使用 IDEA 工具打开vue/react/node项目
1. IDEA 在官网上下载社区免费版的
https://www.jetbrains.com/zh-cn/idea/download/#section=mac
下载完成后,一直点击 next 安装即可
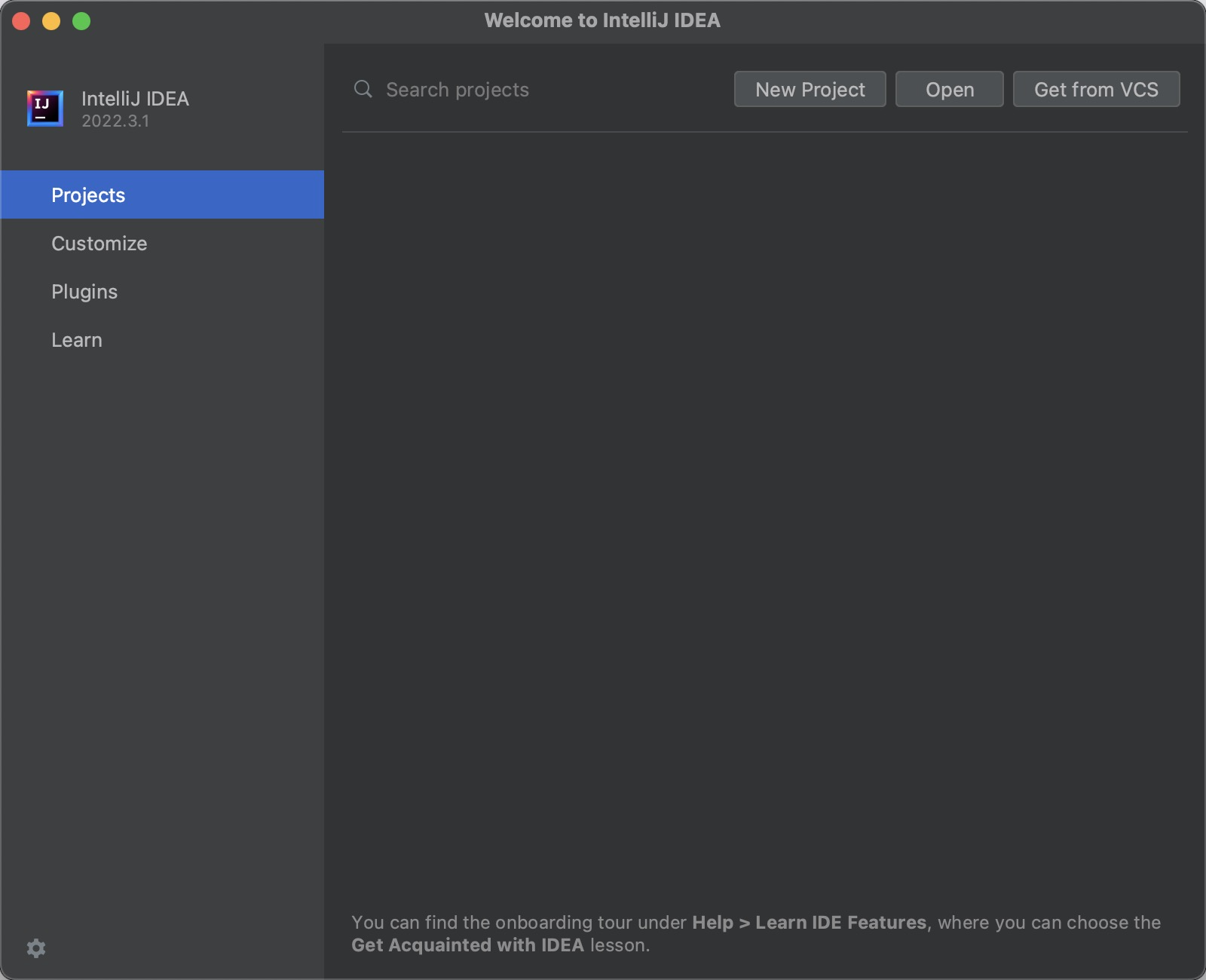
2. 安装完成后点击 open 打开 git clone 拉下来的前端项目,注意要用 Trust Project 打开
如图:点击 Open

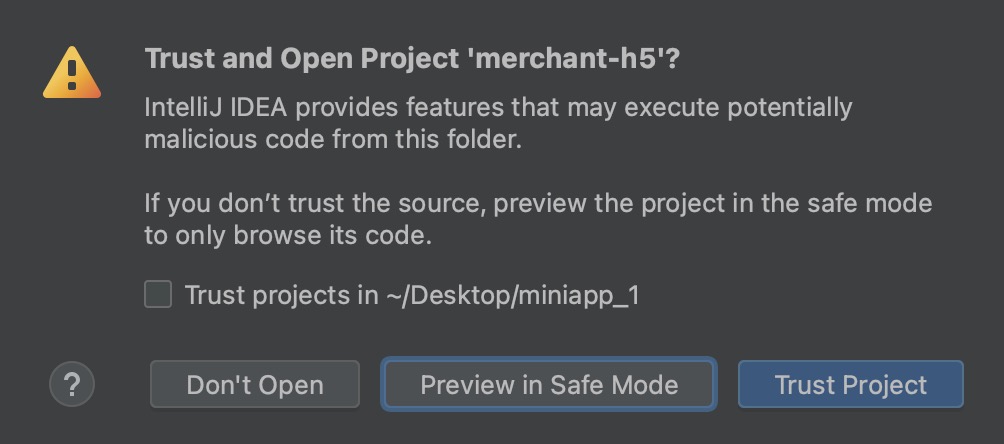
选中了目录之后,会弹出以下弹窗,选择 Trust Project

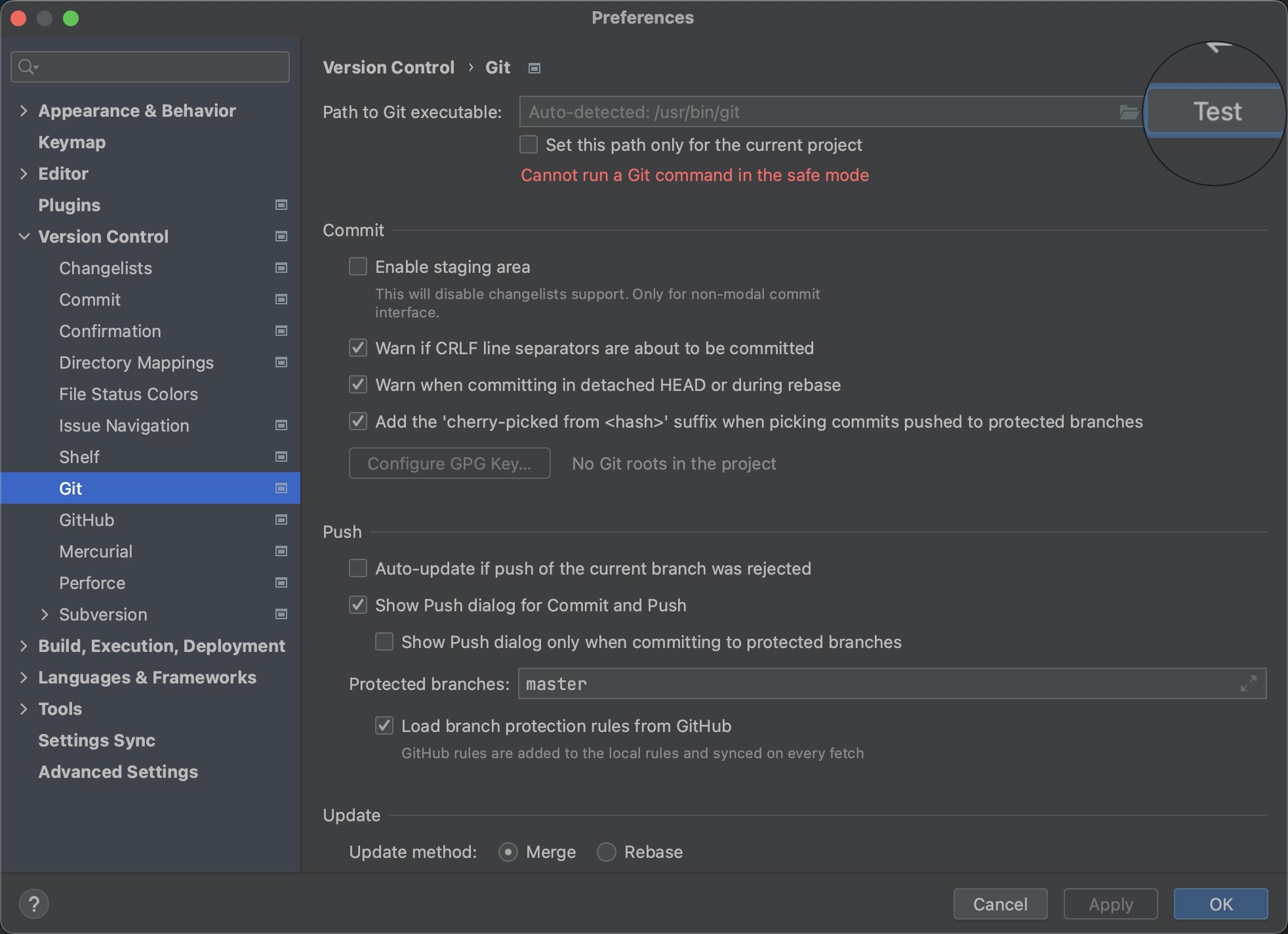
3. 假如选择“Preview in Safe Mode”打开项目会出现 git 无法使用情况
假如你用了 Safe Mode 打开项目,可以在 setting -> git test 中看到 