各种语言允许前端跨域请求的办法

在遇到前端跨域请求时,由于浏览器受同源策略的限制,如果不方便设置前端代理,那就要后端设置允许跨域,下面以常见语言或服务器环境为例来设置。
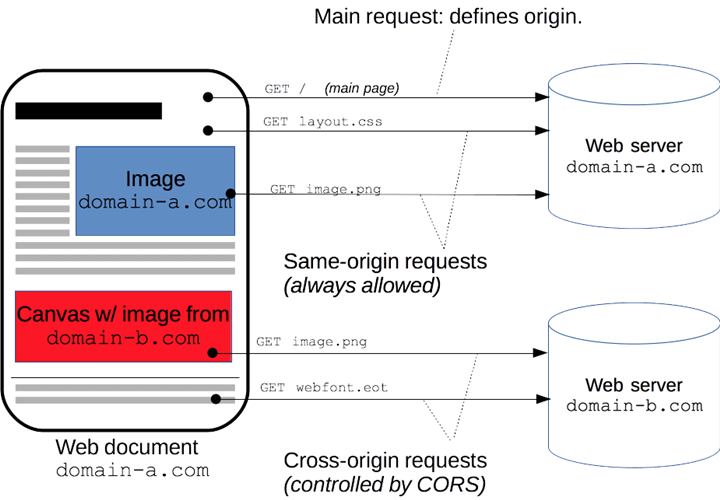
跨源资源共享(CORS):developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
php
- 上面每项不是必须的,请根据实际需求来设定。
- 限定域名使用
header("Access-Control-Allow-Origin: www.xxx.xom"); - 如果设置后,
get跨域请求正常,post异常,可能是Access-Control-Allow-Headers项问题,如没有包含Content-Type等。或者POST请求中对Content-Type使用application/json这个标头修改为application/x-www-form-urlencoded试试。
Java
- 如果服务端是
Java开发的,添加如下设置允许跨域即可,但是这样做是允许所有域名都可以访问,不够安全:response.setHeader("Access-Control-Allow-Origin","*"); - 为保证安全性,可以只添加部分域名允许访问,添加位置可以在下面三处任选一个。可以在过滤器的
filter的dofilter()方法种设置;可以在servlet的get或者post方法里面设置;可以放在访问的jsp页面第一行。 - 在此用第一种方法,注意
web.xml配置过滤器(filter)。
NGINX
目前很多请求都不是直接暴露的,很多通过 nginx 做反向代理,因此可以使用 nginx 配置固定请求的 Access-Control-Allow-Origin,实现跨域访问。方式是在被请求的接口,配置 location 代理,添加 header 实现。
Node
Express
Koa2
参考:www.npmjs.com/package/koa2-cors
Python
Flask
1、使用 flask 内置的 after_request() 方法
2、使用 flask_cors 模块
asp.net
设置 config 方式
asp
这个只有收藏意义了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库