WPF 文本描边+外发光效果实现
解决思路:
(1)描边效果可以将文本字符串用GDI+生成Bitmap,然后转成BitmapImage,再用WPF的Image控件显示。
(2)外发光效果用WPF自带的Effect实现
代码:
1 using System; 2 using System.Drawing; 3 using System.Drawing.Drawing2D; 4 using System.Drawing.Text; 5 using System.IO; 6 7 namespace TextHighLighthDemo 8 { 9 public class FancyText 10 { 11 private static System.Windows.Media.Imaging.BitmapImage BitmapToBitmapImage(System.Drawing.Bitmap bitmap) 12 { 13 using (MemoryStream stream = new MemoryStream()) 14 { 15 bitmap.Save(stream, System.Drawing.Imaging.ImageFormat.Png); // 坑点:格式选Bmp时,不带透明度 16 17 stream.Position = 0; 18 System.Windows.Media.Imaging.BitmapImage result = new System.Windows.Media.Imaging.BitmapImage(); 19 result.BeginInit(); 20 result.CacheOption = System.Windows.Media.Imaging.BitmapCacheOption.OnLoad; 21 result.StreamSource = stream; 22 result.EndInit(); 23 result.Freeze(); 24 return result; 25 } 26 } 27 28 private static Bitmap ImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5) 29 { 30 Bitmap bmpOut = null; 31 int sunNum = 255; //光晕的值 32 using (Graphics g = Graphics.FromHwnd(IntPtr.Zero)) 33 { 34 SizeF sz = g.MeasureString(strText, fnt); 35 using (Bitmap bmp = new Bitmap((int)sz.Width, (int)sz.Height)) 36 using (Graphics gBmp = Graphics.FromImage(bmp)) 37 using (SolidBrush brBack = new SolidBrush(Color.FromArgb(sunNum, clrBack.R, clrBack.G, clrBack.B))) 38 using (SolidBrush brFore = new SolidBrush(clrFore)) 39 { 40 gBmp.SmoothingMode = SmoothingMode.HighQuality; 41 gBmp.InterpolationMode = InterpolationMode.HighQualityBilinear; 42 gBmp.TextRenderingHint = TextRenderingHint.AntiAliasGridFit; 43 gBmp.DrawString(strText, fnt, brBack, 0, 0); 44 bmpOut = new Bitmap(bmp.Width + blurAmount, bmp.Height + blurAmount); 45 using (Graphics gBmpOut = Graphics.FromImage(bmpOut)) 46 { 47 gBmpOut.SmoothingMode = SmoothingMode.HighQuality; 48 gBmpOut.InterpolationMode = InterpolationMode.HighQualityBilinear; 49 gBmpOut.TextRenderingHint = TextRenderingHint.AntiAliasGridFit; 50 //阴影光晕 51 for (int x = 0; x <= blurAmount; x++) 52 { 53 for (int y = 0; y <= blurAmount; y++) 54 { 55 gBmpOut.DrawImageUnscaled(bmp, x, y); 56 } 57 } 58 gBmpOut.DrawString(strText, fnt, brFore, blurAmount / 2, blurAmount / 2); 59 } 60 } 61 } 62 return bmpOut; 63 } 64 65 /// <summary> 66 /// 文本转图片 67 /// </summary> 68 /// <param name="strText"></param> 69 /// <param name="fnt"></param> 70 /// <param name="clrFore"></param> 71 /// <param name="clrBack"></param> 72 /// <param name="blurAmount"></param> 73 /// <returns></returns> 74 public static System.Windows.Media.Imaging.BitmapImage BitmapImageFromText(string strText, Font fnt, Color clrFore, Color clrBack, int blurAmount = 5) 75 { 76 77 return BitmapToBitmapImage(ImageFromText(strText, fnt, clrFore, clrBack, blurAmount)); 78 } 79 80 } 81 }
应用:
(1)XMAL代码
<Grid Background="Gray"> <StackPanel Height="300"> <Image x:Name="img" Height="70" VerticalAlignment="Top" > <Image.Effect> <DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="15"/> </Image.Effect> </Image> <Image x:Name="img1" Height="35" VerticalAlignment="Top" Margin="0 10 0 0"> <Image.Effect> <DropShadowEffect Color="#00ffff" ShadowDepth="0" BlurRadius="5"/> </Image.Effect> </Image> </StackPanel> </Grid>
(2)code behind
var backColor = System.Drawing.ColorTranslator.FromHtml("#037be2"); var forColor= System.Drawing.ColorTranslator.FromHtml("#ffffff"); img.Source = FancyText.BitmapImageFromText("测试字体,微软雅黑", new System.Drawing.Font("Microsoft YaHei", 60, System.Drawing.FontStyle.Bold), forColor, backColor, 6); img1.Source = FancyText.BitmapImageFromText("外发光+描边", new System.Drawing.Font("Microsoft YaHei", 30, System.Drawing.FontStyle.Bold), forColor, backColor, 3);
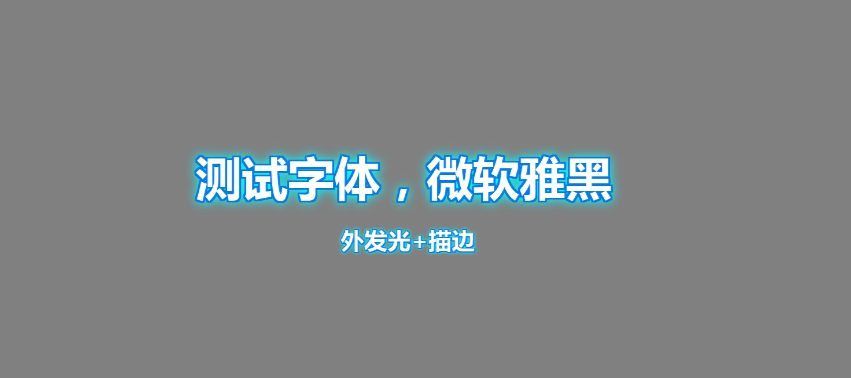
效果:

优化点:可以将FancyText封装成自定义控件,定义描边大小,颜色值等依赖属性,直接为WPF使用。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用