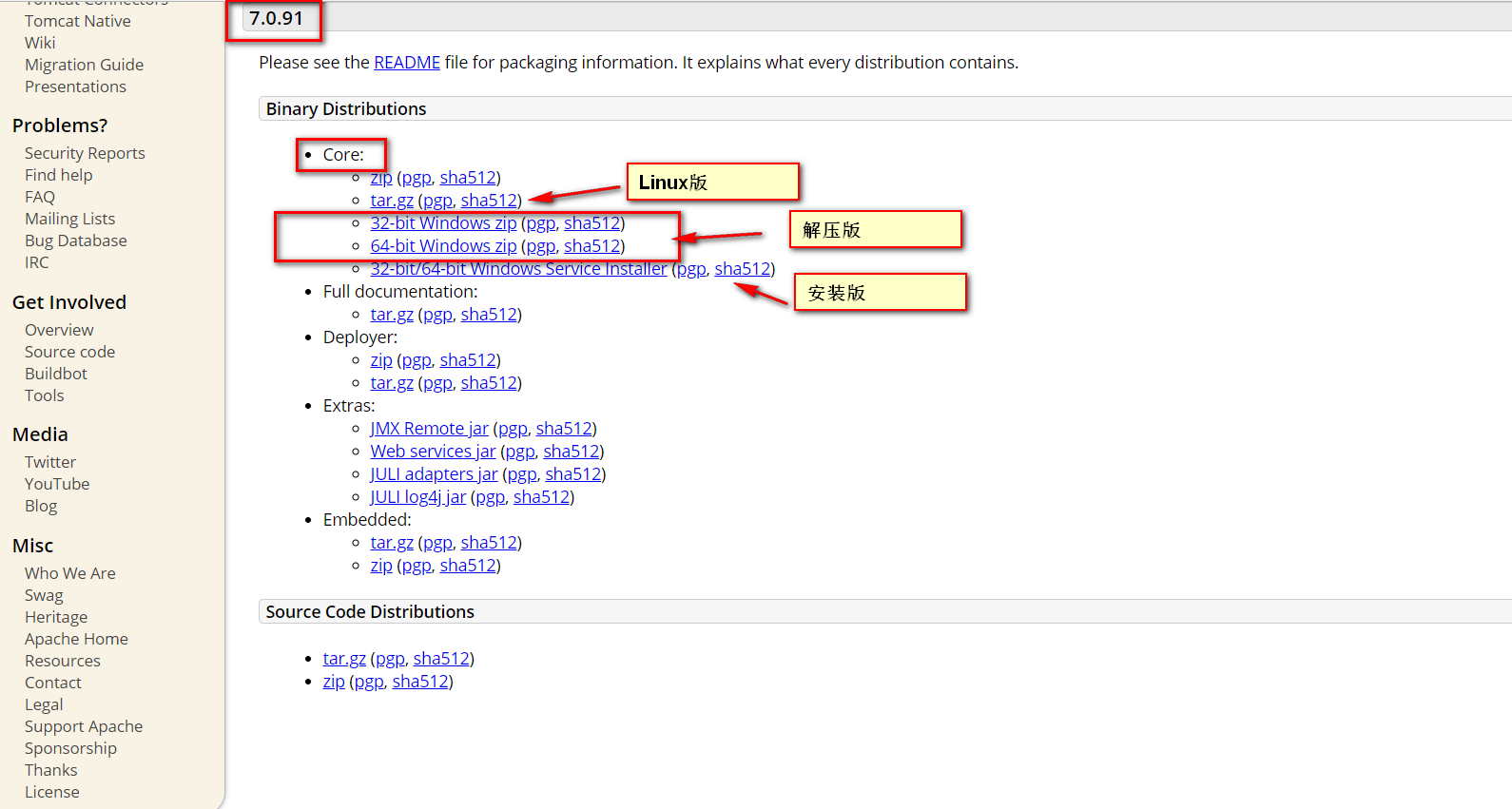
§ 获取Tomcat安装程序包 能用压缩版就用压缩版
□ tar.gz文件是Linux操作系统下的安装版本
□ exe文件是Windows系统下的安装版本
□ zip文件是Windows系统下的压缩版本




Tomcat 9 可能会出现乱码 就是启动项加载的时候,可以自己上网
• 安装Tomcat
注意事项(常见问题):
• 安装目录不能包含中文和空格。
• JAVA_HOME环境变量指定Tomcat运行时所要用的jdk所在的位置,注意,配到目录就行了,不用指定到bin。一定要是JAVA_HOME 因为tomcat 在启动时会自动查找这个变量,因为
tomcat是java编写的
• 端口占用问题:netstat -ano命令查看端口占用信息。
• Catalina_Home环境变量:startup.bat启动哪个tomcat由此环境变量指定,如果不配置则启动当前tomcat,推荐不要配置此环境变量。
安装完成后:
双击 tomcat/bin 目录下的 startup.bat 文件
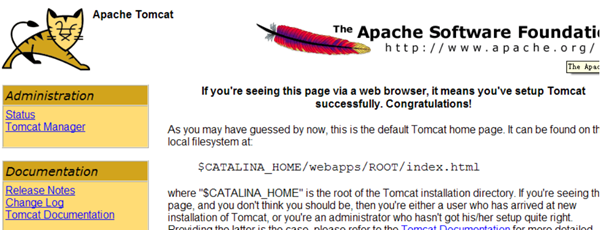
在浏览器端输入 http://localhost:8080/ 显示如下界面代表安装成功

