React+Ant Design学习——“startsWith”报错
问题描述:
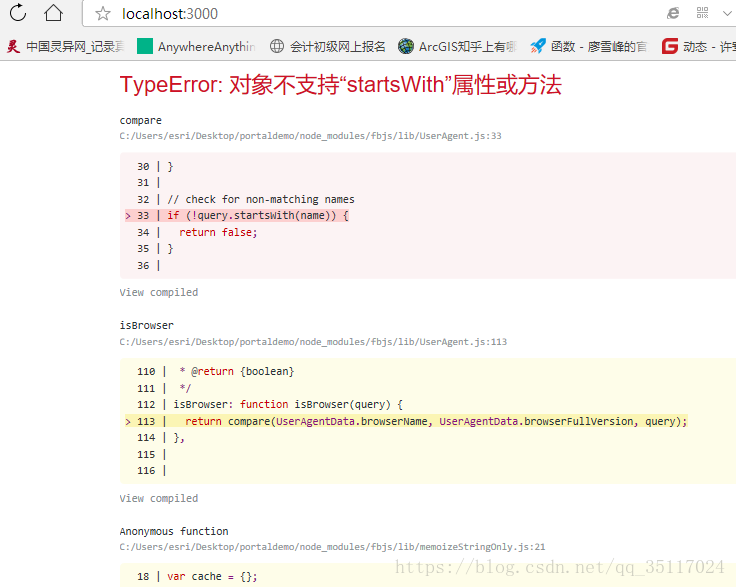
根据《 07 React+Ant Design学习(一)——快速构建一个主页》的操作流程完成一个主页的编写之后,此主页在谷歌浏览器是正常运行的,但是在QQ浏览器打开却报错,如下:
解决方法:
通过查阅资料才发现这个startWith属性是ES5里新规范的一个属性,谷歌很及时的就支持了这一属性,而IE始终不支持,所以才导致QQ浏览器中报错的结果。所以我们通过如下方法来解决:
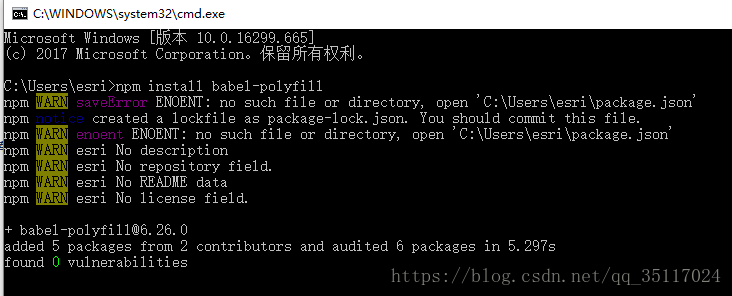
1 在计算机全局环境下启动命令行,输入“npm install babel-polyfill”命令来安装babel-polyfill。如图:
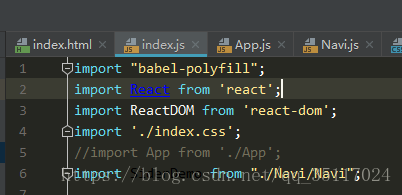
2 在index.js中开头引入此文件,如图:
3 在QQ浏览器运行,发现正常显示。问题解决。
X北辰北的博客,想看更多内容,请移步我的个人博客:http://www.xbeichenbei.com/







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步