ViewState彻底研究
1.为什么需要产生viewstate概念?
2.使用demo了解asp.net page的life cycle,进而了解viewstate工作原理?
1.为什么需要产生viewstate概念?
当 classic ASP 中的表单被提交时,所有的表单值都会被清空。设想一下,您提交了一张带有大量信息的表单,而服务器返回了一个错误。您将不得不返回表单,然后更正其中的信息。您点击后退按钮,然后会发生什么呢... 所有的表单值都被清空了,而您将不得不重新开始所有的一切。站点不会维持您的 ViewState。
当 ASP .NET 中的表单被提交时,表单会随所有表单值一同重新出现。如何做到的呢?这是由于 ASP .NET 维持了您的 ViewState。ViewState 会在页面被提交到服务器时指示其状态。通过在每张页面中的一个 <form runat="server"> 控件中放置一个隐藏域,我们就可以定义页面的状态了。源代码可能类似这样:
维持 ViewState 是 ASP.NET Web 表单的默认设置。如果您不希望维持 ViewState,请在 .aspx 页面的顶部包含指令: <%@ Page EnableViewState="false" %>,或为任意控件添加属性:EnableViewState="false"。
2.使用demo了解asp.net page的life cycle,进而了解viewstate工作原理?
demo的前台页面:
后台代码:
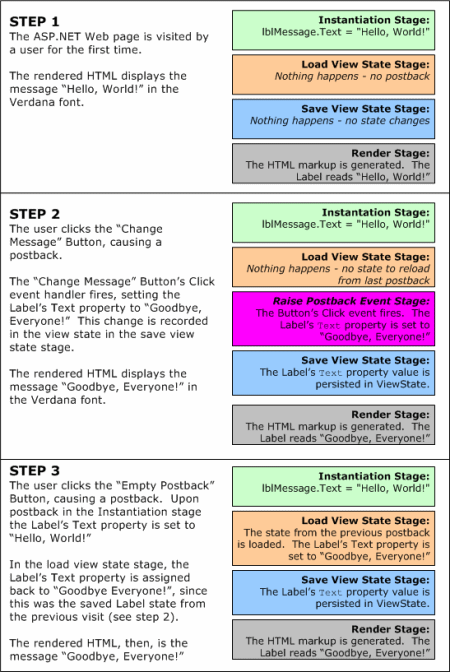
当点击Change Message按钮时,将显示Goodbye, Everyone!,点击Empty Postback按钮时,依旧显示Goodbye, Everyone!字符串。整个的过程如下:

然后跟踪整个asp.net page的生命周期了解整个的这个过程:

下面分别介绍上面的几个过程:
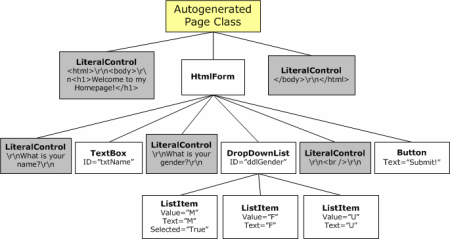
- Instantiation:当以个asp.net页面第一次被访问的时候,asp.net引擎(ASP.NET engine )自动编译这个页面,生成一个类。由于控件的继承关系,将生成所谓的“control hierarchy ”。下面将会详细介绍如何去查看生成的类文件。如下图所示:

- Initialization:当页面的control hierarchy建立之后,调用page的init方法。
- Load View State:如果页面是postback的,然后the view state data that had been saved from the previous page visit is loaded and recursively populated into the control hierarchy
Page. - Load Postback Data:如果页面时postback的,那么将会加载postback data。
- Load:调用page类的Page_Load方法
- Raise Postback Event:这里将调用例如:button click等事件
- Save View State:调用控件的SaveViewState method,生成一个base-64 encoded string来存储当前状态,服务器会将这个base-64 encoded string会发到客户端,但是view state is persisted in the page as a hidden form field。
- Render:生成html,将html发送都客户端程序
本博客中的文章均是在学习和编码过程中的总结,其中难免存在错误之处,给您的带来的不便尽请谅解,同时欢迎您提出意见。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?