2.启动tomcat
i. 启动一闪而过:
1) 原因一:JAVA_HOME环境变量名称不合法。
2) 原因二:JAVA_HOME包保存的jdk路径无效。tomcat依赖于jdk。
3) 原因三:端口被占用。net stop https
查看端口号对应的pid
netstat -ano
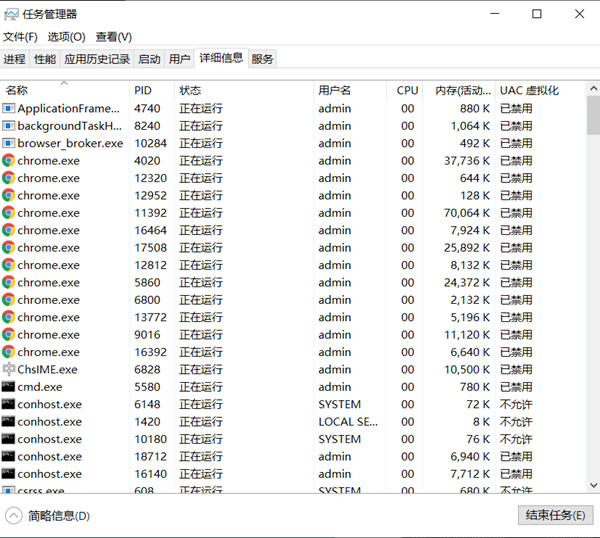
打开任务管理器,关闭80或8080对应的pid进程。
4) 原因四:tomcat安装路径中不允许出现中文和空格。否则会导致不必要的错误。
看端口是否被占用

4代表端口被https协议占用 解决代码:
还有一种比较暴力的window任务管理器 -->详细信息

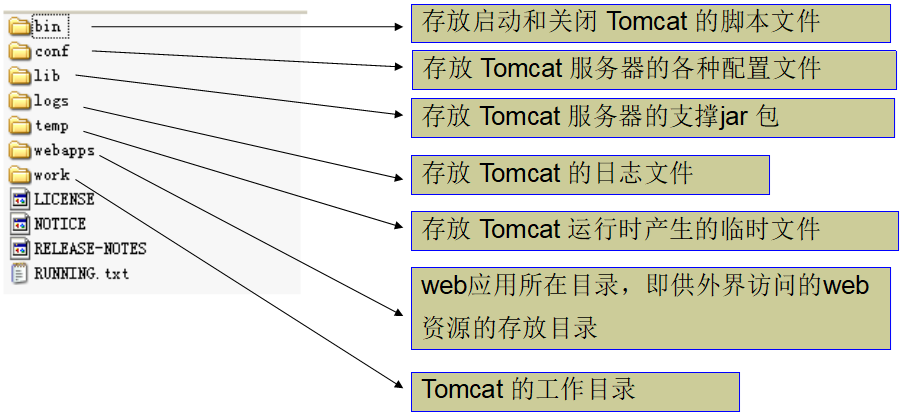
3.Tomcat的目录结构
- bin--存放tomcat启动关闭所用的批处理文件 shutdown.bat 关闭服务器 startup.bat 开启服务器
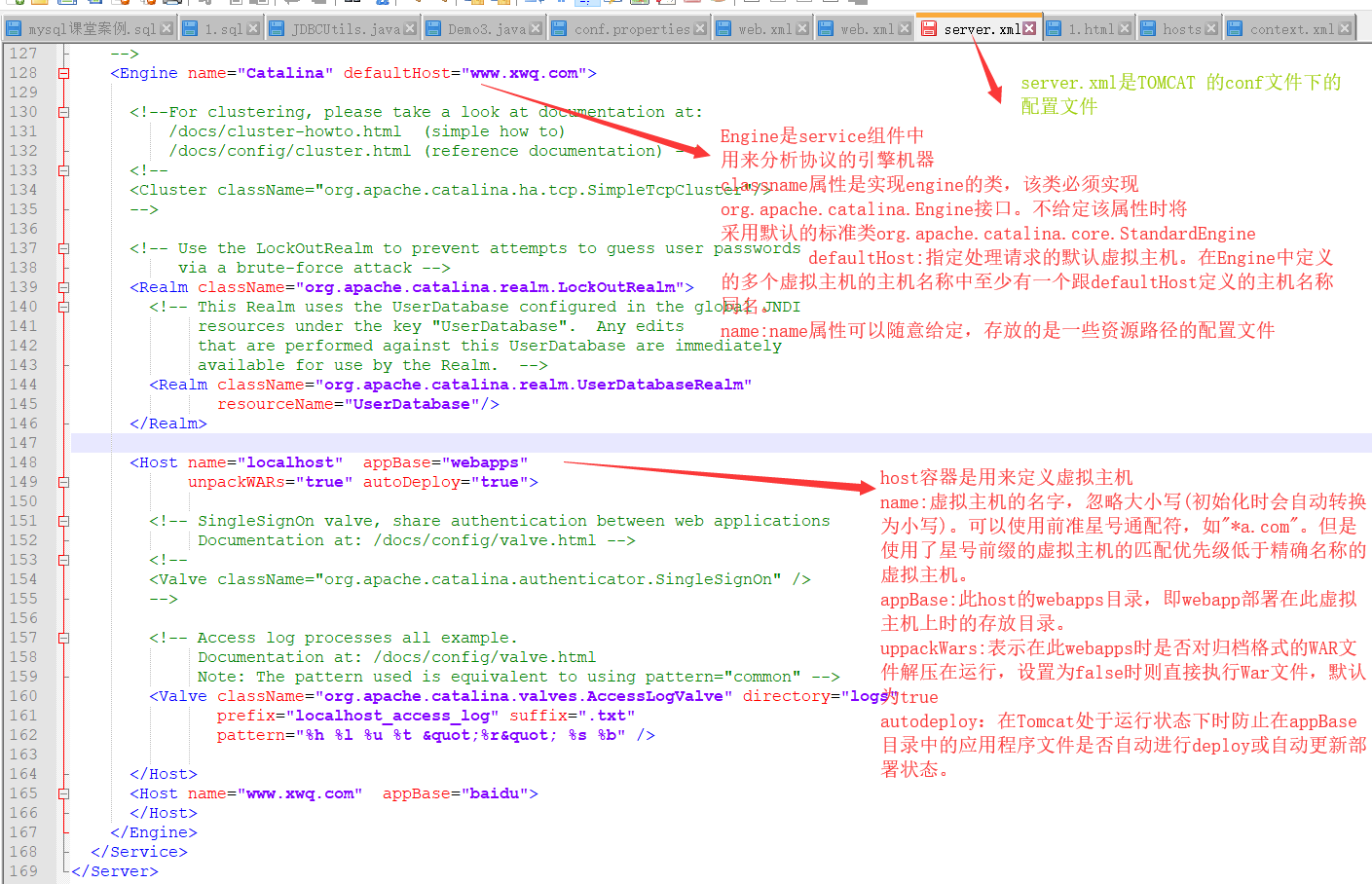
- conf--tomcat的配置文件,最终要的是server.xml
- *实验:修改servlet.xml,更改tomcat运行所在的端口号,从8080改为80
- lib--tomcat运行所需jar包
- logs--tomcat运行时产生的日志文件
- temp--tomcat运行时使用的临时目录,不需要我们关注
- webapps--虚拟主机和web应用所应存放的目录 存储的是tomcat运行时所需要的web资源的目录
- work--tomcat工作目录,后面学jsp用到

