::selection、多背景、border-image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>::selection、多背景、border-image</title>
<style type="text/css">
::selection{color:#ff0000;}
.m-demo{height: 400px;background: url(https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3240464600,3985442193&fm=27&gp=0.jpg) 0 0 no-repeat,url(https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=499121603,3200983999&fm=200&gp=0.jpg) 100px 50px no-repeat;}
.m-demo2{width:600px;height: 200px;border:15px solid transparent;background: #666; border-image:url(https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=922887712,1270423619&fm=27&gp=0.jpg) 30 30 round;}
</style>
</head>
<body>
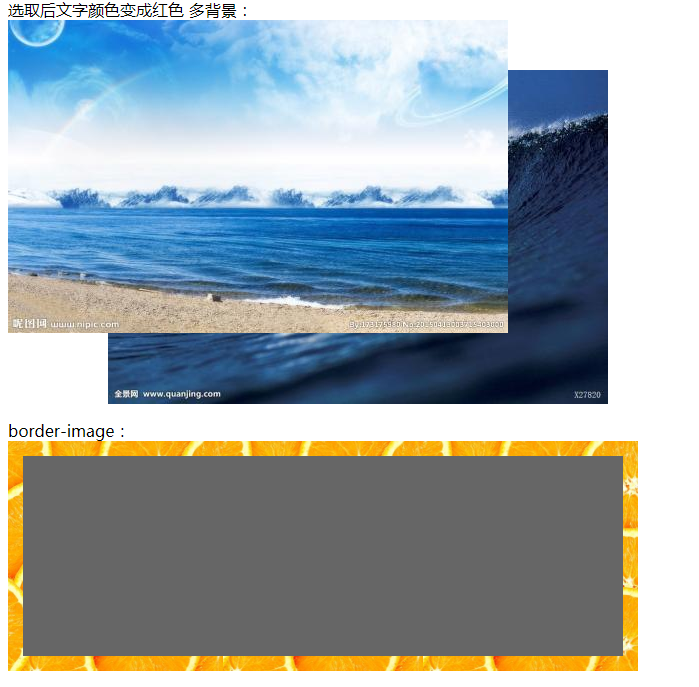
选取后文字颜色变成红色
多背景:
<div class="m-demo"></div>
border-image:
<div class="m-demo2"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
</script>
</body>
</html>
备注:欢迎加入web前端求职招聘qq群:668352707



