Create First Application for Windows Phone 7
1 Hello Phone Silverlight
2. 代码下载
1. Hello Phone Silverlight
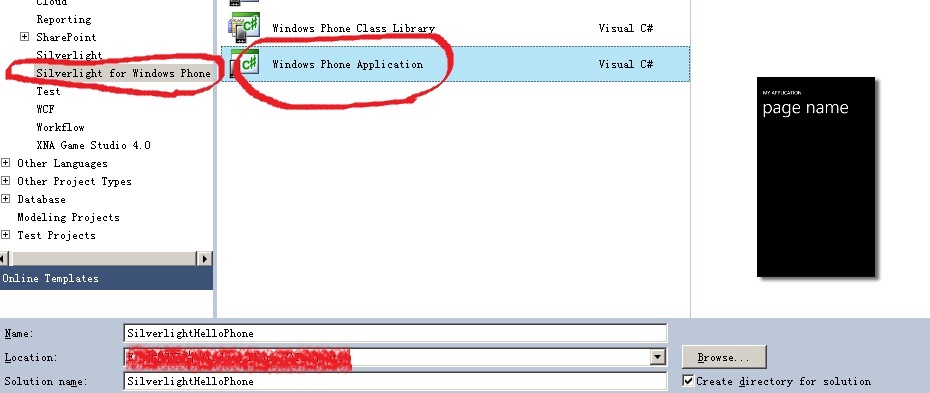
1.1 新建wp7工程,如下。

1.2 vs将会生成项目模板,如下。

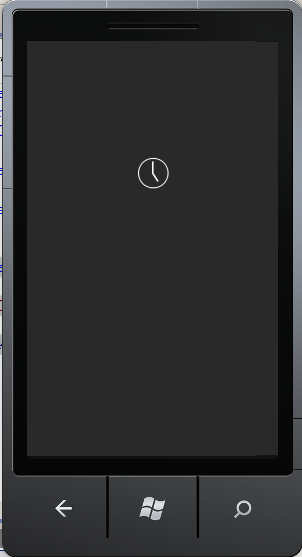
其中SplashScreenImage.jpg是改程序加载时使用的图片,如下图所示。

ApplicationIcon.png是程序显示图标。

如果熟悉silverlight的话,App.xaml和MainPage.xaml应该是比较熟悉的。值得注意的是WMAppManifest.xml,该文件是对整个wp7应用程序的配置,该文件内容如下,通过英文的名字很容易知道其中代码的含义。
<?xml version="1.0" encoding="utf-8"?>
<Deployment xmlns="http://schemas.microsoft.com/windowsphone/2009/deployment" AppPlatformVersion="7.0">
<App xmlns="" ProductID="{3a71bca0-cecc-48e4-8d89-d0b63a2fca2e}" Title="SilverlightHelloPhone" RuntimeType="Silverlight" Version="1.0.0.0" Genre="apps.normal" Author="SilverlightHelloPhone author" Description="Sample description" Publisher="SilverlightHelloPhone">
<IconPath IsRelative="true" IsResource="false">ApplicationIcon.png</IconPath>
<Capabilities>
<Capability Name="ID_CAP_GAMERSERVICES"/>
<Capability Name="ID_CAP_IDENTITY_DEVICE"/>
<Capability Name="ID_CAP_IDENTITY_USER"/>
<Capability Name="ID_CAP_LOCATION"/>
<Capability Name="ID_CAP_MEDIALIB"/>
<Capability Name="ID_CAP_MICROPHONE"/>
<Capability Name="ID_CAP_NETWORKING"/>
<Capability Name="ID_CAP_PHONEDIALER"/>
<Capability Name="ID_CAP_PUSH_NOTIFICATION"/>
<Capability Name="ID_CAP_SENSORS"/>
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT"/>
</Capabilities>
<Tasks>
<DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/>
</Tasks>
<Tokens>
<PrimaryToken TokenID="SilverlightHelloPhoneToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>SilverlightHelloPhone</Title>
</TemplateType5>
</PrimaryToken>
</Tokens>
</App>
<Deployment xmlns="http://schemas.microsoft.com/windowsphone/2009/deployment" AppPlatformVersion="7.0">
<App xmlns="" ProductID="{3a71bca0-cecc-48e4-8d89-d0b63a2fca2e}" Title="SilverlightHelloPhone" RuntimeType="Silverlight" Version="1.0.0.0" Genre="apps.normal" Author="SilverlightHelloPhone author" Description="Sample description" Publisher="SilverlightHelloPhone">
<IconPath IsRelative="true" IsResource="false">ApplicationIcon.png</IconPath>
<Capabilities>
<Capability Name="ID_CAP_GAMERSERVICES"/>
<Capability Name="ID_CAP_IDENTITY_DEVICE"/>
<Capability Name="ID_CAP_IDENTITY_USER"/>
<Capability Name="ID_CAP_LOCATION"/>
<Capability Name="ID_CAP_MEDIALIB"/>
<Capability Name="ID_CAP_MICROPHONE"/>
<Capability Name="ID_CAP_NETWORKING"/>
<Capability Name="ID_CAP_PHONEDIALER"/>
<Capability Name="ID_CAP_PUSH_NOTIFICATION"/>
<Capability Name="ID_CAP_SENSORS"/>
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT"/>
</Capabilities>
<Tasks>
<DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/>
</Tasks>
<Tokens>
<PrimaryToken TokenID="SilverlightHelloPhoneToken" TaskName="_default">
<TemplateType5>
<BackgroundImageURI IsRelative="true" IsResource="false">Background.png</BackgroundImageURI>
<Count>0</Count>
<Title>SilverlightHelloPhone</Title>
</TemplateType5>
</PrimaryToken>
</Tokens>
</App>
</Deployment>
1.3 修改MainPage.xaml文件,在ContentPanel中添加如下代码:
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock x:Name="txtblk" />
</Grid>
修改MainPage后置代码:
public MainPage()
{
InitializeComponent();
this.txtblk.Text = "Hello Phone !";
{
InitializeComponent();
this.txtblk.Text = "Hello Phone !";
}
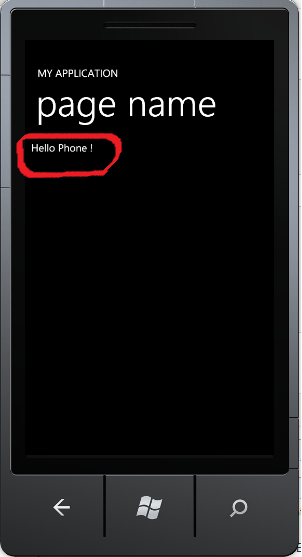
1.4 点击F5,启动调试程序。Hello Phone程序就是这么简单。

2. 代码下载










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?