- 三 虚拟主机
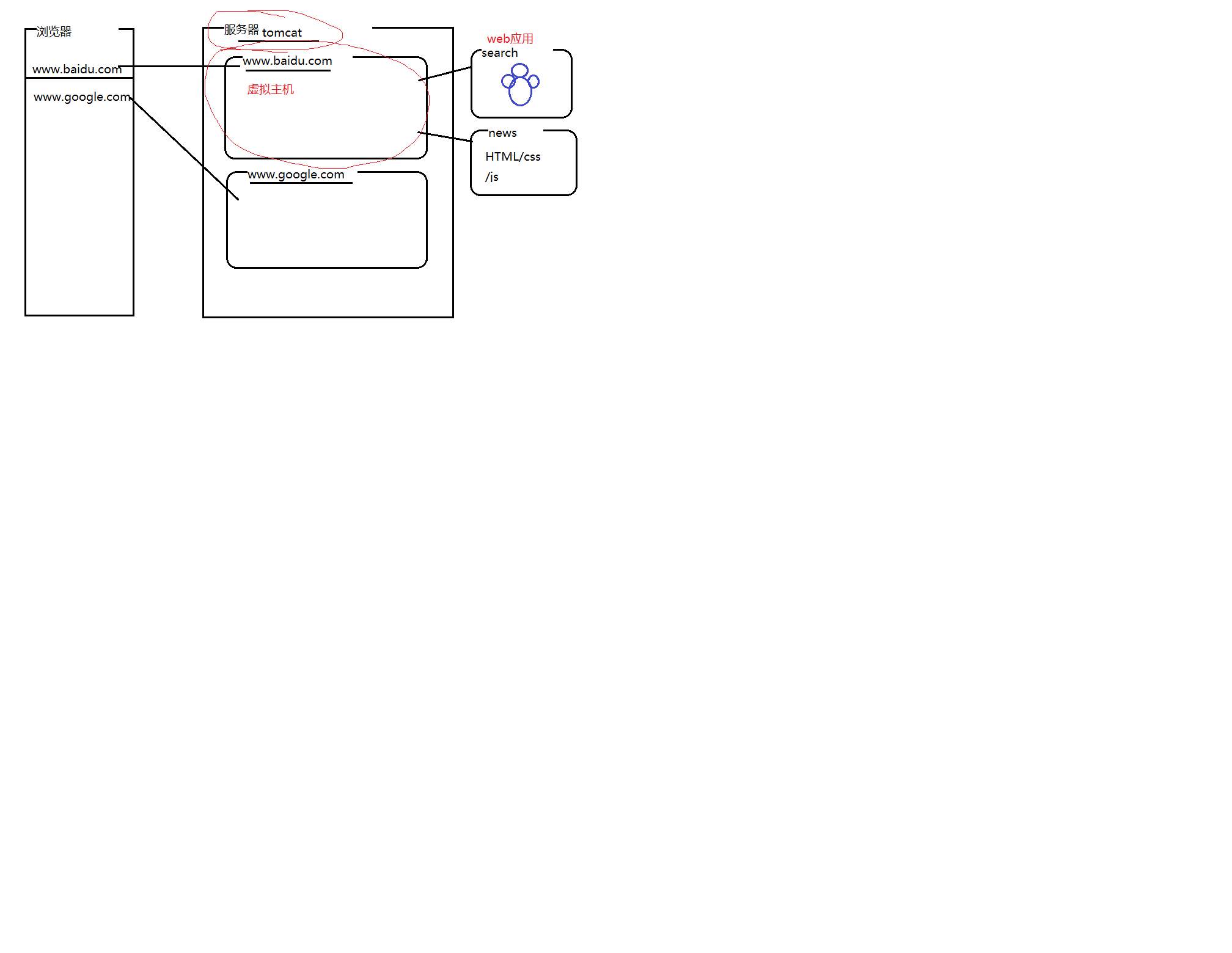
1. 虚拟主机概念
在一个真实的服务器中,运行着多个网站,这些网站在用户看来是运行在各自独立的服务器当中,但是真实的情况却是运行在同一个服务器中。这些网站可以称之为主机,由于网站没有运行在各自的服务器中,所以可以把这些主机称之为虚拟主机。一个网站就是一台虚拟主机。
2. web应用概念
由于虚拟主机无法直接管理web资源,所以将web资源放入虚拟主机管理目录中的一个子目录内。这个目录管理同一功能的web资源,多个功能不同的web资源放入不同的目录中。一般情况下,web应用会根据功能划分,一个功能一个web应用。


