vscode 安装插件,和相关配置
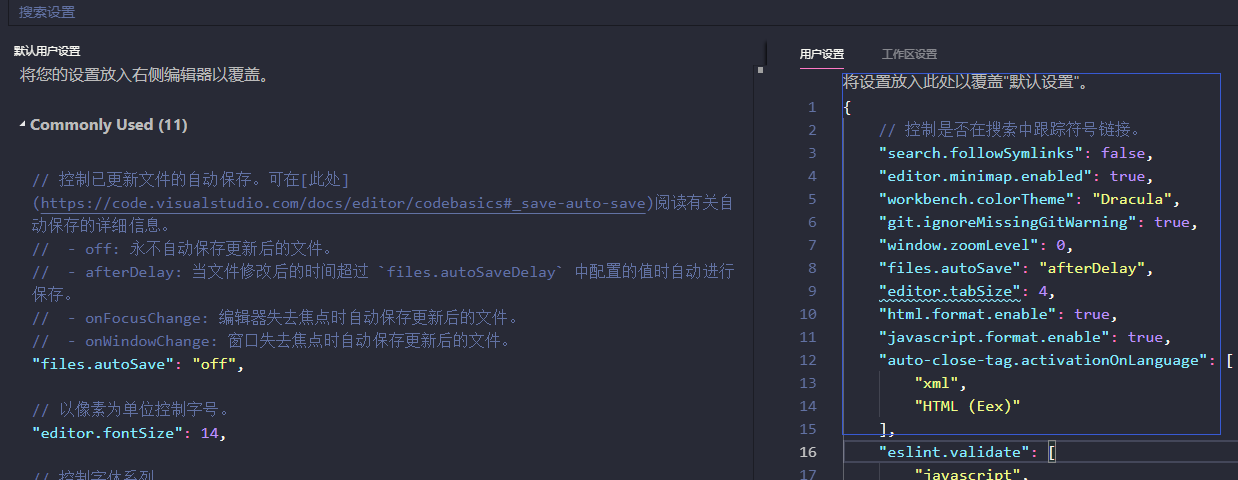
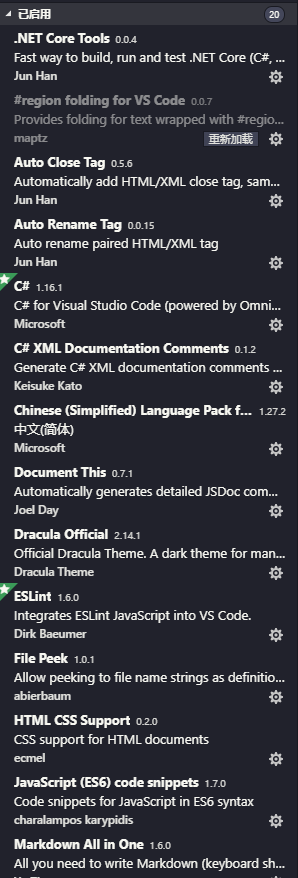
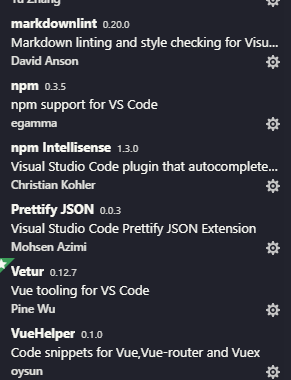
安装插件,配置对应的用户设置,进行替换,实现插件功能的生效



{ // 控制是否在搜索中跟踪符号链接。 "search.followSymlinks": false, "editor.minimap.enabled": true, "workbench.colorTheme": "Dracula", "git.ignoreMissingGitWarning": true, "window.zoomLevel": 0, "files.autoSave": "afterDelay", "editor.tabSize": 4, "html.format.enable": true, "javascript.format.enable": true, "auto-close-tag.activationOnLanguage": [ "xml", "HTML (Eex)" ], "eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ], "eslint.options": { "plugins": [ "html" ] }, // 以像素为单位控制字号。 "editor.fontSize": 16, // 以像素为单位控制字符间距。 "editor.letterSpacing": 0.1, // 控制行高。使用 0 通过字号计算行高。 "editor.lineHeight": 23, "editor.wordWrap": "on", // Whether to close self-closing tag automatically "auto-close-tag.enableAutoCloseSelfClosingTag": true, // Whether to insert close tag automatically "auto-close-tag.enableAutoCloseTag": true, // Set the tag list that would not be auto closed. "auto-close-tag.excludedTags": [ "area", "base", "br", "col", "command", "embed", "hr", "img", "input", "keygen", "link", "meta", "param", "source", "track", "wbr" ], // Use color decorators in vue "vetur.colorDecorators.enable": true, // Include completion for module export and auto import them "vetur.completion.autoImport": true, // Enable/disable Vetur's built-in scaffolding snippets "vetur.completion.useScaffoldSnippets": true, // Default formatter for <style> region "vetur.format.defaultFormatter.css": "prettier", // Default formatter for <template> region "vetur.format.defaultFormatter.html": "none", // Default formatter for <script> region "vetur.format.defaultFormatter.js": "prettier", // Default formatter for <style lang='less'> region "vetur.format.defaultFormatter.less": "prettier", // Default formatter for <style lang='postcss'> region "vetur.format.defaultFormatter.postcss": "prettier", // Default formatter for <style lang='scss'> region "vetur.format.defaultFormatter.scss": "prettier", // Default formatter for <style lang='stylus'> region "vetur.format.defaultFormatter.stylus": "stylus-supremacy", // Default formatter for <script> region "vetur.format.defaultFormatter.ts": "prettier", // Options for all default formatters "vetur.format.defaultFormatterOptions": { "js-beautify-html": {} }, // Whether to have initial indent for <script> region "vetur.format.scriptInitialIndent": false, // Whether to have initial indent for <style> region "vetur.format.styleInitialIndent": false, // Mapping from custom block tag name to language name. Used for generating grammar to support syntax highlighting for custom blocks. "vetur.grammar.customBlocks": { "docs": "md", "i18n": "json" }, // Traces the communication between VS Code and Vue Language Server. "vetur.trace.server": "off", // Validate js/ts in <script> "vetur.validation.script": true, // Validate css/scss/less/postcss in <style> "vetur.validation.style": true, // Validate vue-html in <template> using eslint-plugin-vue "vetur.validation.template": true, "window.menuBarVisibility": "visible", "workbench.tree.horizontalScrolling": true, "workbench.activityBar.visible": true, "workbench.statusBar.visible": false, "window.titleBarStyle": "custom", "editor.fontLigatures": true, "editor.fontWeight": "500", "editor.formatOnSave": true, "editor.formatOnType": true, // Press the Enter key to activate a command (Default: false) "docomment.activateOnEnter": false, // User-controllable options "docomment.advanced": { "cs": { "namespace": { "attributes": [ "summary" ] }, "class": { "attributes": [ "summary", "typeparam" ] }, "interface": { "attributes": [ "summary", "typeparam" ] }, "struct": { "attributes": [ "summary" ] }, "enum": { "attributes": [ "summary" ] }, "delegate": { "attributes": [ "summary", "param", "typeparam", "returns" ] }, "field": { "attributes": [ "summary" ] }, "property": { "attributes": [ "summary", "value" ] }, "method": { "attributes": [ "summary", "param", "typeparam", "returns" ] }, "event": { "attributes": [ "summary" ] } } }, // Insert spaces when pressing Tab. "editor.insertSpaces": true, // The number of spaces a tab is equal to. "editor.tabSize": 4 }


