04 webpack4.0学习笔记——配置文件_url-loader使用
概述
在介绍完配置文件中的入口和出口基本操作流程后,接下来我们介绍loader的基本使用,本文主要介绍url-loader的使用流程。
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
url-loader 功能类似于 file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL。
具体操作步骤
1、新建文件夹,然后新建“webpack.config.js”配置文件,里面除了前几篇文章中我们介绍过的入口出口配置代码之外,添加loader的配置代码,本文我们使用的loader是url-loader,所以加入如下代码:
const path=require('path');
module.exports={
entry:'./input.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'output.bundle.js'
},
mode:'development',
module:{
rules:[
{
test:/\.(png|jpg|gif)$/i,
use:[
{
loader:'url-loader',
options:{
limit:8192
}
}
]
}
]
}
};上述代码可看出,其实我们就新增了module这个属性。此属性中的rules字段下包含两个字段:test和use。test的含义是根据一个正则表达式去匹配相应的文件,在此处匹配jpg、png、gif格式的图片;use的含义是对于上述匹配的文件,指定要使用的loader,此处使用的是url-loader,并且此属性也提供了一个options字段,意思是在8192字节(大约8k)以内的文件使用url-loader,超过此大小的文件将不使用此loader。
2、根据配置文件,在目录下新建“input.js”入口文件,和img目录,并且在img目录里面随便放置两张图片,然后编写input.js的代码:
const good='hello';
import img1 from './img/01.png';
import img2 from './img/02.jpg';上述代码加载了img目录下的两张图片。此处我们主要是学习url-loader的使用,所以不编写其他逻辑代码,仅仅加载图片即可。到此为止,我们的文件目录如下所示:

3、在目录下运行命令行工具,并进行文件打包(通过“webpack”命令),如图:

如上图所示,当我们运行“webpack”命令时会报错,提示没有安装url-loader,所以接下来我们进行安装。
4、在安装之前呢,先要通过命令“npm init -y”来生成一个package.json文件,然后通过命令“npm install url-loader --save-dev”来安装url-loader,如图:

安装完成后我们在package.json文件中可看到安装的插件及版本号,如下图:

5、安装后我们再执行webpack来进行打包,如图:

如上图所示,安装url-loader后再执行打包,又报错说没有找到file-loader,那我们继续安装此插件,通过“npm install file-loader --save-dev”命令,如图:

6、安装file-loader后再继续打包,如图:

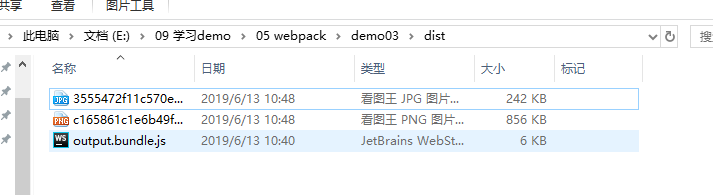
此时可以看到打包成功,在目录下生成了一个“dist”文件夹,里面是一份js输出文件和两张图片,如图:

但是,这两张图片的大小和img目录下的两张图片大小一样,并没有打包,这是为什么呢?原因就是跟我们在配置文件中设置的limit这个属性值有关,我们设置的是8k以内才会使用url-loader,但是这两张图片大小基本都是800k左右,所以我们更改limit的值,如下:

我们再次执行打包,结果如下:

这次打包后并没有再看到图片,仅仅是一份js文件,那就说明我们url-loader试用成功,并且文件打包成功,此结果文件大小跟上次生成的结果相比也是变得比较大。
有些小伙伴如果打包后的js文件大小变大了,但是还有两张图片的话那就说明在打包前并没有删除dist文件夹哦,我们在打包前记得删除dist文件夹,再执行打包命令。
总结
本文主要介绍loader的使用方法,主要介绍了url-loader的基本使用,在使用过程中会出现报错信息,我们也提供了解决方法,在我们以后使用loader这些插件时经常会出现某些插件缺失这种情况,像在本文中一样,我们要学会安装解决此类问题。