3. web应用
a. web应用是一个目录,其中存放一个功能的全部web资源。(动态和静态的).在一个虚拟主机中,可以包含多个这样的目录。web应用全称叫做web应用目录。
b. web资源:
静态资源:HTML、IMG、CSS、JS、jQuery
动态资源:Servlet/jsp
c. web是网页的意思。需要将web内容放在Internet网络中,才能被其他互联网中的用户访问。所以web应用也需要这样做。
d. web应用被访问的方法:
提供web应用的虚拟路径。
e. 虚拟路径必须要映射在真实的web应用目录身上,这样在地址栏中访问虚拟路径的时候,才会得到对应的web资源。
4. web应用虚拟路径的创建方式:
第一种:在server.xml中找到<Host>标签,在其中添加一个<Context path="" docBase=""/>其中path存储虚拟路径,docBase存储真实路径。
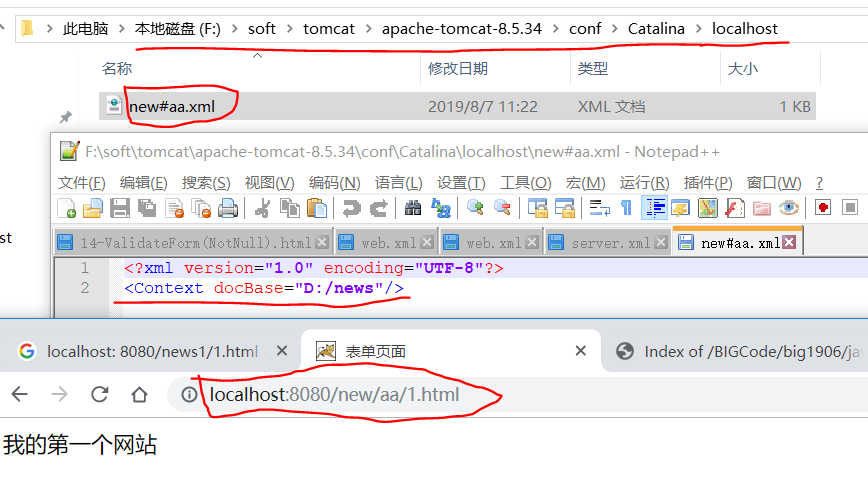
第二种:在conf/Catalina/localhost目录中添加一个以虚拟路径命名的.xml文件。文件中存储web应用的真实路径。书写内容如下:
<Context docBase="真实路径" />

注意:由于虚拟路径是xml文件的名称,window中不允许使用"/"命名文件,所以如果虚拟路径中存在多级路径,可以通过"#"来分割。
第三种:在webapps目录中添加一个子目录,这个目录的名称就是虚拟路径的名称。
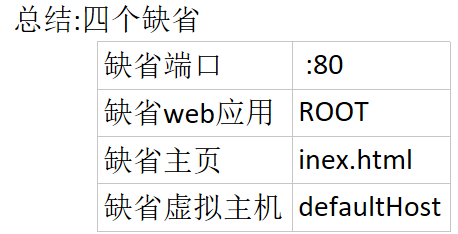
5. 缺省web应用
一个web应用可以配置为缺省web应用, 这样在访问缺省web应用的时候,就不用书写web应用的虚拟路径名称。
第一种:在server.xml中找到<Host>标签,在其中添加一个<Context path="" docBase=""/>path中不需要书写任何内容,这时当前web应用就会作为缺省使用。
第二种:在conf/Catalina/localhost目录中添加一个以虚拟路径命名的.xml文件。作为缺省web应用,需要将文件名配置为ROOT.xml
第三种:在webapps目录中添加一个子目录,这个目录的名称就是虚拟路径的名称。 并且名称必须叫做ROOT.
缺省优先级:
server.xml > conf/Catalina/localhost > webapps
6. web应用目录结构
web应用
|
|---存放静态web资源,此处存放的静态web资源可以被直接访问,就是WEB-INF的上一级目录下
|
|---WEB-INF
|--- 静态web资源 此处存放的静态web资源不可以被直接访问。
|---lib 当前web应用所依赖的jar包
|---classes 存放动态资源的目录
|---web.xml 用于配置当前web应用,可以配置缺省主页,servlet映射,监听器和过滤器。
一个web应用的目录结构可以不完整,但是如果要构建完整web应用,则需要严格遵循上述结构。
a. 练习创建完整的web应用目录结构
b. 添加缺省主页:
在web.xml中添加如下配置:
<?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to You under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License. --> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <welcome-file-list> <welcome-file>1.html</welcome-file> </welcome-file-list> </web-app>
7.web.xml文件
web.xml是一个web应用的配置文件,可以在这个文件中配置web应用的缺省主页,servlet映射以及监听器和过滤器。
所有web应用中的web.xml文件都会自动继承conf/web.xml文件。 所以一般网站主页是设置为index.html。
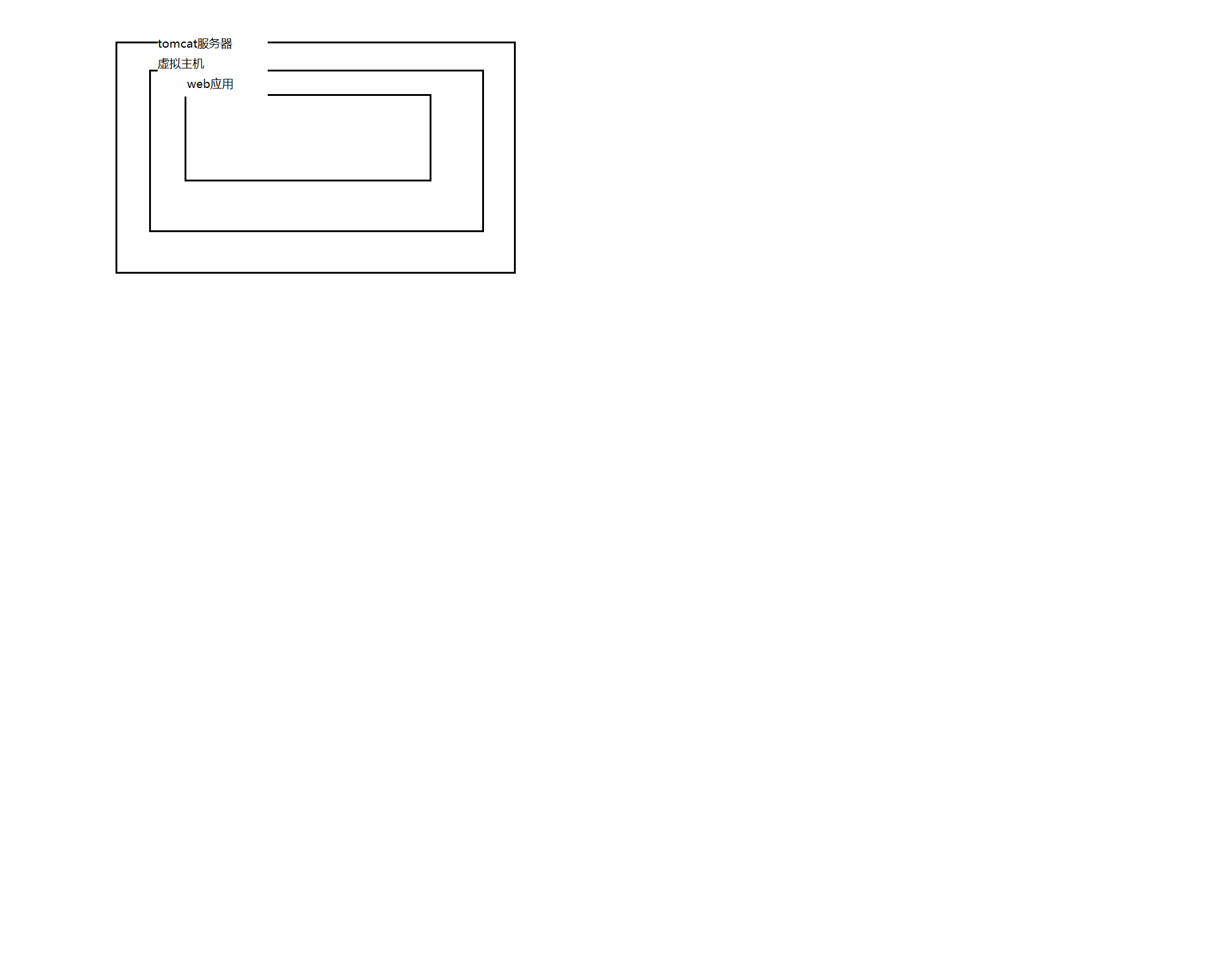
8.虚拟主机
虚拟主机就相当于是一个网站。那么配置一个虚拟主机就相当于配置一个网站。
a. 配置虚拟主机:
i. 在Server.xml文件中的<Engine>标签下添加一个<Host>标签,这个标签代表一个新的虚拟主机。内容如下:

