不规则形状表格合并

在学习表格时我们会遇到一些既跨行又跨列合并的情况,此时可以用下面这种方法来实现。
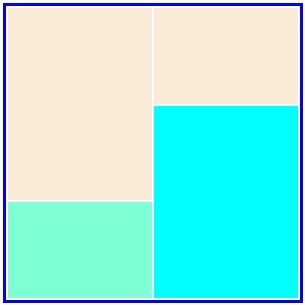
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Document</title> </head> <body> <br> <br> <br> <br> <table width="300px" height="300px" bordercolor="blue"> <caption></caption> <tr bgcolor="antiquewhite"> <td colspan="2" rowspan="2"></td> <td></td> </tr> <tr bgcolor="aqua"> <td></td> </tr> <tr bgcolor="aquamarine"> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
但是需要特别指出的是,如果一个单元格既跨行又跨列合并了,那么最好不要再让相邻单元格也跨行或跨列合并了。
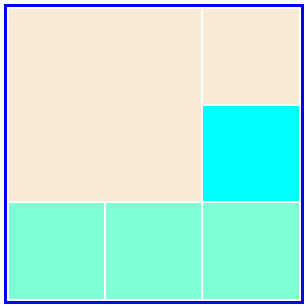
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Document</title> </head> <body> <br> <br> <br> <br> <table width="300px" height="300px" bordercolor="blue"> <caption></caption> <tr bgcolor="antiquewhite"> <td colspan="2" rowspan="2"></td> <td></td> </tr> <tr bgcolor="aqua"> <td rowspan="2"></td> </tr> <tr bgcolor="aquamarine"> <td colspan="2"></td> </tr> </table> </body> </html>
此时会出现如下所示的错误效果,可以看到单元格与单元格的尺寸不再一致了。