01 React快速入门(一)——使用循环时对于‘key’报错处理
问题描述:
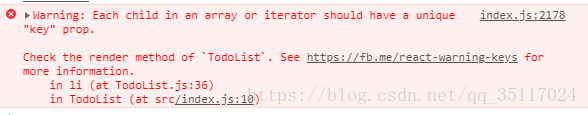
在刚开始接触react学习的时候,编写一个小功能时,使用了map来循环一个数组中的数据,输出到前端页面,代码调试运行后正常显示,但是打开控制台却发现有一条关于“key”的报错消息,详细信息如下:
上网查阅资料得知,此错误出现是因为与react中的diff算法有关系;
简单的理解就是:react中循环输出时要有一个key,并且这个key不能重复
解决方法:
1 定义一个变量,赋值为0,然后定义key,让其值从0开始增加,如下所示:
constructor(props){ //组件初始化函数,一调用组件就自动执行
super(props); //初始化一些参数,不必理会
this.state={ //定义state来存放数据
list:[
'learn react',
'learn english'
],
reactid:0 //此参数主要是解决key的报错问题而定义
}
}
<ul>
{
this.state.list.map((item)=>{
return <li key={'li_'+this.state.reactid++}>{item}</li>;
})
}
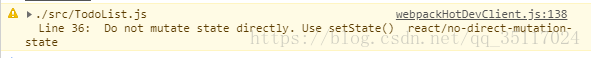
</ul>解决之后打开控制台发现,只有一条警告信息,之前的错误消息已经没有了:
2 如果从数组中通过map获取值,我们除了能获取到值之外还能获取到它的索引,所以我们可以用获取到的索引来对他进行key的定义,如下:
<ul>
{
this.state.list.map((item,index)=>{
return <li key={index}>{item}</li>;
})
}
</ul>
X北辰北的博客,想看更多内容,请移步我的个人博客:http://www.xbeichenbei.com/






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步