注意:如果添加配置之后出错,检查logs文件或检查刚刚的配置信息。
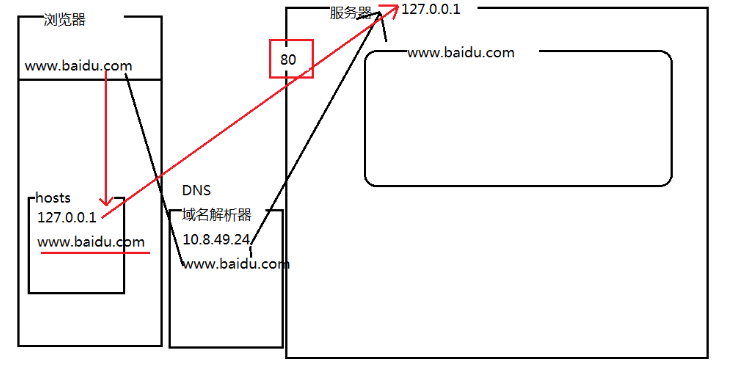
ii. 配置www.baidu.com映射在当前的主机之上。
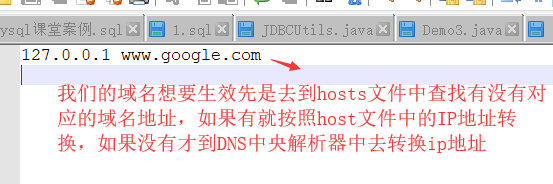
1) 修改hosts文件:
文件路径:C:\Windows\System32\drivers\etc\hosts
如果发现没有这个文件:那么有可能被人删除了,只需要新建一个文本文件 去掉后缀名改成hosts即可。
2) 修改hosts文件的意义:
需要将www.baidu.com的ip地址指向本机,在浏览器访问域名时,hosts文件可以将域名解析成对应的ip地址。
3)host快速生效
在windows中,每次修改了C:\windows\system32\drivers\etc\hosts,都需要重启浏览器才生效。在不行的时候也可以采用指令


iv. 缺省虚拟主机
在使用ip地址访问对应的服务器时,无法判断当前请求的是哪一个虚拟主机。只能使用缺省虚拟主机提供服务。
配置如下:
<Engine name="Catalina" defaultHost="www.baidu.com">
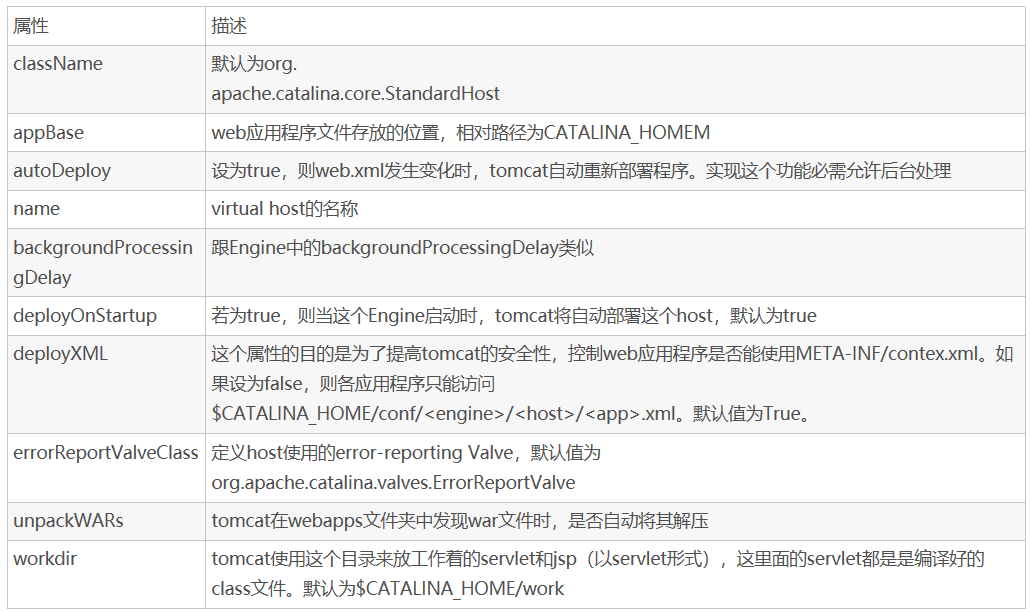
• <Host>有这些属性:

