windowslive站点源码里的学问
最近注意到windowslive.com,ViewSource了一下,发现代码很规范很漂亮哦~没有ViewState这样的丑陋代码,js和css也很少。但是css和js很奇怪哟~
<link href="/styles.ashx?k=265562125&c=True&v=9.07.20" rel="stylesheet" type="text/css" />
注意到这个css的地址,是一个ashx文件,这是一个http handler,根据传进去的k值,返回对应的css代码,c是compressed的首字母,代表是否压缩(这个试一下就知道了)。
在大概一个多月前,我看到的k值可不是这样的,而是一个个用逗号分开的值,像这样:styles.ashx?k=8412,3243,4524,9453&c=true。可能现在已经把这样的feature组合取了一个新的值,那就是现在看到的265562125。
同样,在这个页面里的js也是这样做的:
<script type="text/javascript" src="/scripts.ashx?k=96052175&c=True&v=9.07.20"></script>
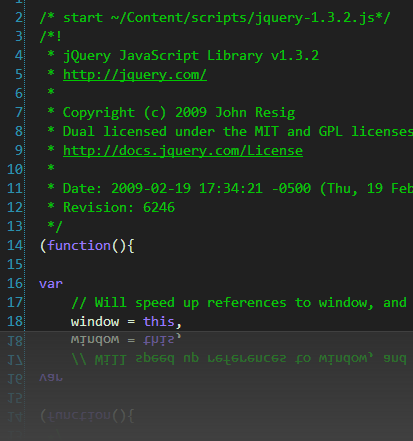
把c改成false,download下来看一下,发现首先是带注释的jQuery源代码:

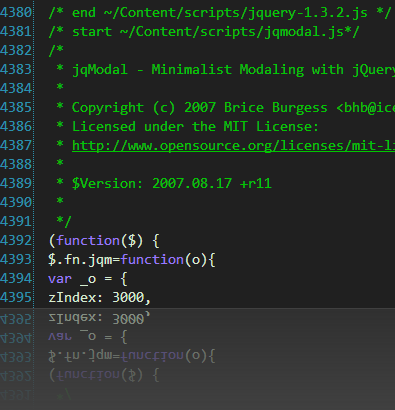
并以/* start ~/Content/scripts/jquery-1.3.2.js*/开头,/* end ~/Content/scripts/jquery-1.3.2.js */结束,紧接着是jqmodule插件:

接着还有其他的插件,以及其他的一些操作的 js code。全部combine在一起,并且压缩好,真是一个不错的做法,减少了页面请求次数,加快了页面load速度,也就增加了用户体验:-)。
通过分析这个网站的代码,可以得出两个结论:
- 微软已经越来越喜欢使用jQuery了,并且可以使用相关的一些插件。
- script.ashx?k=265562125这样的方法很值得借鉴哦~~。
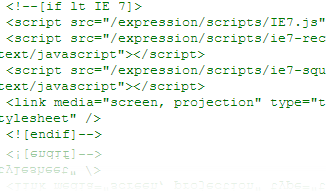
另外我也稍微看了一下www.microsoft.com/expression,发现已经开始使用Dean Edwards的IE7.js了:
微软逐渐意识到一些开源项目是多么优秀了。不过说来也很可笑,微软自己出的IE浏览器,最终却需要第三方的一个js来使不同版本的IE表现一致……有点可笑啊~~
顺便再赞一下Dean Edwards,其实前文中已经提到过。真是个厉害的家伙。

 最近注意到windowslive.com,ViewSource了一下,发现代码很规范很漂亮哦~没有ViewState这样的丑陋代码,js和css也很少。但是css和js很奇怪哟~
最近注意到windowslive.com,ViewSource了一下,发现代码很规范很漂亮哦~没有ViewState这样的丑陋代码,js和css也很少。但是css和js很奇怪哟~