Vue生命周期学习
转自https://www.w3cplus.com/vue/vue-instances-and-life-cycles.html
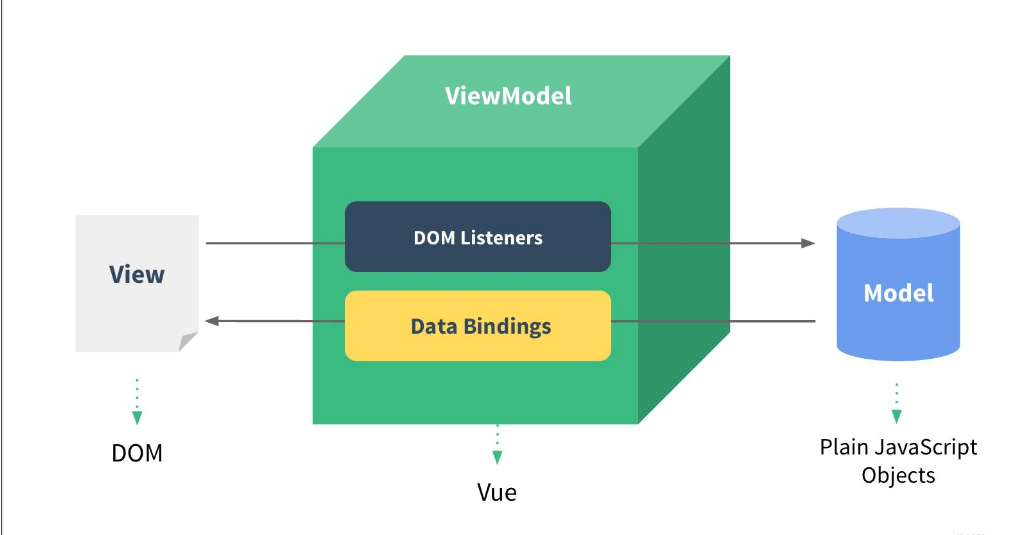
Vue实例虽然没有完全遵循MVVM模型,但Vue的设计无疑受到了它的启发。

- View:是看得到的,即视图,用到Vue的项目中来,它应该是“模板”。也就是用来挂载Vue实例的一个DOM元素,通常在项目根目录中
index.html文件中出现,比如<div id="app"></div>。 - Model:即模型(或数据),跟MVC中的Model一样,就是想要显示到模型上的数据,也是我们需要在程序生命周期中可能需要更新数据
- ViewModel:Vue实例将View和Model连接起来的桥梁
- Vue代码中
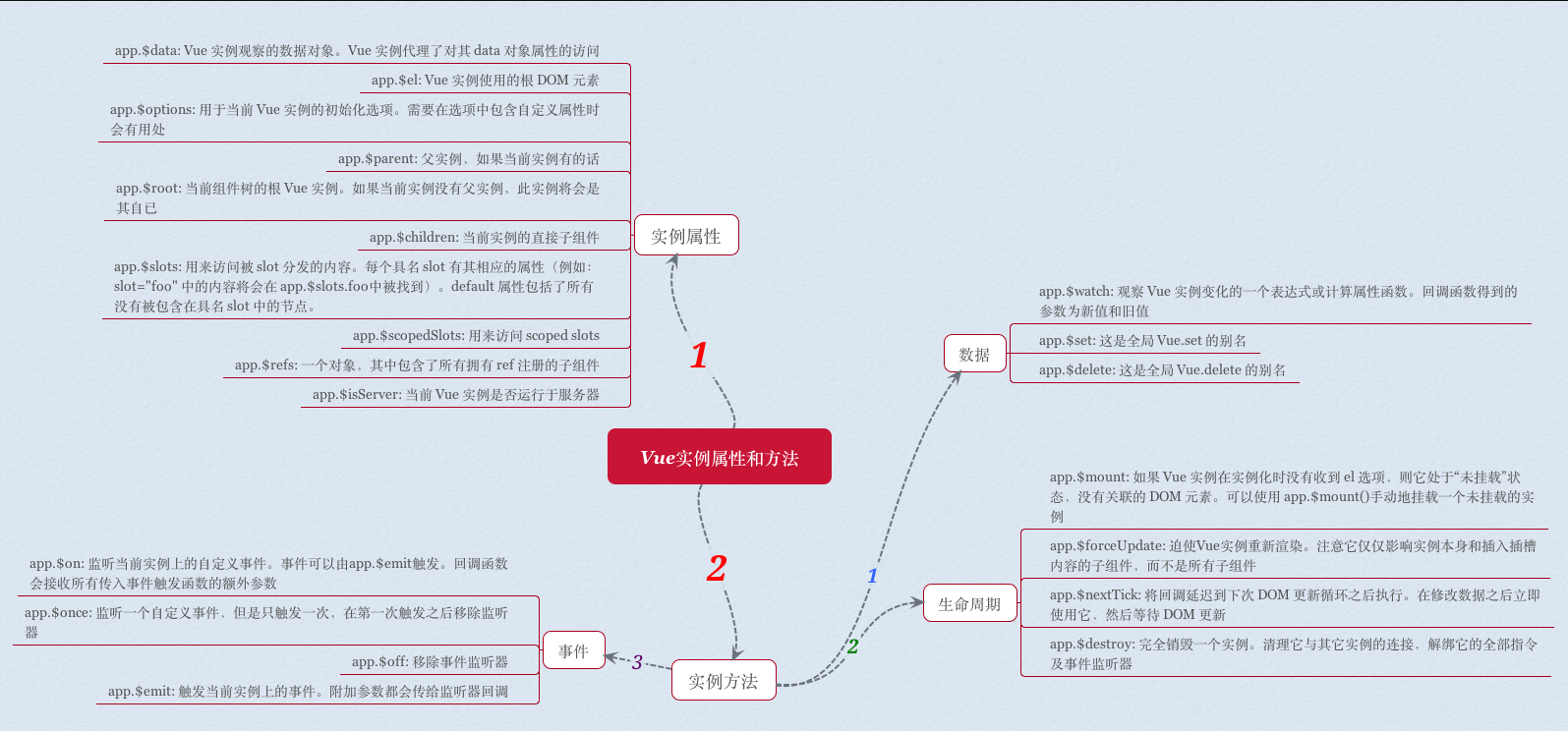
el:'#app'牵着View,data: {}牵着Model,而类似methods充当一个控制者(Controller)的角色,可以修改Model的值。 - Vue实例属性和方法有很多:


注,上图来自于@老马自嘲的《Vue入门系列之Vue实例详解与生命周期》一文。
Vue提供的可以注册的钩子都在上图中红色框标注。他们是:
beforeCreate:在实例初始化之后,数据观测(Data Observer)和event/watcher事件配置之前被调用create:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据(Data Observer)、属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见beforeMount:在挂载开始之前被调用:相关的render函数首次被调用mounted:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内beforeUpdate:数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程updated:由于数据更改导致虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用destroyed:Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用-
来看一个生命周期的简单示例:
let app = new Vue({ el: '#app', data() { return { name: '大漠' } }, beforeCreate: function () { console.log('===== 创建前 =====') console.log(this.name) console.log(this.$el) }, created: function () { // 在实例创建之后同步调用 // 此时实例已结束解析选项 // 这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调 // 但是还没有开始DOM编译,$el还不存在,但是实例存在,即this.name存在,可以打印出来 console.log('===== 已创建 =====') console.log(this.name) console.log(this.$el) }, beforeCompile: function () { console.log('===== 未开始编译 =====') console.log(this.name) console.log(this.$el) }, compiled: function () { // 在编译结束之后调用 // 此时所有的指令已生效,因而数据的变化将触发DOM更新 // 但是不担保$el已插入文档 console.log('===== 编译完成 =====') console.log(this.name) console.log(this.$el) }, beforeMount: function () { console.log('===== Mount之前 =====') console.log(this.name) console.log(this.$el) }, mounted: function () { console.log('===== Mount完成 =====') console.log(this.name) console.log(this.$el) }, beforeUpdate: function () { console.log('===== 更新前 =====') console.log(this.name) console.log(this.$el) }, updated: function () { console.log('===== 更新完成 =====') console.log(this.name) console.log(this.$el) }, ready: function () { // 在编译结束和$el 第一次插入文档之后调用,如果在第一次attached钩子之后调用 // 注意,必须是由Vue插入,比如 vm.