9. 杂项
a. 查看ip地址:在cmd窗口书写ipconfig。
b. 打war包:
指令压缩打包:jar -cvf news.war *.
压缩打包:将文件压缩为zip格式的压缩包即可。
压缩解压就直接放到wppbase文件夹下就可以了,你设置了自动解压的话,如果解压的是ROOT文件就可以自动发布了

作业:

完成过程:
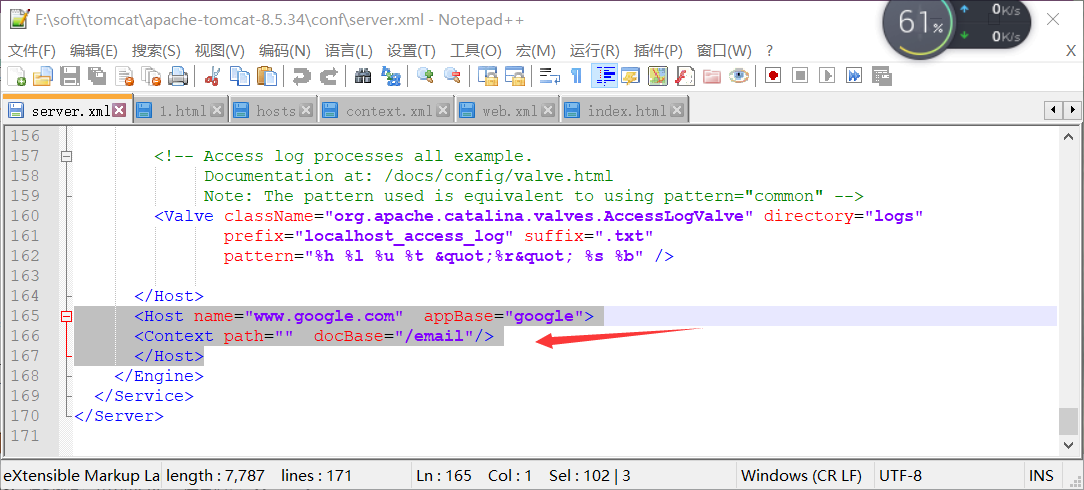
1.首先针对建立一个虚拟主机www.google.com :在Tomcat解压包下的server.xml 新建一个虚拟主机

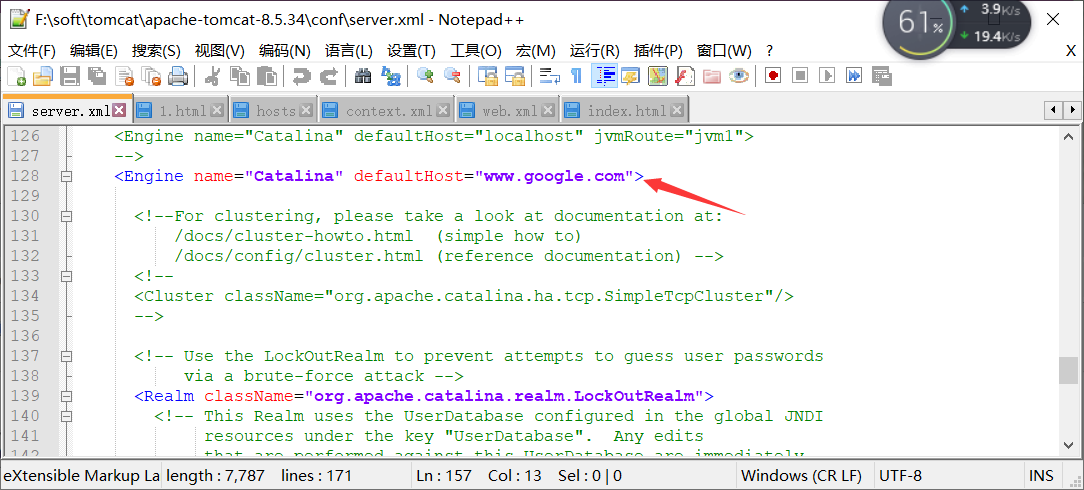
2.虚拟主机缺省

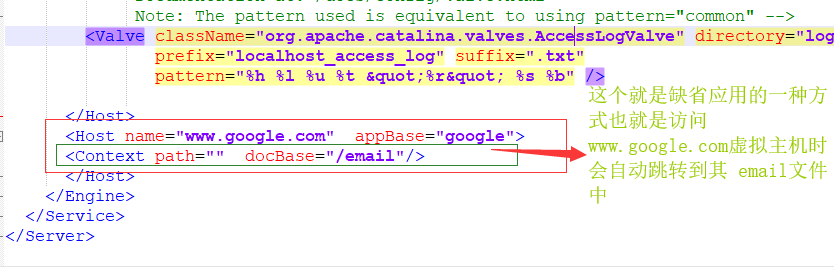
3.web应用缺省

4.缺省页面
缺省页面就是因为在conf下的web.xml中设置了Index.xxx为默认跳转页面,而所有的配置文件都会默认的继承上面的web.xml 所以将web应用中的主页设置为index.html就是页面的缺省
4.修改host文件并用指令使其快速生效