Cannot run a Git command in the safe mode 提示

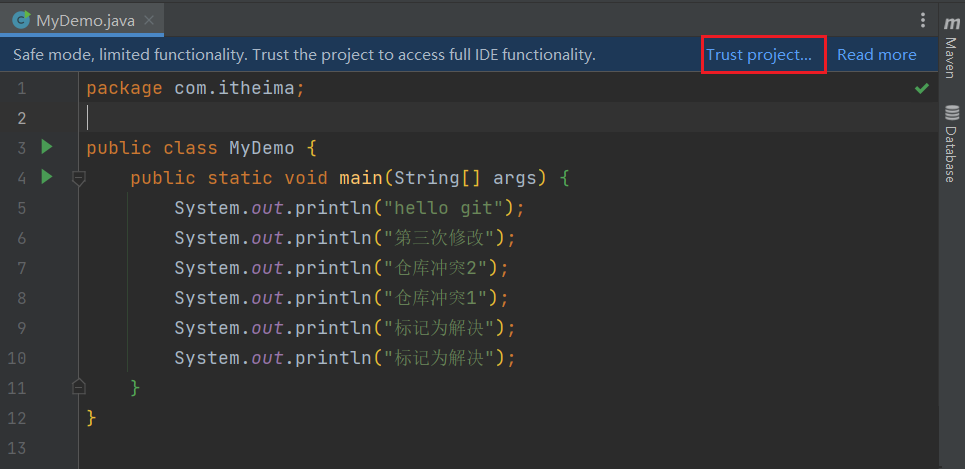
假设是不小心点击了 Safe Mode 打开了项目。我们也可以打开类文件,如果右上角有提示,则可以点击Trust Project....,选择信任该项目,则解除了安全模式。

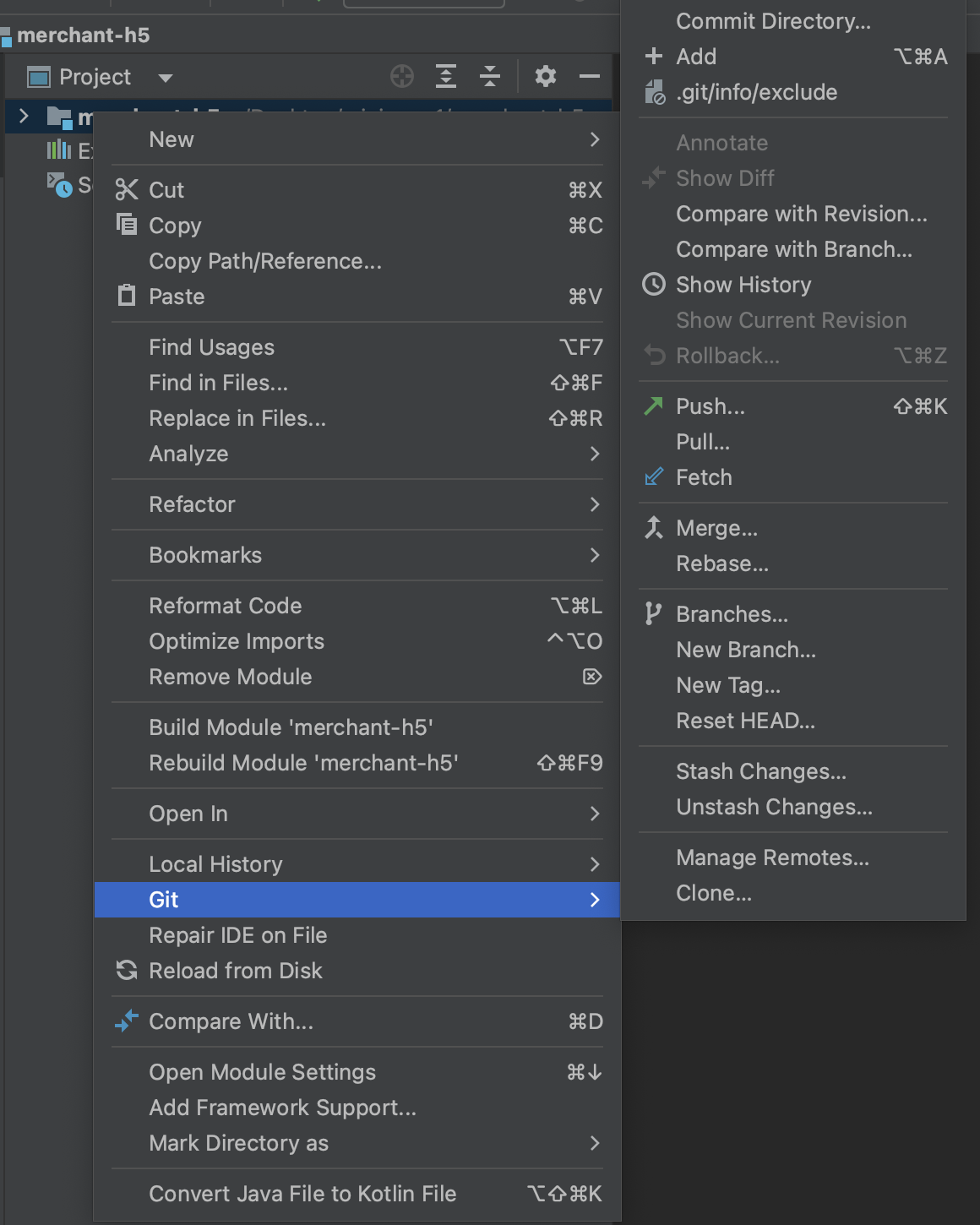
这样目录右键点击之后才有出现 git 工具

