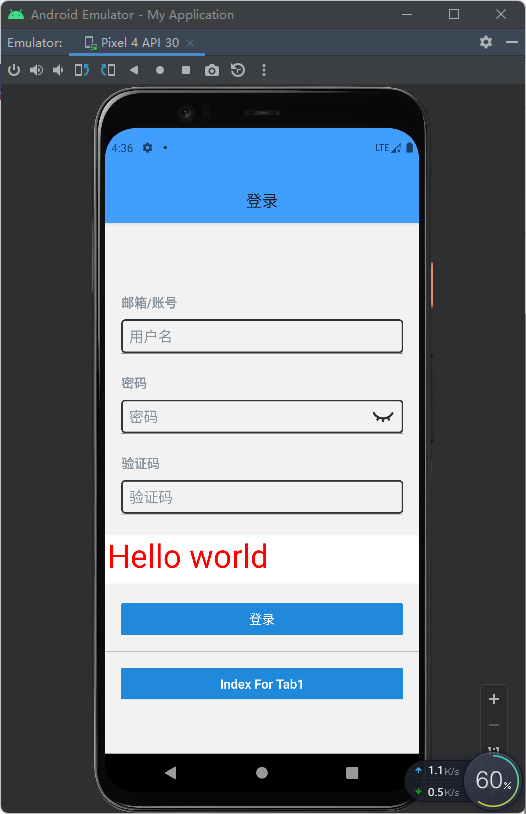
react native渲染html
import { WebView } from 'react-native-webview'
import { View } from 'react-native'
<View style={style.mLoginCodeWrap}>
<WebView
originWhitelist={['*']}
source={{ html: '<div style="font-size: 100px;color:red;">Hello world</div>' }}
></WebView>
</View>
mLoginCodeWrap: {height: 60, marginBottom: 20}