CSS行高line-height的一些深入理解及应用
一、一些字面意思。
“行高”大约是指:一行文字的高度。具体来说是指两行文字间基线之间的距离。基线是在英文字母中用到的一个概念,我们刚学英语使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a、c、z、x等字母的底边线。下图的红色线即为基线。

vertical-align中有top,middle,baseline,bottom与之是有关联的,但具体细节如果,浏览器差异怎样,还不是很清楚。
但是由于中文跟英文长得不一样,所以基线的说法就像老太太穿线,对不上眼。定义是一回事,表现则是另一回事。
三、line-height与line boxes高度
css中器高度作用的应该就是height以及line-height了吧!如果一个标签没有定义height属性(包括百分比高度),那么其最终标签的高度一定是由inline-height起作用,即使是IE6下11px左右的默认高度bug也是如此。
先说一个大家熟知的现象,有一个空的div,<div></div>,如果没有设置至少大于1px的height值时,该div的高度就是个0。如果该div里面带入一个空格或是文字,则此div就会有一个高度。那么您思考过没有,为什么div里面有文字后就会有高度呢?
这个看上去很简单的问题,是理解line-height非常重要的一个问题。可能有人会认为是:文字撑开的!文字占据空间,自然将div撑开。我一开也是这样理解的,但是事实上,深入理解inline模型后,我发现,根本不是文字撑开了div的高度,而是line-height !!! 来个简单的证明:
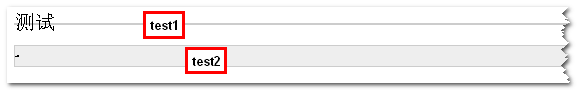
css代码:.test1{font-size:20px; line-height:0; border:1px solid #cccccc; background:#eeeeee;}
.test2{font-size:0; line-height:20px; border:1px solid #cccccc; background:#eeeeee;}
html代码:<div class="test1">测试</div>
<div class="test2">测试</div>

结果显而易见,test1 div有文字大小,但行高为0,结果div的高度就是个0;test2div文字大小为0,但是有行高20px,结果div高度就是20px。这就说明了撑开div高度的是line-height而不是文字。
到底这个inline-height行高在么就产生了高度呢?在line box模型中,有个line boxes,这玩意是看不见的,这个玩意的工作就是包裹每行文字。一行文字一个line boxes。例如 “Breeze_微风”,如果它在一行显示,只有一个line boxes罩着;但是“春哥纯爷们”这5个字,要是竖着写,一行一个,就叼了,一个字罩着一个line boxes,于是总计五个line boxes.line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。
其实line boxes不是直接的生产者,属于中层干部,真正的活儿都是他的手下 inline boxes干的,这些手下就是文字啦,图片啦,span之类的inline属性的标签啦。line boxes只是个考察汇报人员,考察它的手下谁的实际line-height值最高,谁 最高,它就要谁的值,然后向上汇报,形成高度。例如:<span style="line-height:20px;">取手下line-height <span style="line-height:40px;">最高</span>的值</span>。则line boxes的高度就是40px了。
四、行高的垂直居中性。
行高还有一个特性,叫做垂直居中性。line-height的最终表现是通过line boxes实现的,而无论line boxes所占据的高度是多少(无论比文字大还是比文字小),其占据的空间都是与文字内容公用水平中垂线的。上图说:

看test1的结果,此时line boxes的高位为0,但是它是以文字的水平中垂线对称分布的。这一重要的特性可以用来实现文字或图片的垂直居中对齐。
五、在单行或多行或图片垂直居中实现上的应用
1、单行文字的垂直居中对齐。
网上都是这么说的,把line-height值设置为height一样大小的值可以实现单行文字的垂直居中。这句话确实是正确的,但其实也是有问题的。问题在于height,看我的表述:把line-height设置为您需要的box的大小可以实现单行文字的垂直居中,差别在于我把height去掉了,这个height是多余的,您不信自己试试。
2、多上文字的垂直居中。
要实现高度不固定的文字的垂直居中使用padding就好了。对于高度固定的div,里面文字单行或多行显示,字体大小有大有小的情况怎么办?方法之一就是借助于line-height.

正如上面所说,line boxes的高度取决于它的下属职员的最高高度。而这个高度由一个不占据任何空间的空格完成,方法即是设置font-size为0,line-height为所需要的高度。同时,我们为了分隔line boxes,同时要保持在一行上,需要设置display属性为inline-block。如下代码:
.mulit_line{line-height:150px; border:1px dashed #cccccc; padding-left:5px;}
.mulit_line span{display:-moz-inline-stack; display:inline-block; line-height:1.4em; vertical-align:middle;}
.mulit_line i{width:0; display:-moz-inline-stack; display:inline-block; vertical-align:middle; font-size:0;}
html代码:
<p class="mulit_line">
<span style="font-size:12px;">这里是高度为150像素的标签内的多行文字,文字大小为12像素。<br />这里是第二行,用来测试多行的显示效果。</span><i> </i>
</p>
3、图片的垂直居中
六、行高在文章显示中的应用
一般社交型的网站都会有发博文或写日志的功能,其中发表后的文章显示也是有学问的,其中之一就是line-height行高。
首先要知道行高的几种表示方法:px/em,或normal,或百分值,或数值,或inherit继承。
七、使用行高代替高度避免haslayout
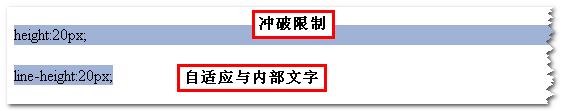
在某些情形下,line-height可以和height互换,因为实现的效果一样。都能撑开一个高度,然而这两个css属性有一个较隐蔽的差异,就是使用height会使标签haslayout,而使用line-height则不会。以前只有IE6的时候曾流行使用height清除浮动,就是利用了IE下height使haslayout的属性。但有时候,haslayout并不需要,反而要避免。

上图中第一个标签使用height定高,结果宽度直接100%显示;第二个标签使用line-height定高,结果很规矩,自适应与内部文字大小。其代码如下:
css部分:
.out{display:inline-block; background:#a0b3d6; margin-top:20px;}
.in1{display:block; height:20px;}
.in2{display:block; line-height:20px;}
html部分:
<span class="out"> <span class="in1">height:20px;</span> </span> <span class="out"> <span class="in2">line-height:20px;</span> </span>



