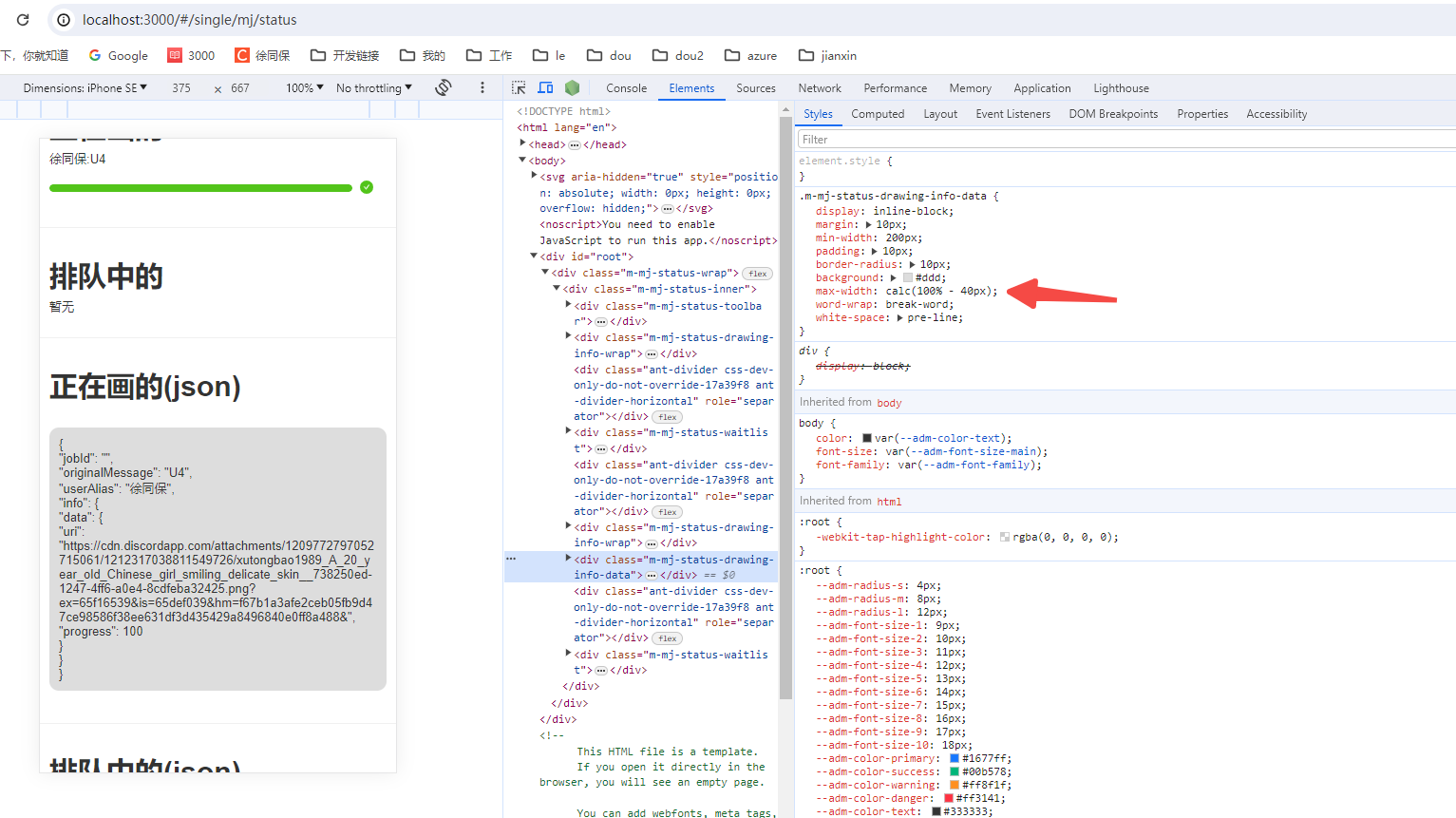
css通过calc动态计算宽度
max-width: calc(100% - 40px)
.m-mj-status-drawing-info-data{ display: inline-block; margin: 10px; min-width: 200px; padding: 10px;border-radius: 10px; background: #ddd;max-width: calc(100% - 40px);word-wrap: break-word;white-space: pre-line;}

我开发的chatgpt网站:



