vue项目打包时如何去除文件的hash值?
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为 false 来关闭文件名哈希。

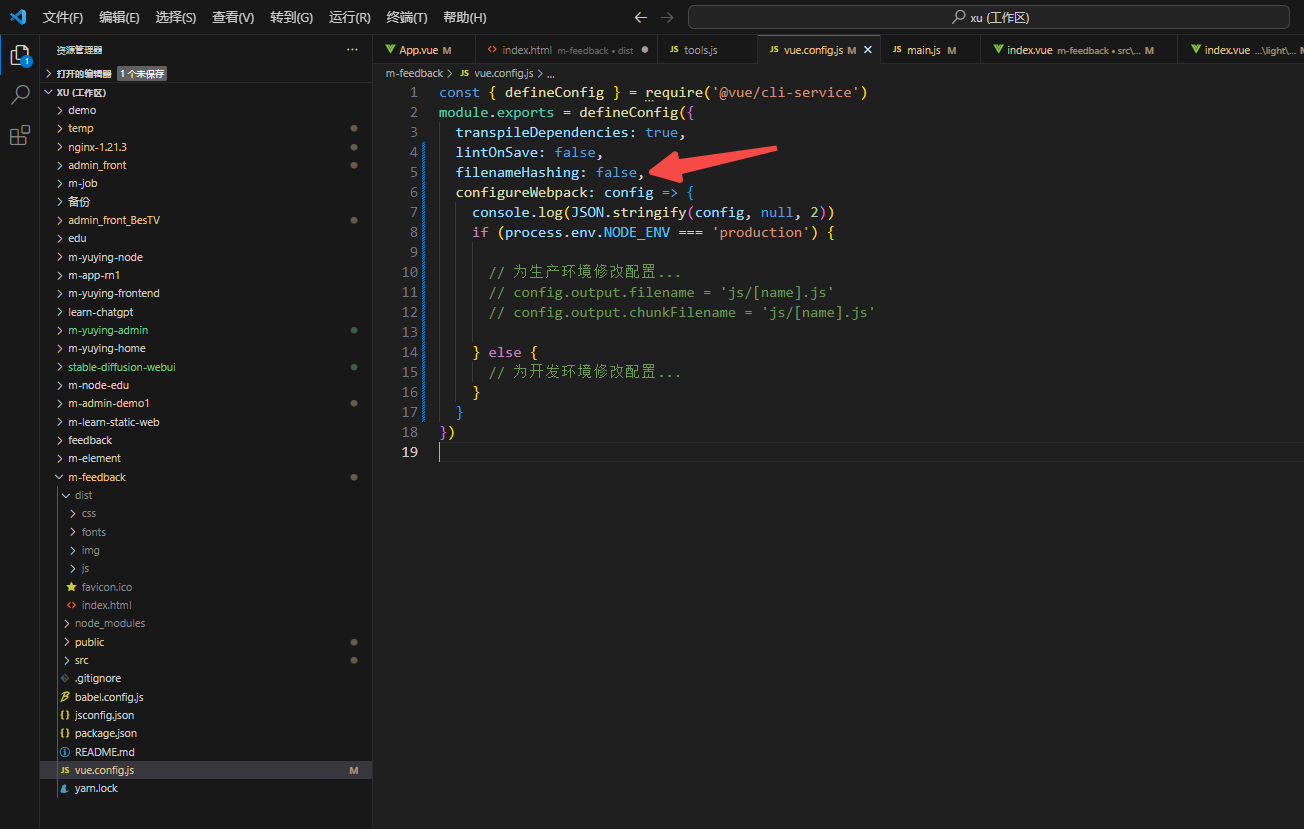
vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
filenameHashing: false,
configureWebpack: config => {
console.log(JSON.stringify(config, null, 2))
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
// config.output.filename = 'js/[name].js'
// config.output.chunkFilename = 'js/[name].js'
} else {
// 为开发环境修改配置...
}
}
})



我开发的chatgpt项目:

