localStorage和sessionStorage用法总结及其区别
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问
并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。只允许同一窗口访问。
而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。同源可以读取并修改localStorage数据。
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<script>
//setItem存储value
localStorage.setItem("name", "徐同保");
localStorage.setItem("job", "web前端");
//getItem获取value
var name = localStorage.getItem('name');
var job = localStorage.getItem('job');
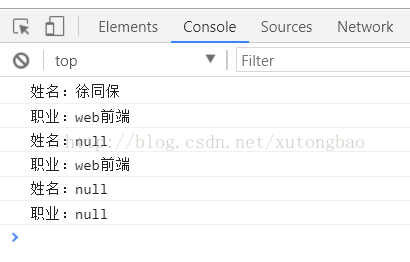
console.log('姓名:' + name);
console.log('职业:' + job);
//removeItem删除key
localStorage.removeItem('name');
var name = localStorage.getItem('name');
var job = localStorage.getItem('job');
console.log('姓名:' + name);
console.log('职业:' + job);
//clear清除所有的key/value
localStorage.clear();
localStorage.removeItem('name');
var name = localStorage.getItem('name');
var job = localStorage.getItem('job');
console.log('姓名:' + name);
console.log('职业:' + job);
</script>
</body>
</html>
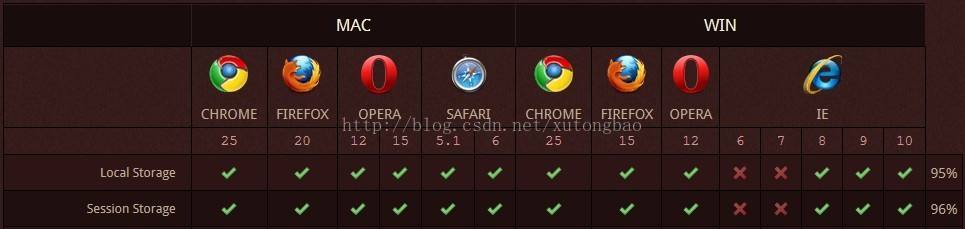
浏览器支持情况:
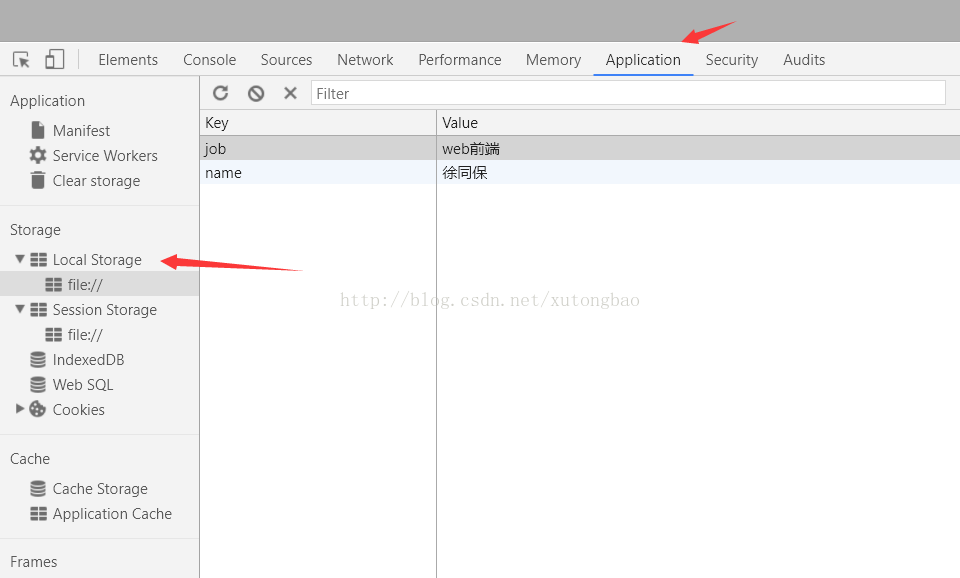
chrome查看方式








【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· 上周热点回顾(2.17-2.23)
· 如何使用 Uni-app 实现视频聊天(源码,支持安卓、iOS)