wechaty微信机器人收到好友请求时自动同意,并回复一条默认消息,且发一封邮件给管理员
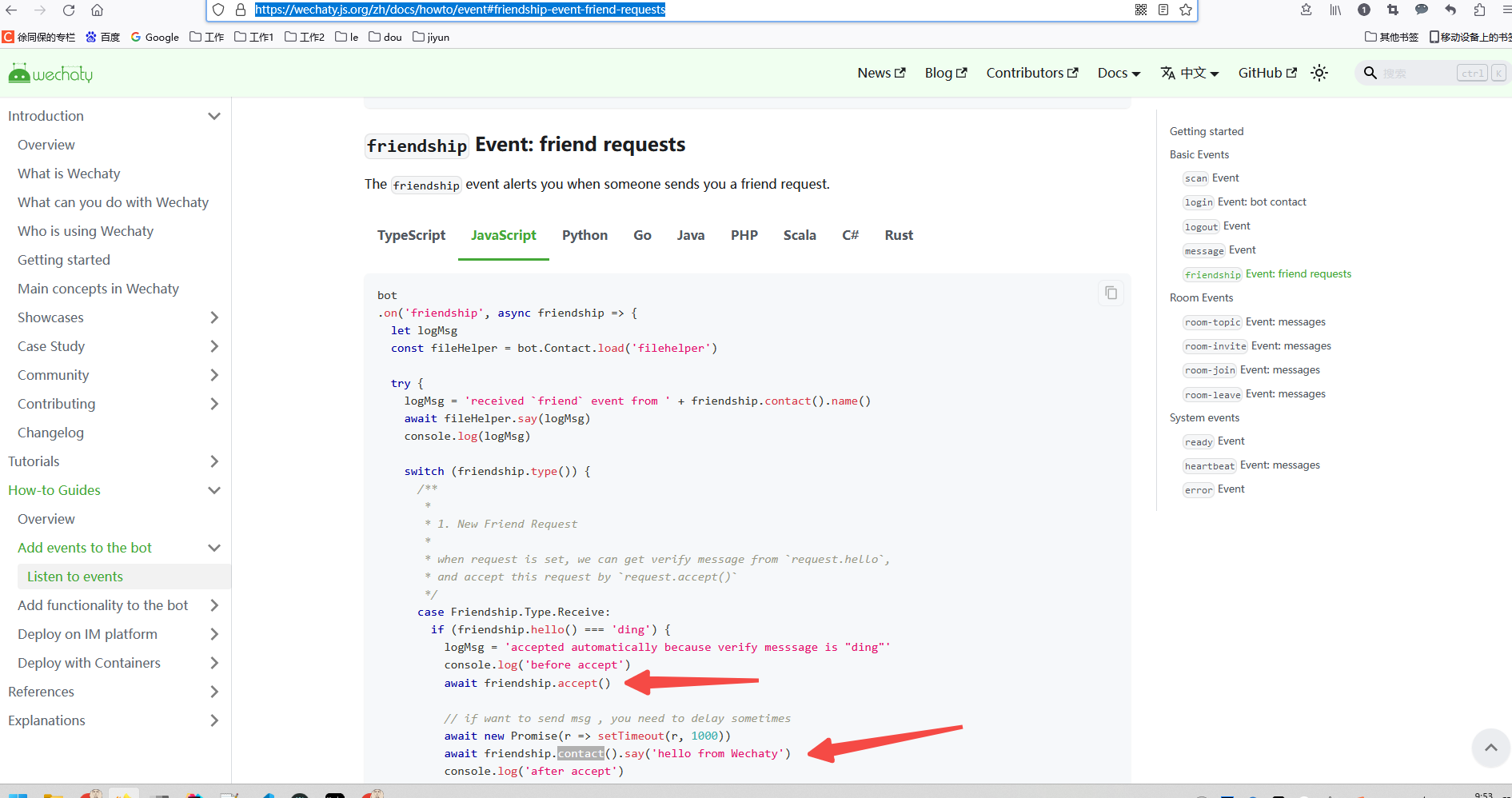
https://wechaty.js.org/zh/docs/howto/event#friendship-event-friend-requests

//微信登录
const chatWx = async (req, res) => {
try {
// 扫码
const onScan = (qrcode, status) => {
let qrcodeImageUrl
if (status === ScanStatus.Waiting || status === ScanStatus.Timeout) {
// 在控制台显示二维码
qrTerminal.generate(qrcode, { small: true })
qrcodeImageUrl = [
'https://api.qrserver.com/v1/create-qr-code/?data=',
encodeURIComponent(qrcode),
].join('')
console.log('onScan:', qrcodeImageUrl, ScanStatus[status], status)
} else {
log.info('onScan: %s(%s)', ScanStatus[status], status)
}
console.log(
`Scan QR Code to login: ${status}\nhttps://wechaty.js.org/qrcode/${encodeURIComponent(
qrcode
)}`
)
console.log(qrcode)
res.send({
code: 200,
data: {
qrcode1: `https://wechaty.js.org/qrcode/${encodeURIComponent(
qrcode
)}`,
qrcode,
qrcodeImageUrl,
},
message: '成功',
})
return
}
// 登录
const onLogin = (user) => {
console.log(`${user} has logged in`)
const date = new Date()
console.log(`Current time:${date}`)
console.log(`Automatic robot chat mode has been activated`)
}
// 登出
const onLogout = (user) => {
console.log(`${user} has logged out`)
customSendEmail({
subject: '微信机器人掉线',
html: `微信机器人掉线`,
})
}
// 收到好友请求
const onFriendShip = async (friendship) => {
if (friendship.type() === 2) {
await friendship.accept()
// if want to send msg , you need to delay sometimes
await new Promise((r) => setTimeout(r, 1000))