1. HTTP概述
a. HTTP HyperText Transfor protocol(超文本传输协议)。
b. HTTP协议规定了浏览器和服务器之间交互数据的格式。在浏览器和服务器建立链接之后,可以依照协议进行数据交互。
c. ~OSI网络七层模型:
应用层(HTTP、FTP、SMTP、POP3、TELNET)->表示层->会话层->传输层(TCP、UDP)->网络层(IP)->数据链路层->物理层
2. HTTP协议概念
基于请求响应模型。
一次请求对应一次响应。
请求只能由浏览器发出,服务器根据请求作出响应。
3. HTTP协议版本
a. HTTP/1.0
在浏览器和服务器建立链接之后,浏览器发送一次请求, 服务器作出一次响应,链接立刻断开。
b. HTTP/1.1
在浏览器和服务器建立链接之后,浏览器可以连续发送多次请求,服务器会依次作出响应。在等待一段时间时候,如果没有更多的请求发出,则链接断开。
c. TELNET指令模仿HTTP协议操作( 不要练习太多)
§ 利用telnet演示HTTP1.0和HTTP1.1的区别
1 首先准备一个web应用,并打开tomcat服务器。
2打开cmd窗口,输入telnet localhost 端口号
3 按crtl+]
4 回车,进入输入界面(输入界面不允许删除字符,因为每输入一个字符就将这个字符以流的形式发送给服务器,无法修改。)
5 输入指令 GET /web应用/资源名 HTTP/1.1
6 回车,输入Host:localhost:端口号
§ 使用HTTP1.1协议和1.0协议分别测试,发现1.1执行完一次请求后等待下一次请求,1.0则在一次请求后断开。
§ telnet测试注意事项:每次telnet测试完成后要退出重进,必要时需要重启tomcat。
○ 一个好多同学搞不清楚的问题:
§ 一个web页面中,使用img标签引用了三幅图片,当浏览器访问服务器中的这个web页面时,浏览器总共会访问几次服务器,即向服务器发送了几次HTTP请求。
访问页面一共需要4次请求,一次请求HTML页面,三次请求img图片。
由于是HTTP/1.1协议,所以只需要建立一次链接。
4. HTTP请求
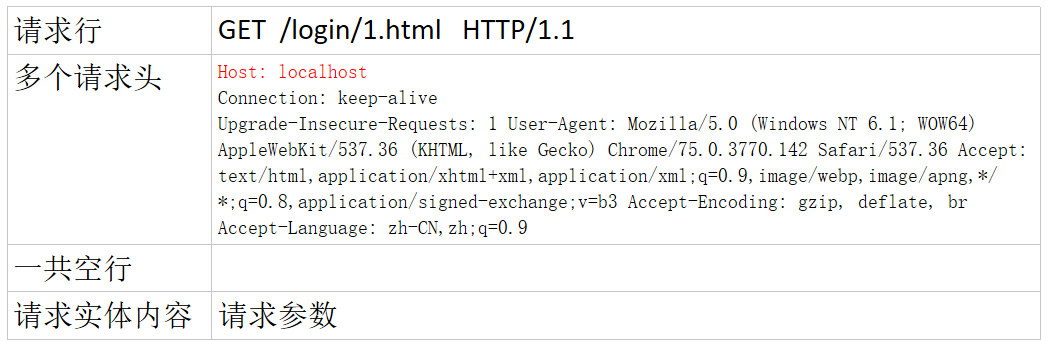
请求的组成的四部分:

a. 请求行
请求方式:
一共有:7种 POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
常用的有两种:get post
get :参数拼接在地址栏 不安全 请求地址长度不能超过1kb
post:参数在底层以流的形式传输 安全 在理论上传输的参数长度不受限
b. 请求资源:
/login/1.html 由web应用的虚拟路径和web资源名组成
c. 请求实体内容:
请求参数
如果以post请求发送参数,则参数会进入请求实体内容中,以键值对的形式存在。
i. 只有一种形式为post请求:
在使用form表单时,将提交方式method改为post。
ii. 其他情况都是get请求。
5. HTTP请求的细节——消息头
○ 用于HTTP请求中的常用头
○ Accept: text/html,image/* 通知浏览器可以接受什么数据 现在表示接收文本数据,任意格式的图片数据
○ Accept-Charset: ISO-8859-1
○ Accept-Encoding: gzip,compress 发送数据的压缩格式
○ Accept-Language: en-us,zh-cn 语言
○ Host: www.it315.org 请求的地址,可以通过观察Host头来确定访问对应地址服务器上的哪个虚拟主机。
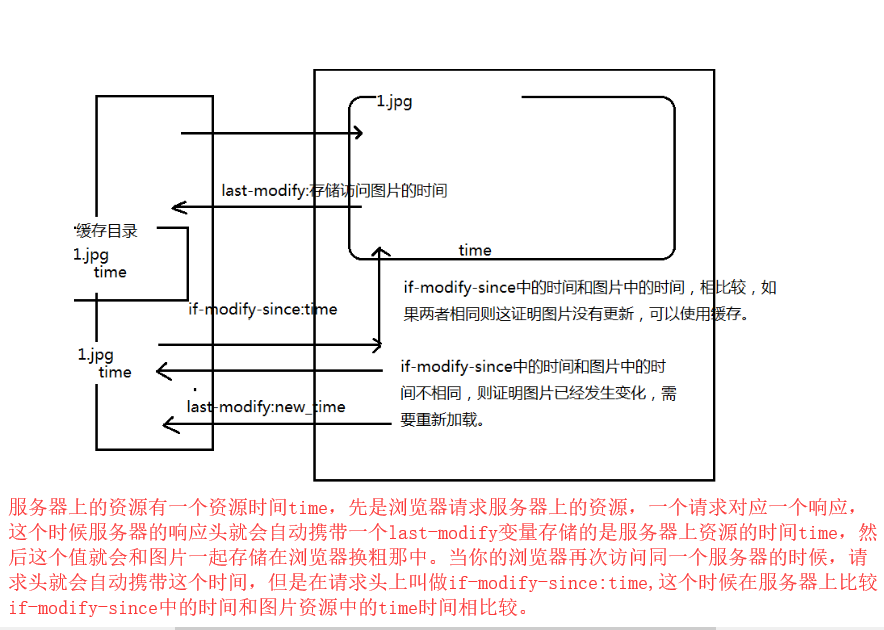
○ If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 与响应头last modified呼应
○ Referer: http://www.it315.org/index.jsp 防盗链 防盗链的产生是发生页面跳转的时候,作用是告诉服务器我是从哪里跳转过来的,我是从其他网站过来的,还是从自己往网站跳转过来的,这个时候服务器就可以针对不同的跳转地址做针对处理,这样可以防止他人网站引用我们的一些页面丰富他网站的内容,而增加我们服务器的负担。
○ User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
○ Cookie:SS=Q0=5Lb_nQ; path=/search
○ Connection: close/Keep-Alive
○ Date: Tue, 11 Jul 2000 18:23:51 GMT
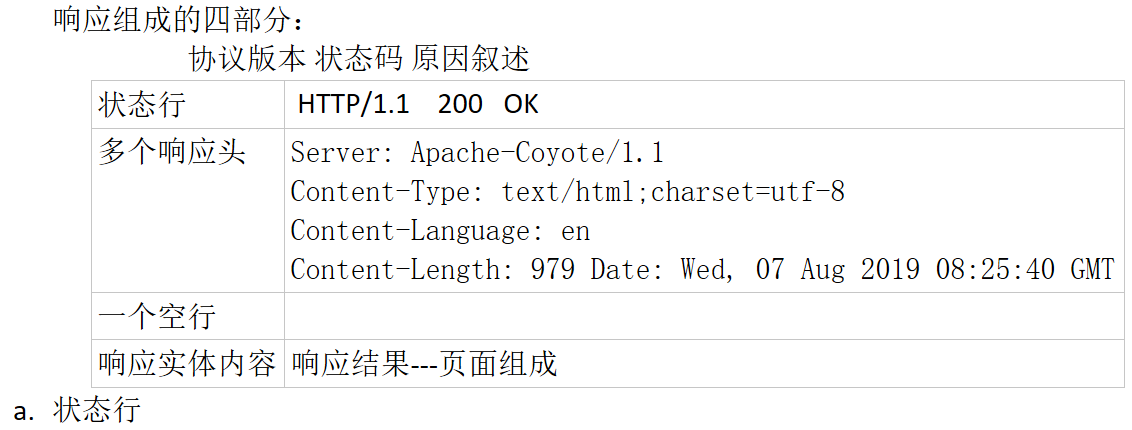
6.


