Chrome 114 带着侧边栏扩展来了
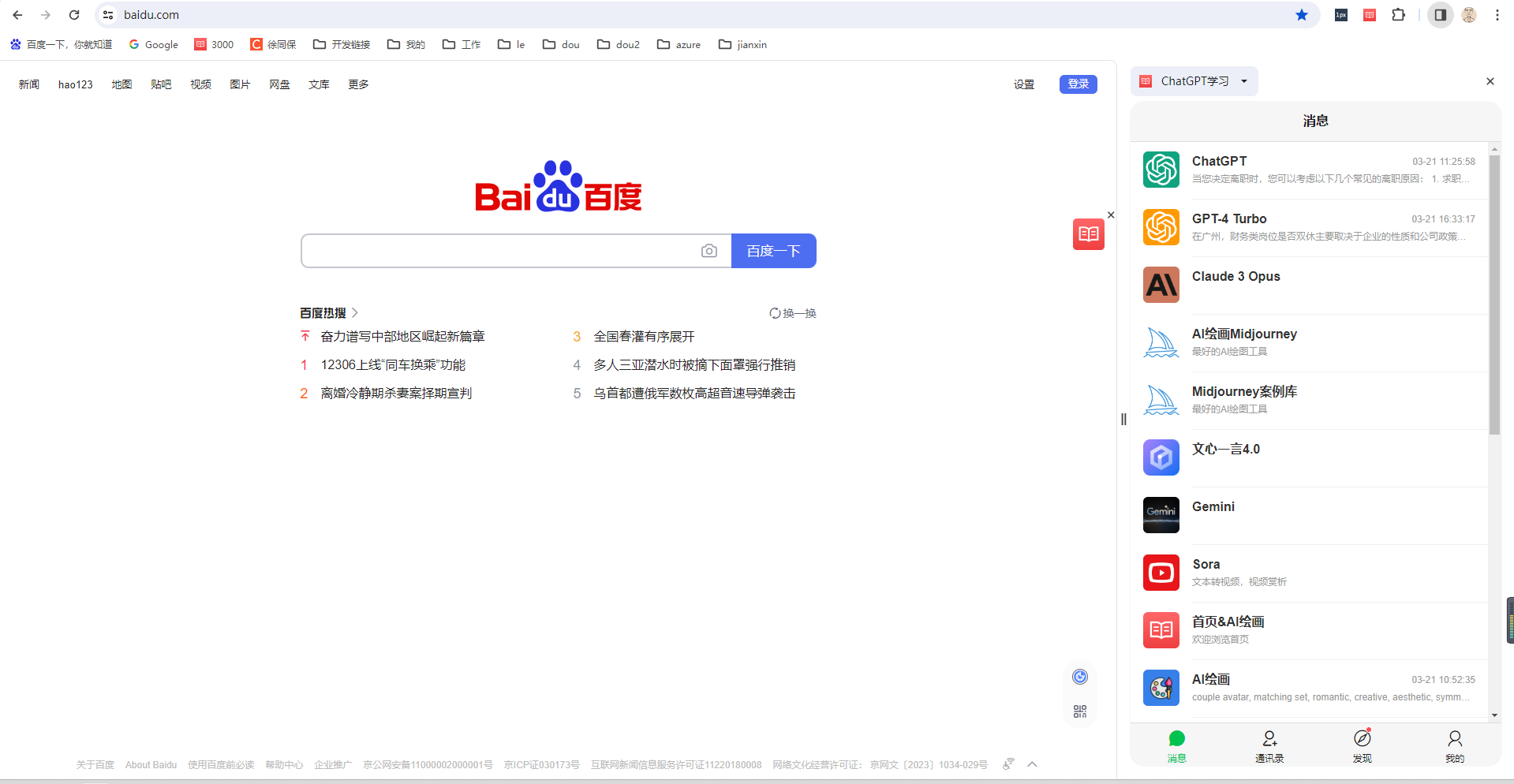
效果展示

manifest.json
{
"manifest_version": 3,
"name": "ChatGPT学习",
"version": "0.0.2",
"description": "ChatGPT,GPT-4,Claude3,Midjourney,Stable Diffusion,AI,人工智能,AI",
"icons": {
"16": "./src/images/logo.png",
"48": "./src/images/logo.png",
"128": "./src/images/logo.png"
},
"side_panel": {
"default_path": "./src/views/panel.html",
"openPanelOnActionClick": true
},
"permissions": ["sidePanel"],
"action": {
"default_title": "点击打开ChatGPT学习侧边栏"
},
"background": {
"service_worker": "./src/scripts/service-worker.js"
},
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"exclude_matches": [
"https://chat.xutongbao.top/*",
"http://localhost:*/*"
],
"css": ["./dist/lib/layui.css", "./dist/css/app.css"],
"js": ["./dist/lib/layui.js", "./dist/js/app.js", "./index.js"]
}
],
"content_security_policy": {
"extension_pages": "script-src 'self'; object-src 'self';"
}
}
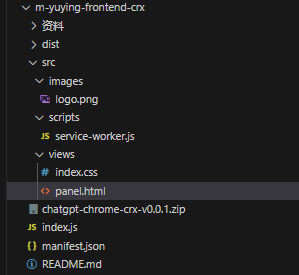
目录结构

