Yes! Scott! RC了~~~~
经过若干星期的测试,Yes! Scott!已经进入RC阶段了,再完善一下就可以RTW了!

本博皮源于棕熊,本人做了若干的修改,包括但不限于如下:
- js框架由moontool换成了jquery,但是导航栏的效果依然保留,新的实现方式如下:
code$("#navList li").each(function() { $(this).hover(function() { $(this).stop().animate({ marginTop: -20 }, 500); }, function() { $(this).stop().animate({ marginTop: 0 }, 500); }); });
- 左侧的最新评论做了一些hack,因为默认的dom是一个个div组成的,而不是ul li
code
<div class="catListComment"> <h3 class="catListTitle"> 最新评论<a id="SingleColumn1__b1fa7d_RSSHyperlink1" title="RSS订阅最最新评论" href="http://www.cnblogs.com/scott-xu/CommentsRSS.aspx"><img title="RSS订阅最最新评论" src="/images/xml.gif" style="border-width: 0px;" /></a></h3> <div class="divRecentCommentAticle"> <a id="SingleColumn1__b1fa7d_CommentList_ctl00_Hyperlink2" class="listitem" href="http://www.cnblogs.com/scott-xu/archive/2008/11/03/1325334.html#1359436"> 1. re: test2</a> </div> <div class="divRecentComment"> 2lou (Scott Xu (PSG)) </div> <div class="divRecentCommentAticle"> <a id="SingleColumn1__b1fa7d_CommentList_ctl01_Hyperlink2" class="listitem" href="http://www.cnblogs.com/scott-xu/archive/2008/10/30/1322738.html#1355948"> 2. re: test</a> </div> <div class="divRecentComment"> 2lou (丁学) </div> <div class="divRecentCommentAticle"> <a id="SingleColumn1__b1fa7d_CommentList_ctl02_Hyperlink2" class="listitem" href="http://www.cnblogs.com/scott-xu/archive/2008/10/30/1322738.html#1355582"> 3. re: test</a> </div> <div class="divRecentComment"> pinglun (Scott Xu (PSG)) </div> </div>
通过如下js使得这段dom转换成了ul li 结构
codeif ($(".catListComment")) { $(".catListComment").append($("<ul>")); $(".divRecentCommentAticle").each(function() { var tmp = $(this).next().html(); $(this).next().remove(); $(this).appendTo(".catListComment ul").replaceWith("<li>" + $(this).html() + "<br />" + tmp + "</li>"); }); };
新的dom结构如下:
code<div class="catListComment"> <h3 class="catListTitle"> 最新评论<a id="A1" title="RSS订阅最最新评论" href="http://www.cnblogs.com/scott-xu/CommentsRSS.aspx"><img title="RSS订阅最最新评论" style="border-top-width: 0px; border-left-width: 0px; border-bottom-width: 0px; border-right-width: 0px" src="http://www.cnblogs.com/images/xml.gif" /></a></h3> <ul jquery1226054703690="11"> <li><a class="listitem" id="A2" href="http://www.cnblogs.com/scott-xu/archive/2008/11/03/1325334.html#1359436"> 1. re: test2</a> <br /> 2lou (Scott Xu (PSG)) </li> <li><a class="listitem" id="A3" href="http://www.cnblogs.com/scott-xu/archive/2008/10/30/1322738.html#1355948"> 2. re: test</a> <br /> 2lou (丁学) </li> <li><a class="listitem" id="A4" href="http://www.cnblogs.com/scott-xu/archive/2008/10/30/1322738.html#1355582"> 3. re: test</a> <br /> pinglun (Scott Xu (PSG)) </li> </ul> </div>
-
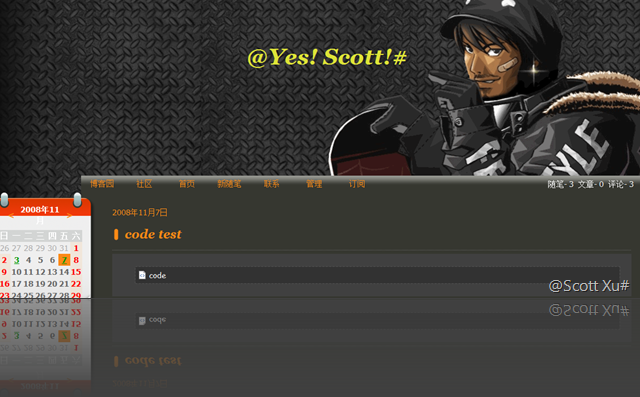
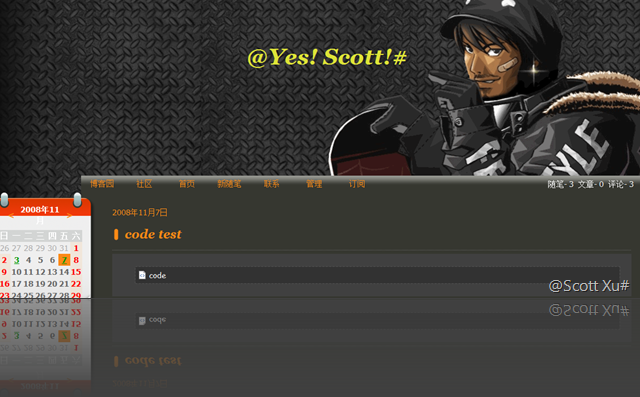
全新的代码高亮。这里我使用了Paste form Visual Studio插件(Windows Live Writer),自己重新编译了一下,效果如上。
-
wide page。新的博皮更宽,当显示器比较大的时候效果会比较好,当然在1024*768的时候也是正常显示的
-
对ie6的兼容~~。这个是最大的一块地方,目前本博皮完美支持ie7,firefox,opera,(safari没有测过)。棕熊的博皮是不能很好的支持ie6的,经过我的修改,ie6现在也可以基本达到现在的效果了,这要归功于Dean Edwards 的ie7.js,顺便替Dean Edwards做个广告,他的js压缩算法也是一流的哦:http://dean.edwards.name/packer/。
然而在ie6下,加载本页面的时候,CPU的消耗是比较大的,所以还是建议朋友们升级为ie7或者使用Opera | Firefox。 -
其他细节的修复,比如棕熊的导航栏的两边跟body是不对齐的,有1px的差距,这里都做了修复。
开张大吉,大家多多捧场。

 经过若干星期的测试,Yes! Scott!已经进入RC阶段了,再完善一下就可以RTW了! 本博皮源于棕熊,本人做了若干的修改,包括但不
经过若干星期的测试,Yes! Scott!已经进入RC阶段了,再完善一下就可以RTW了! 本博皮源于棕熊,本人做了若干的修改,包括但不


