
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echart旭日图</title>
<style>
.m-main{margin: 200px;width: 150px;height:150px;}
</style>
</head>
<body>
<div id="main" class="m-main"></div>
<script src="https://cdn.bootcss.com/echarts/4.2.0-rc.1/echarts.js"></script>
<script type="text/javascript">
let myChart = echarts.init(document.getElementById('main'));
let data = [];
let net = ['内网', '外网'];
let level = ['高危', '中危', '低危', '信息'];
let sum = 0;
let itemStyle = [
[{
color: '#ab7550',
itemStyle: [{
color: '#ab7550'
}, {
color: '#825d44'
}]
},
{
color: '#614838',
itemStyle: [{
color: '#523c2e'
}, {
color: '#4e3d32'
}]
}
],
[{
color: '#3b3933',
itemStyle: [{
color: '#414028'
}, {
color: '#3b3933'
}]
},
{
color: '#605f42',
itemStyle: [{
color: '#5f5e41'
}, {
color: '#56564c'
}]
}
]
];
for (let i = 0; i < 50; i++) {
let temp = {};
temp.net = Math.random() > 0.3 ? 0 : 1;
temp.level = Math.floor(Math.random() * 3.9);
temp.msg = '信息' + i;
temp.num = parseInt(Math.random() * 20 + 1, 10);
sum += temp.num;
data.push(temp);
}
for (let i = 0; i < data.length; i++) {
data[i].parsent = ((data[i].num / sum) * 100).toFixed(2) + '%';
}
let formatData = [{
info: {
net: '外网',
num: 0,
parsent: '100%'
},
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#292929'
}, {
offset: 1,
color: '#e08849'
}],
globalCoord: false
}
},
children: [{
info: {
net: '外网',
level: '高危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '外网',
level: '中危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '外网',
level: '低危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '外网',
level: '信息',
num: 0,
parsent: '100%'
},
children: []
}
]
}, {
info: {
net: '内网',
num: 0,
parsent: '100%'
},
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#605F42'
}, {
offset: 1,
color: '#292929'
}],
globalCoord: false
}
},
children: [{
info: {
net: '内网',
level: '高危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '内网',
level: '中危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '内网',
level: '低危',
num: 0,
parsent: '100%'
},
children: []
},
{
info: {
net: '内网',
level: '信息',
num: 0,
parsent: '100%'
},
children: []
}
]
}];
for (let i = 0; i < data.length; i++) {
let temp = {};
temp = Object.assign({}, data[i]);