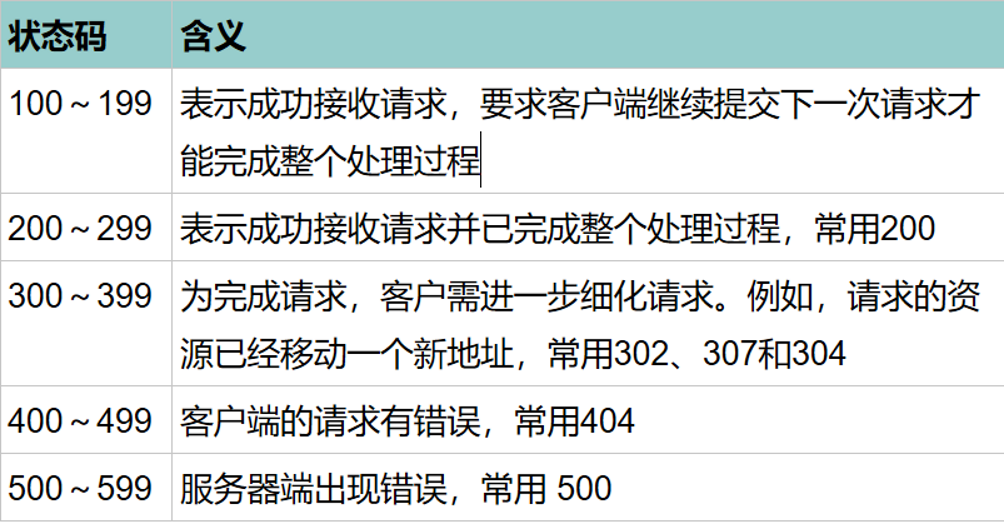
b. 状态码:302 + location 请求重定向
304 307 缓存
404 访问资源路径不存在
500 502 503 505 服务器报错
c. 响应实体内容:
用于存储响应结束数据的一个缓冲区。
常用于存储响应的HTML页面组成,也会存储一些响应结果数据
7. HTTP响应细节——常用响应头
HTTP响应中的常用响应头
○ Location: http://www.it315.org/index.jsp 配合302实现请求重定向
○ Server:apache tomcat 服务器类型
○ Content-Encoding: gzip 服务器发送数据的压缩格式
○ Content-Length: 80 发送数据的长度
○ Content-Language: zh-cn 发送数据的语言环境
○ Content-Type: text/html; charset=GB2312 可接受数据格式和语言
○ Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT 与请求头的if modified since头呼应
○ Refresh: 1;url=http://www.it315.org 定时跳转 经过1秒后跳转到url地址。
○ Content-Disposition: attachment;filename=aaa.zip
○ Transfer-Encoding: chunked
○ Set-Cookie:SS=Q0=5Lb_nQ; path=/search
○ ETag: W/"83794-1208174400000"
○ Expires: -1 通知浏览器是否缓存当前资源,如果这个头的值是一个以毫秒为单位的值就是通知浏览器缓存资源到指定的时间点,如果值是0或-1则是通知浏览器禁止缓存。HTTP/1.0
○ Cache-Control: no-cache 通知浏览器是否缓存的头 HTTP/1.1 max-Age=5 (秒)
○ Pragma: no-cache 通知浏览器是否缓存的头 HTTP/1.0
○ Connection: close/Keep-Alive
○ Date: Tue, 11 Jul 2000 18:23:51 GMT