<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iscroll.js移动端滚动插件</title>
<style type="text/css">
body {margin: 0;}
.wrapper {display:block;width: 100%; height: 102px;background: #ddd;overflow: hidden;}
.wrapper ul {display: inline-block;margin: 0;padding: 0 10px;white-space: nowrap;}
.wrapper li {display: inline-block;width: 200px; height: 100px;border: 1px solid green;}
.wrapper2 {position: absolute;top: 102px;bottom: 50px; width: 100%; overflow: hidden;background: #f8f8f9;}
.wrapper2 ul {margin: 0;padding: 0 10px; }
.wrapper2 li {height: 100px;border: 1px solid green;list-style: none}
.footer {position: absolute;bottom: 0;left: 0;width: 100%; height: 50px; background: #444;}
</style>
</head>
<body>
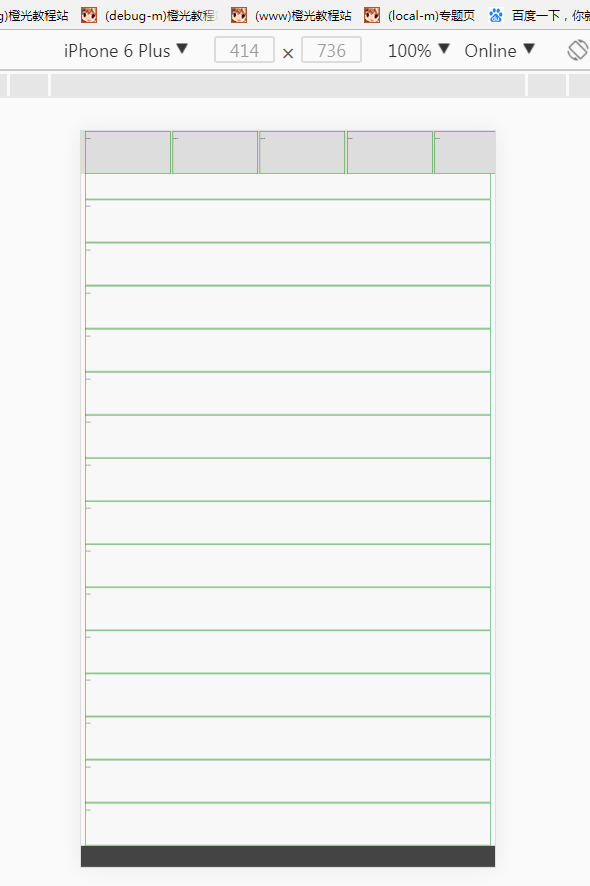
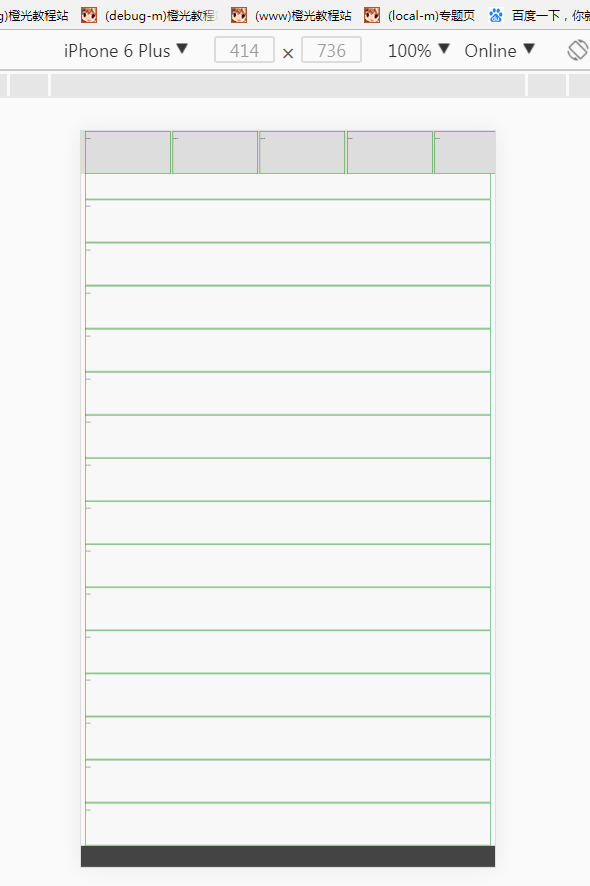
<div id="wrapper" class="wrapper" style="touch-action:none;">
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
<div id="wrapper2" class="wrapper2" style="touch-action:none;">
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
<div class="footer"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/iScroll/5.2.0/iscroll.js"></script>
<script type="text/javascript">
$(function() {
var myScroll = new IScroll('#wrapper', { scrollX: true, click: true});
var myScroll2 = new IScroll('#wrapper2', {click: true});
});
</script>
</body>
</html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步