await friendship.contact().say(
`免费向微信机器人提问的格式:
gpt,xxx
speech,xxx(文本转语音)
付费后向微信机器人提问的格式:
gpt4,xxx
claude3,xxx
mistral,xxx
mj,xxx(AI绘画)
gemini,xxx
文心一言v4,xxx
upload
uploadForMJ
whisper,xxx(xxx为音频或视频链接,语音转文本)
可以加微信机器人私聊
网站:
https://chat.xutongbao.top
`)
console.log('after accept')
let contact = friendship.contact()
let alias = (await contact.alias()) || (await contact.name()) // 发消息人昵称
customSendEmail({
subject: '微信机器人加入新朋友',
html: `微信机器人加入新朋友:${alias}`,
})
}
}
const onMessage = async (msg) => {
await handleMessage({ msg, bot })
}
let bot
// eslint-disable-next-line
if (global.isLocal) {
const CHROME_BIN = process.env.CHROME_BIN
? { endpoint: process.env.CHROME_BIN }
: {}
// eslint-disable-next-line
const puppet = new PuppetPadlocal({
token: 'xxx',
})
bot = WechatyBuilder.build({
name: 'WechatEveryDay',
puppet: 'wechaty-puppet-wechat4u', // 如果有token,记得更换对应的puppet 免费
//puppet, //需要花钱
//puppet: 'wechaty-puppet-wechat', // 如果 wechaty-puppet-wechat 存在问题,也可以尝试使用上面的 wechaty-puppet-wechat4u ,记得安装 wechaty-puppet-wechat4u
puppetOptions: {
uos: true,
...CHROME_BIN,
},
})
} else {
bot = WechatyBuilder.build()
}
// 扫码
bot.on('scan', onScan)
// 登录
bot.on('login', onLogin)
// 登出
bot.on('logout', onLogout)
// 收到消息
bot.on('message', onMessage)
// 添加好友
bot.on('friendship', onFriendShip)
// 启动微信机器人
bot
.start()
.then(() => console.log('Start to log in wechat...'))
.catch((e) => console.error(e))
} catch (error) {
console.log(error)
}
}
邮件通知

人工智能学习网站