temp.net = net[data[i].net];
temp.level = level[data[i].level];
formatData[data[i].net].children[data[i].level].children.push({
info: temp,
value: data[i].num,
});
}
for (let i = 0; i < formatData.length; i++) {
let isFirst = true;
let numLevel_1 = 0;
for (let j = 0; j < formatData[i].children.length; j++) {
if (formatData[i].children[j].children.length > 0) {
let index = isFirst ? 0 : 1;
formatData[i].children[j].itemStyle = itemStyle[i][index];
let isFirst2 = true;
let numLevel_2 = 0;
for (let z = 0; z < formatData[i].children[j].children.length; z++) {
let index2 = isFirst2 ? 0 : 1;
formatData[i].children[j].children[z].itemStyle = itemStyle[i][index].itemStyle[index2];
let num = formatData[i].children[j].children[z].info.num;
numLevel_2 += num;
isFirst2 = !isFirst2;
}
formatData[i].children[j].info.num = numLevel_2;
formatData[i].children[j].info.parsent = (numLevel_2 / sum * 100).toFixed(2) + '%';
numLevel_1 += numLevel_2;
isFirst = !isFirst;
}
}
formatData[i].info.num = numLevel_1;
formatData[i].info.parsent = (numLevel_1 / sum * 100).toFixed(2) + '%';
}
let option = {
grid: {
top: '0',
left: '0',
right: '0',
bottom: '0',
containLabel: false
},
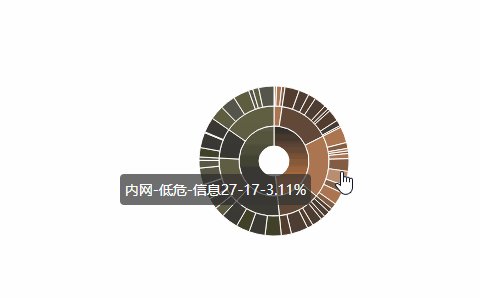
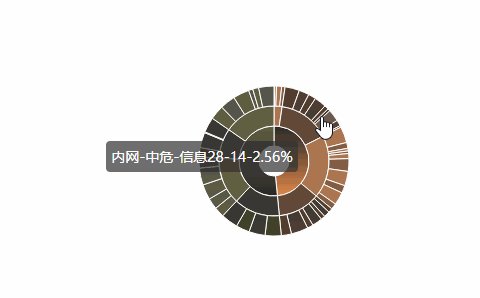
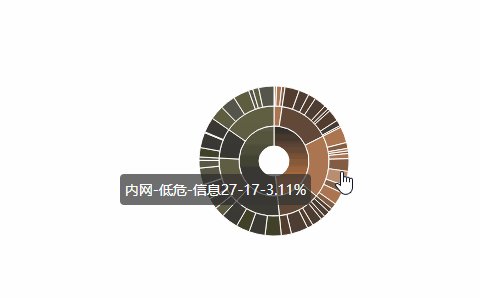
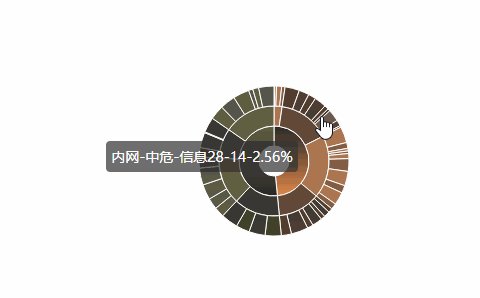
tooltip: {
show: true,
formatter: function(params, ticket, callback) {
let net = params.data.info.net;
let level = params.data.info.level ? '·' + params.data.info.level : '';
let msg = params.data.info.msg ? '·' +params.data.info.msg : '';
let num = params.data.info.num;
let parent = params.data.info.parsent;
var text = net + level + msg;
return `<div>${net}${level}${msg}</div>
<div>${num} ${parent}</div>`;
}
},
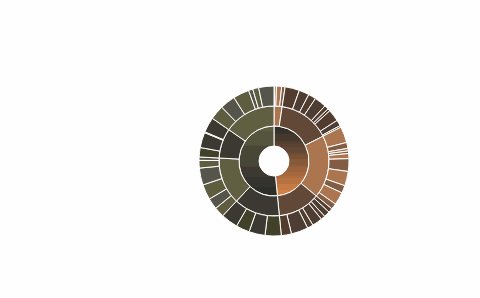
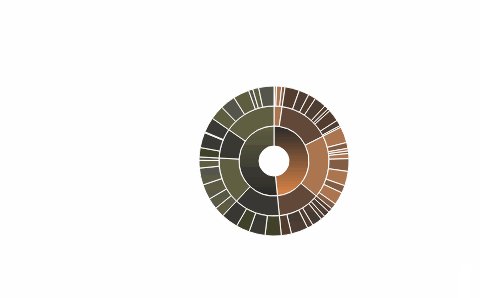
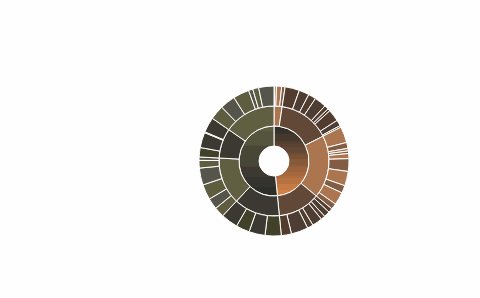
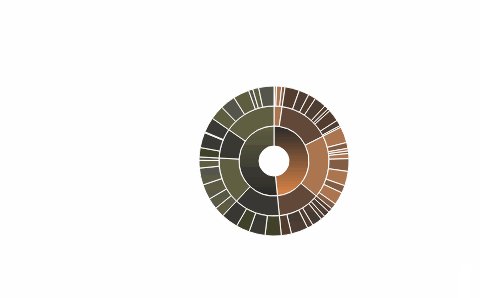
series: {
radius: ['20%', '100%'],
type: 'sunburst',
nodeClick: false,
itemStyle: {
borderWidth: 1
},
animationDurationUpdate: 0,
emphasis: {
itemStyle: {
opacity: 0.8
}
},
sort: null,
data: formatData
}
};
myChart.setOption(option);
</script>
</body>
</html>