$appendTo()等方法或指令更新,才会触发ready 钩子 console.log('===== 一切都准备好了 =====') console.log(this.name) console.log(this.$el) }, attached: function () { // app.$appendTo('#app2')暂时触发不了,不知道怎么解决 // 在 vm.$el插入DOM时调用。必须是由指令或实例方法,比如$appendTo()插入,直接操作vm.$el不会触发这个钩子 console.log('===== 插入DOM成功 =====') console.log(this.name) console.log(this.$el) }, detached: function () { // 触发事件 app.$destroy(true),其中参数true控制是否删除DOM节点或者app.$remove() // 在vm.$el 从DOM中删除时调用。必须是由指令或实例方法删除,直接操作vm.$el不会触发这个钩子 console.log('===== 删除DOM成功 =====') console.log(this.name) console.log(this.$el) }, beforeDestroy: function () { // 触发方式,在console里面打印app.$destroy() // 在开始销毁实例时调用。此时实例仍然有功能 console.log('===== 销毁前 =====') console.log(this.name) console.log(this.$el) }, destroyed: function () { // 触发方式,在console里面打app.$destroy() // 其中app.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在 // 在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑 // 注意是解绑不是销毁,所有的子实例也已经被销毁 console.log('===== 已销毁 =====') console.log(this.name) console.log(this.$el) } })打印出来的结果:

接着在控制台修改
data的值,更新视图:
这个时候触发
beforeUpdata和updated。接着执行app.$destroy():
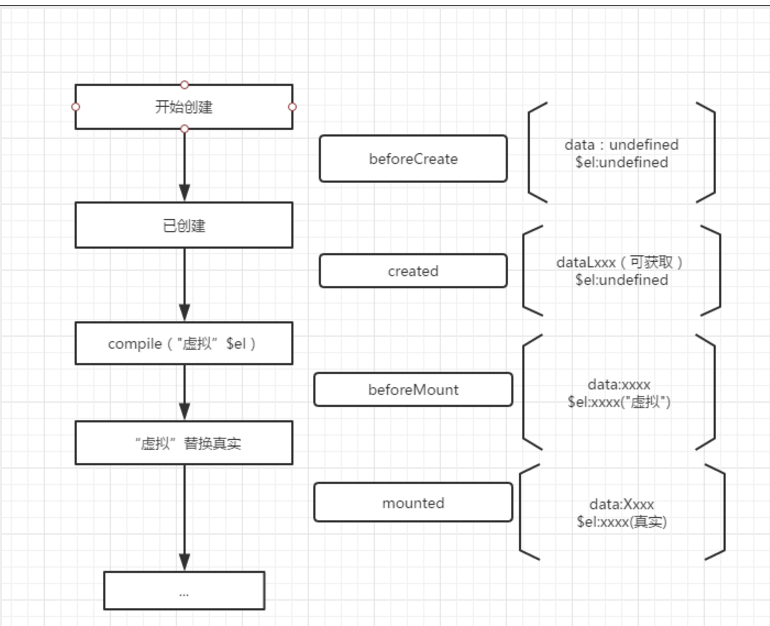
总结一下,对官方文档的那张图简化一下,就得到了这张图:

注:上图来自@浅白的《Vue生命周期》一文。示例也参考此文。


