<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript ES6 class实例</title>
</head>
<body>
<script type="text/javascript">
let say = 'say';
class Person {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return (this.x + '的年龄是' + this.y + '岁')
}
[say]() {
return '你好';
}
}
var person = new Person('徐同保', 28);
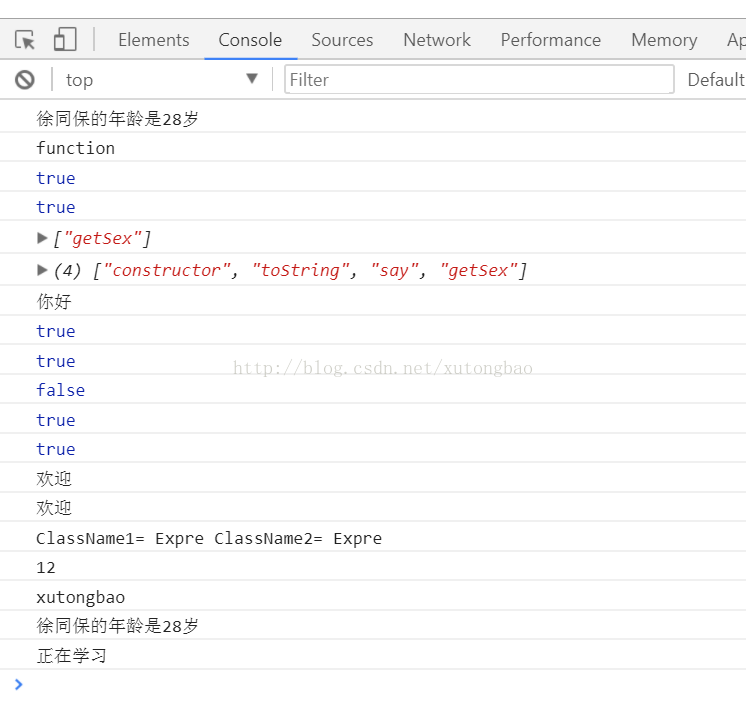
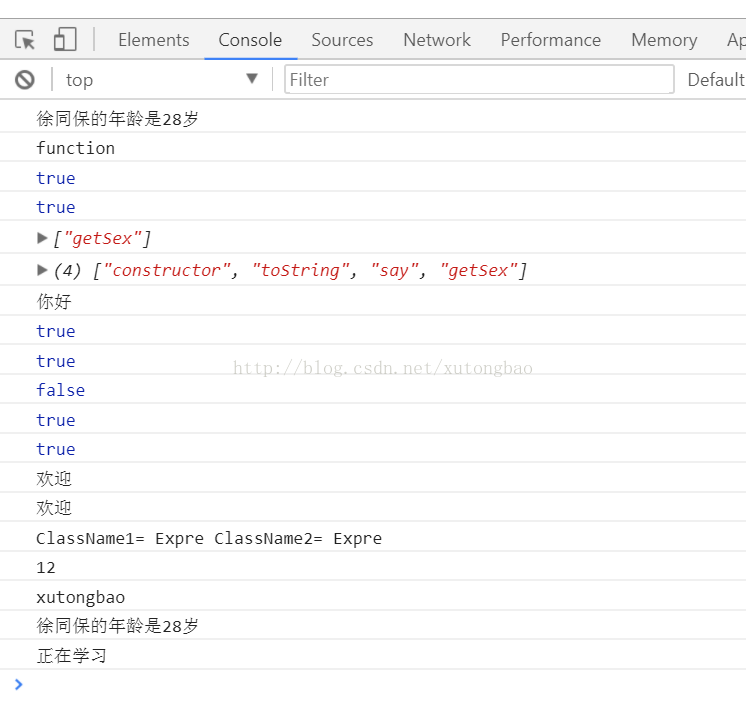
console.log(person.toString());
console.log(typeof Person);
console.log(Person === Person.prototype.constructor);
console.log(person.constructor ===Person.prototype.constructor);
Object.assign(Person.prototype, {
getSex() {
return 'man';
}
})
console.log(Object.keys(Person.prototype));
console.log(Object.getOwnPropertyNames(Person.prototype));
console.log(person.say());
console.log(person.hasOwnProperty('x'));
console.log(person.hasOwnProperty('y'));
console.log(person.hasOwnProperty('toString'));
console.log(person.__proto__.hasOwnProperty('toString'));
let person1 = new Person('李雷', 27);
console.log(person.__proto__ === person1.__proto__)
person.__proto__.say2 = function () {
return '欢迎';
}
console.log(person.say2());
console.log(person1.say2());
const Expression = class Expre{
static getAge(){
return '12';
}
getClassName(){
return "ClassName1= " +Expre.name + " ClassName2= " +Expression.name;
}
}
let exp = new Expression();
console.log(exp.getClassName());
console.log(Expression.getAge());
let person2 = new class{
constructor(props) {
this.props = props;
}
getProps(){
return this.props;
}
}('xutongbao');
console.log(person2.getProps());
class Student extends Person {
constructor(name, age) {
super(name, age);
}
study() {
return '正在学习';
}
}
let student = new Student('徐同保', 28);
console.log(student.toString());
console.log(student.study());
</script>
</body>
</html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步