18 ArcGIS API for JS 自定义图例控件
问题描述:
在实际开发中,我们有时候不满足ArcGIS API for JS自带的图例效果,所以需要进行图例的定制。
制作过程:
CSS代码:
/*图列样式表*/
.info {
width: 120px;
padding: 6px 8px;
font: 14px/16px Arial, Helvetica, sans-serif;
background: white;
background: rgba(255, 255, 255, 0.8);
box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);
border-radius: 5px;
z-index: 99999;
position: absolute;
right: 30px;
bottom: 20px;
}
.info h4 {
margin: 0 0 5px;
color: #777;
}
.legend {
text-align: left;
line-height: 18px;
color: #555;
}
.legend i {
width: 18px;
height: 18px;
float: left;
margin-right: 8px;
opacity: 0.7;
}
JS代码:
_initModuleLengend_diy:function(inputGrades,inputColors ){
var div = $("<div>");
div.attr("class", "info legend");
var defaultGrades = [0, 10, 20, 50, 100, 200, 500, 1000],
defaultColors = ['#FFEDA0', '#FED976', '#FEB24C', '#FD8D3C', '#FC4E2A', '#E31A1C', '#BD0026', '#800026'],
grades = inputGrades.length > 0 ? inputGrades : defaultGrades,
colors = inputColors.length > 0 ? inputColors : defaultColors,
labels = [],
from, to;
for (var i = 0; i < grades.length; i++) {
from = grades[i];
to = grades[i + 1];
labels.push(
'<i style="background:' + getColor(from + 1) + '"></i> ' +
from + (to ? '–' + to : '+'));
console.log(labels[i]);
}
div.append(labels.join('<br>'));
$("body").append(div);
// 根据属性范围设置渲染颜色
function getColor(d) {
return d > grades[6] ? colors[7] :
d > grades[5] ? colors[6] :
d > grades[4] ? colors[5] :
d > grades[3] ? colors[4] :
d > grades[2] ? colors[3] :
d > grades[1] ? colors[2] :
d > grades[0] ? colors[1] :
colors[0];
}
}
调用:
_self._initModuleLengend_diy(0,0);
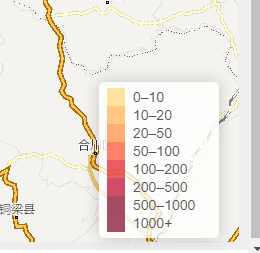
效果:

X北辰北的博客,想看更多内容,请移步我的个人博客:http://www.xbeichenbei.com/



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步