4. 打开项目一直indexing, 无法操作的问题
当你第一次使用 idea 打开 vue/react/node 项目的时候,idea 可能会一直在loading,可以看到 右下角有个 Scanning Files to Index
有可能会你的电脑风扇转的声音贼大的情况

这种情况都是因为打开 node 项目的会有 node_modules 目录, 这个目录的依赖包比较大,所以会让idea一直加载。
我们设置下,让 idea 不去加载 node_modules 就可以了。
- Windows:
File->Settings
- Mac:左上角的
Intellij IDEA->Preferences
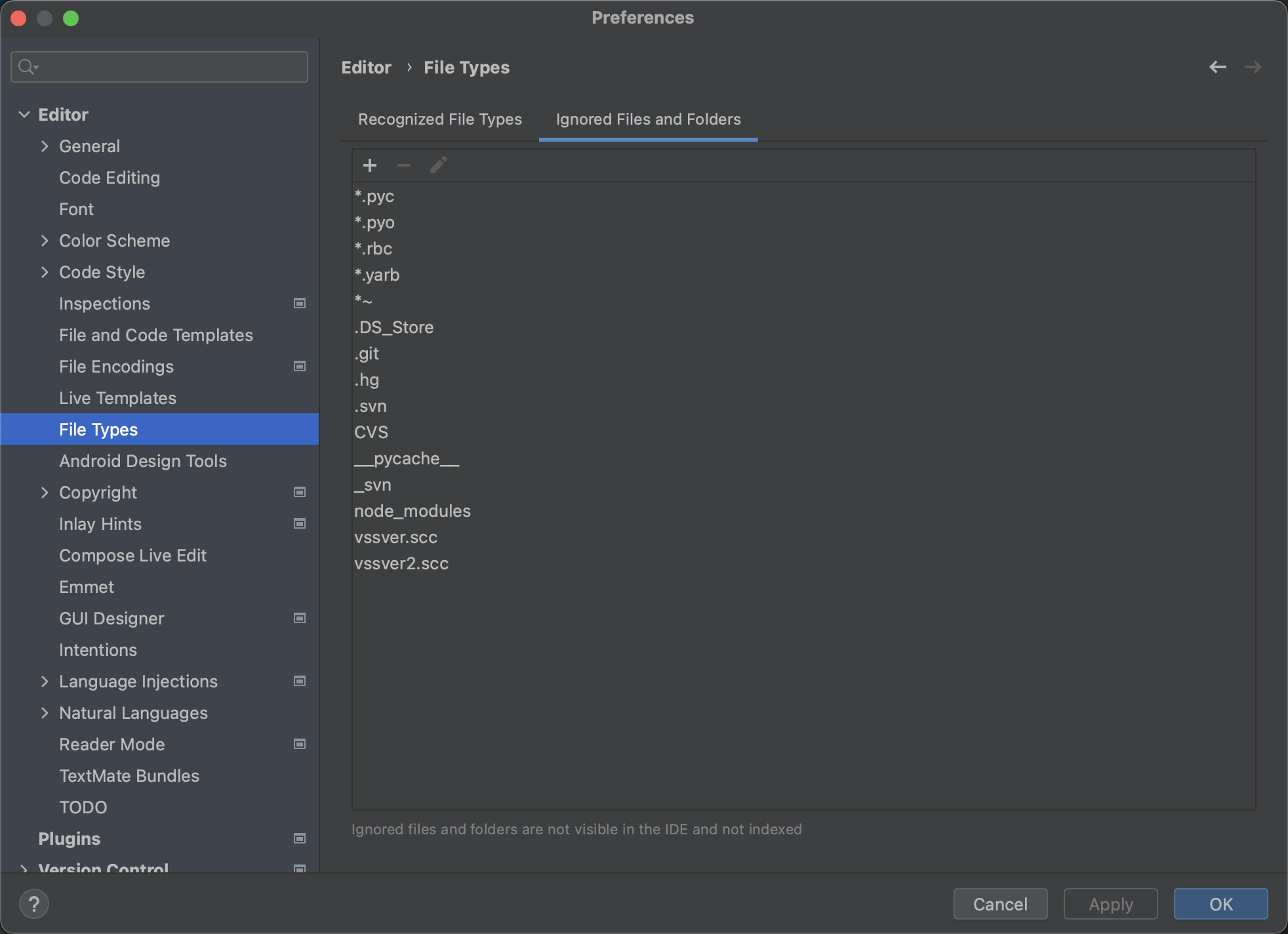
找到 Editor -> File Types -> Ignored Files and Folders 新增 node_modules 即可
注: 先点击 Apply ,再点击 OK 关闭

