利用CALayer实现圆形进度条,以及分布图片
已经有两天没有写博客了,今天上交一点比较实用的控件吧,反正大家都不是很关注设计,那就在控件功能上多写一些吧。首先之前我们说的进度条已经修复了,先看效果。
为了能看出效果,所以我这里用了一下定时器,不过这都不是重点。重点还有第二张效果图:

第二张效果图是为了补充第一张图,对于不同点标注功能,这里我们可以将这个动画关闭成为六张静态分布的图片。
好了,我们首先解析代码,第一部分,我添加
这一个参数,为了取出他当前的进度,从而编辑下面的动画,其他部分和之前的代码基本没什么变化。
下面我们着重讲一下第二个演示图上面的实现过程,其实原理很简单,就是让几个UIImageView按照给定的贝赛尔曲线行驶,其中遇到了一点点的小问题,就是计算弧度的时候,因为我要把它做成动态的,几个image随便放,这样我们首先需要一个imageArray的数组。好了,上代码。

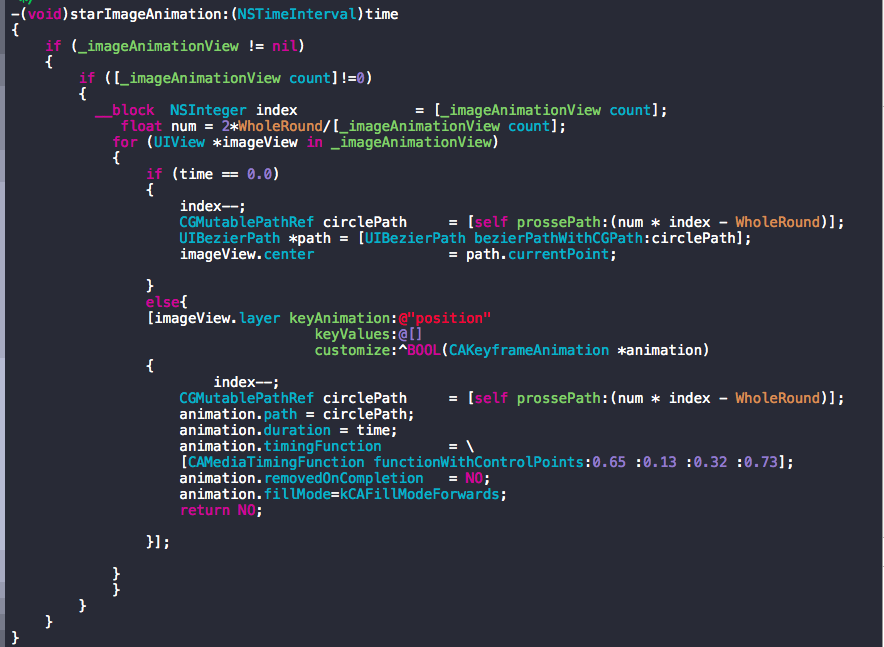
改写它的方法,我们不能单单满足放image,当然如果你自定义了其他UIView或者继承它的子类都可以放进去。这一步没什么好说的,我们在看一下动画的实现部分。
正如我之前说的,我们不过就是让view在给定好的path上面飞一会儿,所以我们计算每一个空间的动画path尤为重要。
如图所示,圆形的弧度是360,那我们每一个控件的位置就是(360/count)*index。
好了控件写完我们来调用一下: 按照我们之前的例子,我们先初始化一下。
按照我们之前的例子,我们先初始化一下。

给这个imageArray添加图片,注意我红框里的,可以添加控件哦!
然后我们调用 注意红框,里面的秒数如果设置为0,那么我们的动画将消失,上面的空间或者图片直接分布到指定的点上。
注意红框,里面的秒数如果设置为0,那么我们的动画将消失,上面的空间或者图片直接分布到指定的点上。

