expo 创建react native项目,如何预览,如何打包apk
yarn global add expo-cli

expo -V
expo init m-app3
expo login
expo publish

手机下载expo go app,登录账号,也可以看到这样项目,还可以预览这个项目

yarn global add eas-clieas -v 
eas whoami
expo build:android在线编译apk,进入编译队列

https://expo.dev/turtle-status
平台编译队列状态
我的app已经进入编译队列中:
https://expo.dev/accounts/xutongbao/projects/m-app3/builds/d8ece2d1-f3fa-498f-903d-7b9978bdeaa6

参看编译状态:
expo build:status 

附加:
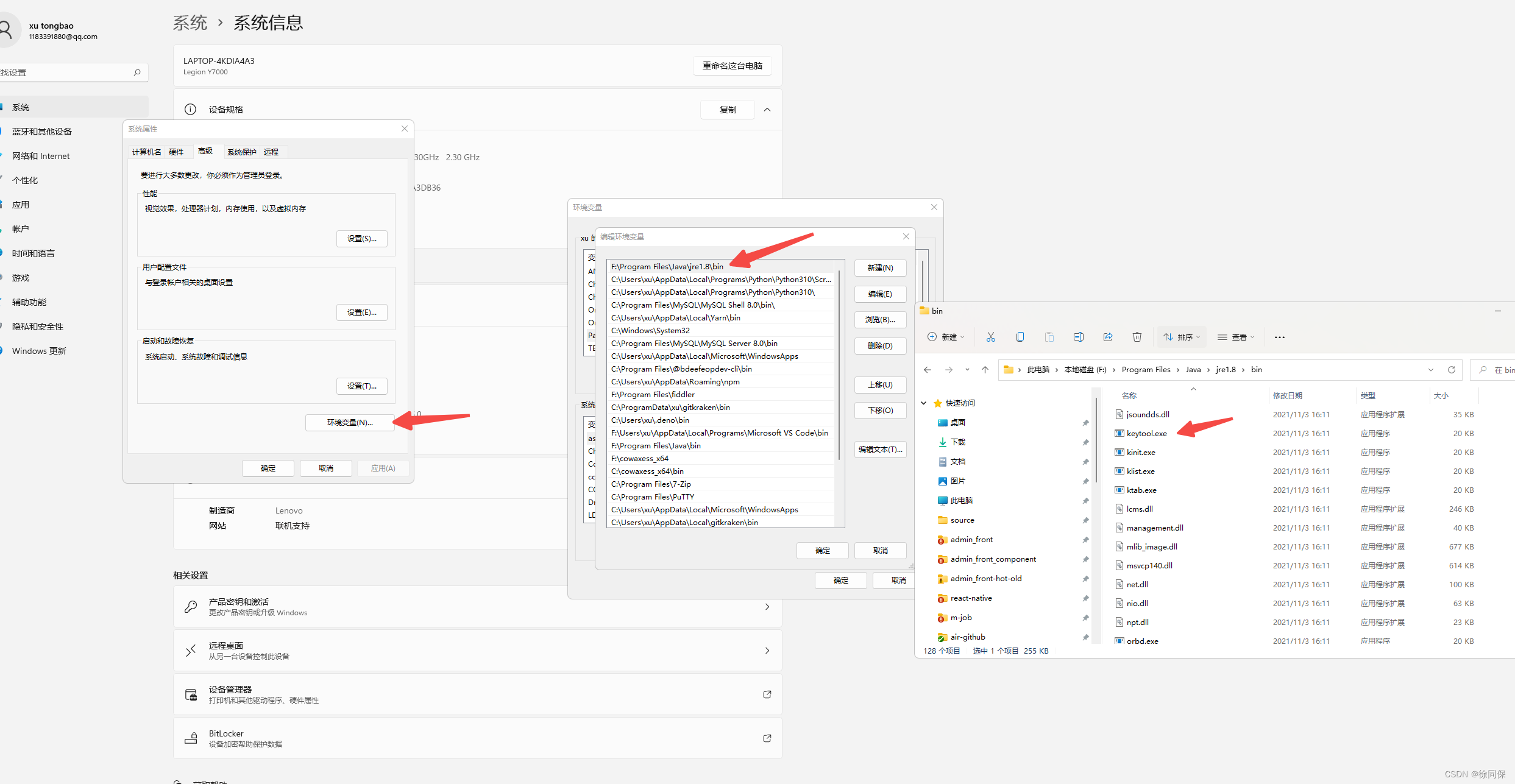
使用Generate new keystore的时候,报没有安装keystore,怎么解决