gulp+browserify前端模块化
包括js模块化,js压缩,css压缩,html模块化等。
github源码地址:https://github.com/xutongbao/gulp-es6
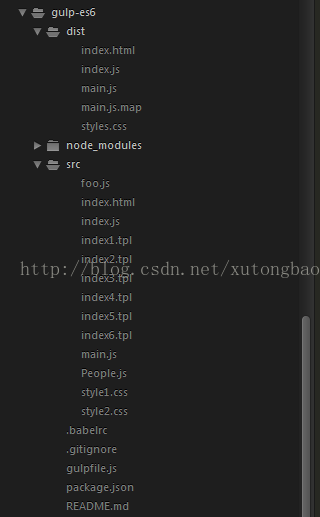
1.目录结构
2.index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>gulp 模版</title>
<!-- build:mycss -->
<link rel="stylesheet" href="style1.css">
<link rel="stylesheet" href="style2.css">
<!-- endbuild -->
</head>
<body>
<div id='mytpl'>
<!-- build:mytpl1 -->
<div>原内容1</div>
<!-- endbuild -->
<!-- build:mytpl2 -->
<div>原内容2</div>
<!-- endbuild -->
<!-- build:mytpl3 -->
<div>原内容3</div>
<!-- endbuild -->
<!-- build:mytpl4 -->
<div>原内容4</div>
<!-- endbuild -->
<!-- build:mytpl5 -->
<div>原内容5</div>
<!-- endbuild -->
<!-- build:mytpl6 -->
<div>原内容6</div>
<!-- endbuild -->
</div>
<button id='back'>上一步</button>
<button id='next'>下一步</button>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="index.js"></script>
<script src="main.js"></script>
</body>
</html>3.gulpfile.js
var gulp = require("gulp");
var babel = require("gulp-babel");
var watch = require("gulp-watch");
var htmlreplace = require('gulp-html-replace');
var fs = require("fs");
let cleanCSS = require('gulp-clean-css');
var concat = require('gulp-concat');
var gulpsync = require('gulp-sync')(gulp);
var gulpbrowserify = require('gulp-browserify');
var browserify = require('browserify');
var babelify = require('babelify');
var sourcemaps = require('gulp-sourcemaps');
var source = require('vinyl-source-stream');
var buffer = require('vinyl-buffer');
var standalonify = require('standalonify');
var uglify = require('gulp-uglify');
gulp.task('default',gulpsync.sync(['babel', 'minify-css', 'mytpl', 'browserify']),function () {
});
//监听文件是否修改
gulp.task('watch', () => {
gulp.watch('src/*.*', ['default'])
});
gulp.task("babel", function () {
return gulp.src(["src/People.js", "src/index.js"])
.pipe(concat('index.js'))
.pipe(babel())
.pipe(uglify({mangle: false, compress: {properties: false}, output: {quote_keys: true}}))
.pipe(gulp.dest("dist"));
});
gulp.task('gulpbrowserify', function() {
gulp.src('src/main.js', { read: false })
.pipe(gulpbrowserify({
insertGlobals : true,
debug : true
}))
//.pipe(babel())
.pipe(gulp.dest('dist'))
});
gulp.task('browserify', function() {
var b = browserify({
entries: "src/main.js",
debug: true //告知browserify在运行同时生成内联sourcemap用于调试
});
return b.plugin(standalonify, { //使打包后的js文件符合UMD规范并指定外部依赖包
name: 'FlareJ',
deps: {
'nornj': 'nj',
'react': 'React',
'react-dom': 'ReactDOM'
}
})
.transform(babelify, {
presets: [
'es2015' //转换es6代码
]
})
.bundle()
.pipe(source("main.js"))
.pipe(buffer())
.pipe(uglify({mangle: false, compress: {properties: false}, output: {quote_keys: true}}))
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(sourcemaps.write("."))
.pipe(gulp.dest("./dist"));
});
var staticize = {
getFileContent : function(tplPathName){
let filePath = tplPathName;
var readFile = '';
try {
fs.accessSync(filePath)
readFile = fs.readFileSync(filePath,"utf8");
return readFile;
} catch (err) {
console.log(filePath + ' is not exit ');
return '';
}
}
};
gulp.task('mytpl', function() {
var data = {
'mytpl1': staticize.getFileContent('src/index1.tpl'),
'mytpl2': staticize.getFileContent('src/index2.tpl'),
'mytpl3': staticize.getFileContent('src/index3.tpl'),
'mytpl4': staticize.getFileContent('src/index4.tpl'),
'mytpl5': staticize.getFileContent('src/index5.tpl'),
'mytpl6': staticize.getFileContent('src/index6.tpl'),
'mycss': 'styles.css'
}
gulp.src('src/index.html')
.pipe(htmlreplace(data))
.pipe(gulp.dest('dist'));
});
gulp.task('minify-css', () => {
return gulp.src('src/*.css')
.pipe(concat('styles.css'))
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest('dist'));
});4.package.json
{
"name": "demo2",
"version": "1.0.0",
"main": "index.js",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babelify": "^8.0.0",
"browserify": "^14.5.0",
"gulp": "^3.9.1",
"gulp-babel": "^7.0.0",
"gulp-browserify": "^0.5.1",
"gulp-clean-css": "^3.9.0",
"gulp-concat": "^2.6.1",
"gulp-html-replace": "^1.6.2",
"gulp-sourcemaps": "^2.6.1",
"gulp-sync": "^0.1.4",
"gulp-uglify": "^3.0.0",
"gulp-watch": "^4.3.11",
"standalonify": "^0.1.3",
"vinyl-buffer": "^1.0.0",
"vinyl-source-stream": "^1.1.0"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": ""
}
5.foo.js
let variable = 8;
let sum = (a, b = 6) => (a + b);
let square = (b) => {
return b * b;
};
module.exports.variable = variable;
module.exports.sum = sum;
module.exports.square = square;6.main.js
var bar = require('./foo')
console.log(bar); // Object
console.log(bar.variable); // 8
console.log(bar.sum(1)); // 7
console.log(bar.square(5)); // 25
$(function() {
console.log('jquery');
})7.index1.tpl
<div id="tpl1" class="block" data-show=true>模版1</div>8..babelrc
{
"presets": [
"es2015"
],
"plugins": []
} 备注:欢迎加入web前端求职招聘qq群:668352707




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步