5. 还有种情况,也可能会让 idea 一直加载。因为idea的本身是为了java开发而出现的,所以它默认会去加载 jdk 和 maven 仓库。
我们也可以设置让它不去加载,这样也可以节省电脑内存
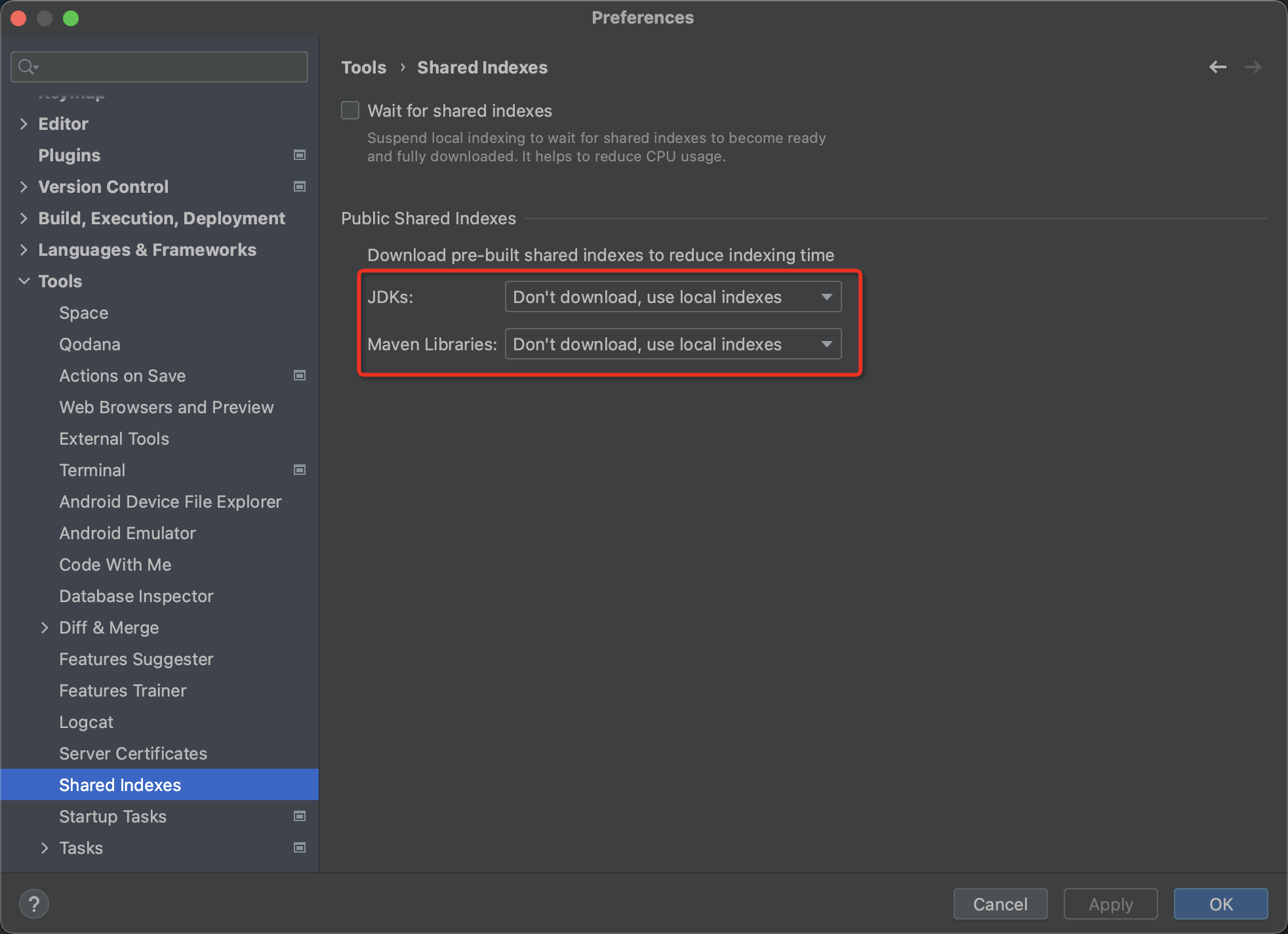
设置 -> Tools -> Shared Indexes







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!