src/scripts/service-worker.js
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error))
panel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChatGPT学习</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<iframe src="https://chat.xutongbao.top" class="m-side-panel-iframe"></iframe>
</body>
</html>index.css
body{position: absolute;top: 0;left: 0;right: 0;bottom: 0; margin: 0;padding: 0;overflow: hidden;}
.m-side-panel-iframe{width: 100%;height: 100%;border: 0;}
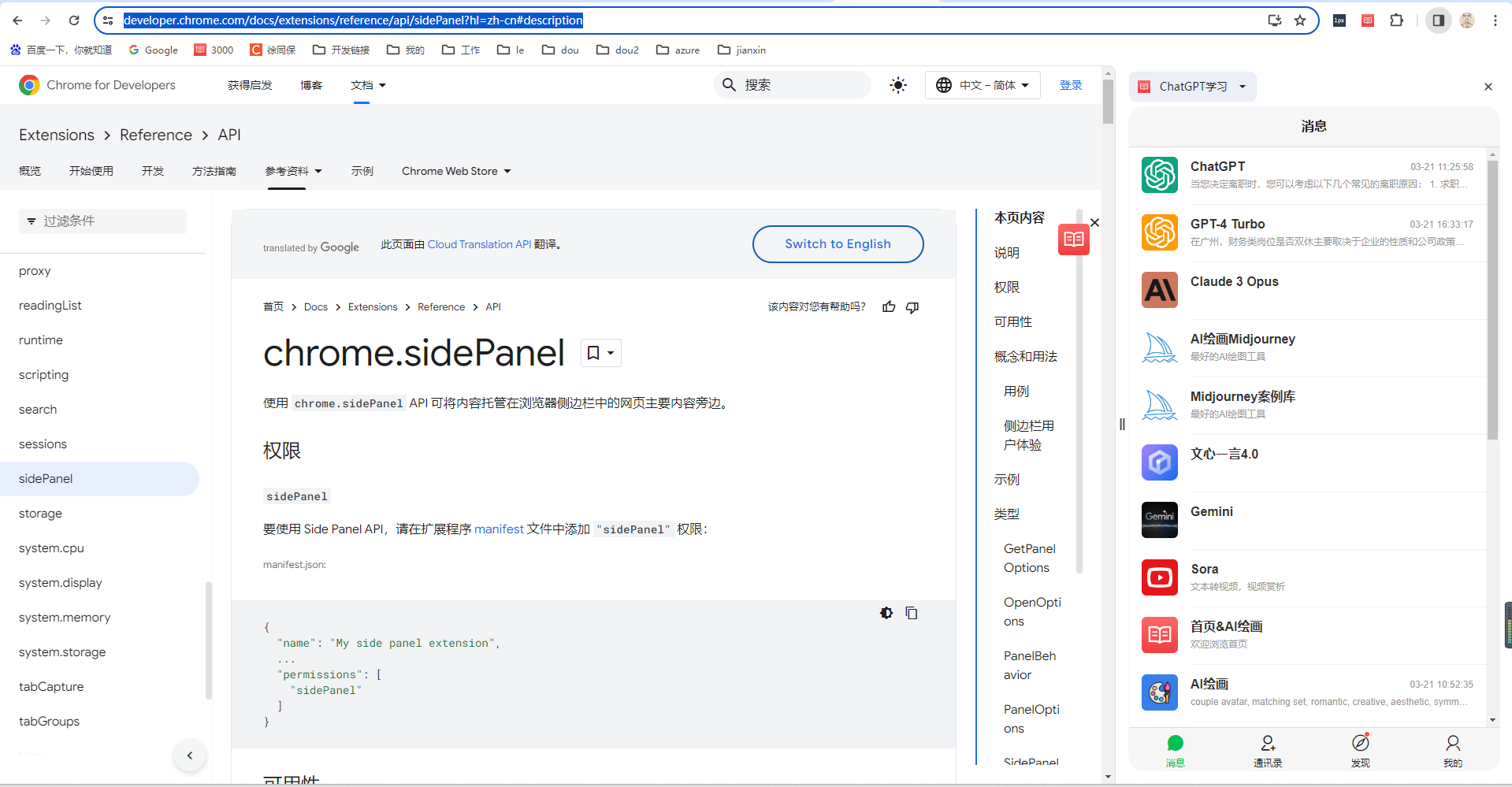
官方文档:
https://developer.chrome.com/docs/extensions/reference/api/sidePanel?hl=zh-cn#description

人工智能学习网站:





