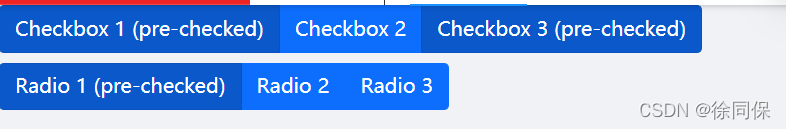
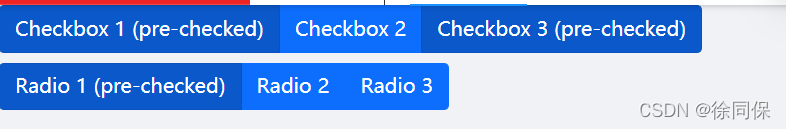
<ToggleButtonGroup type="checkbox" defaultValue={[1, 3]} className="mb-2">
<ToggleButton id="tbg-check-1" value={1}>
Checkbox 1 (pre-checked)
</ToggleButton>
<ToggleButton id="tbg-check-2" value={2}>
Checkbox 2
</ToggleButton>
<ToggleButton id="tbg-check-3" value={3}>
Checkbox 3 (pre-checked)
</ToggleButton>
</ToggleButtonGroup>
<br />
<ToggleButtonGroup type="radio" name="options" defaultValue={1}>
<ToggleButton id="tbg-radio-1" value={1}>
Radio 1 (pre-checked)
</ToggleButton>
<ToggleButton id="tbg-radio-2" value={2}>
Radio 2
</ToggleButton>
<ToggleButton id="tbg-radio-3" value={3}>
Radio 3
</ToggleButton>
</ToggleButtonGroup>

function ToggleButtonGroupControlled() {
const [value, setValue] = useState([1, 3]);
/*
* The second argument that will be passed to
* `handleChange` from `ToggleButtonGroup`
* is the SyntheticEvent object, but we are
* not using it in this example so we will omit it.
*/
const handleChange = (val) => setValue(val);
return (
<ToggleButtonGroup type="checkbox" value={value} onChange={handleChange}>
<ToggleButton id="tbg-btn-1" value={1}>
Option 1
</ToggleButton>
<ToggleButton id="tbg-btn-2" value={2}>
Option 2
</ToggleButton>
<ToggleButton id="tbg-btn-3" value={3}>
Option 3
</ToggleButton>
</ToggleButtonGroup>
);
}
render(<ToggleButtonGroupControlled />);