本篇简单介绍webpack4.1.1对js文件的打包流程。
webpack是基于nodeJS的打包工具,所以首先需要安装node,可直接去node官网下载安装:https://nodejs.org/zh-cn/download/。
node安装完成后,可在命令窗口输入:node -v 查看版本号以确认是否安装成功。

接下来开始进入正题,使用npm包管理工具安装webpack,执行命令:
npm i webpack -g //安装到全局
npm i webpack --save-dev //安装到依赖
成功之后,继续安装webpack-cli,执行命令:
npm i webpack-cli -g //安装到全局
npm i webpack-cli --save-dev //安装到全局
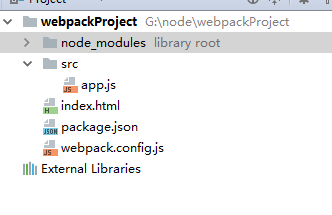
按照下图目录创建文件:

webpack.config.js:
entry : "./src/app.js", //入口文件
output : {
path : __dirname,
filename : "build/bundle.js" //输出文件(名字可自定义),若直接写bundle.js,则默认在当前目录下生成此文件,前面加build目录则默认新建build目录并在此目录下生成bundle.js文件
}
}
app.js:
document.write("这是一个js文件")
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="build/bundle.js"></script>
</body>
</html>
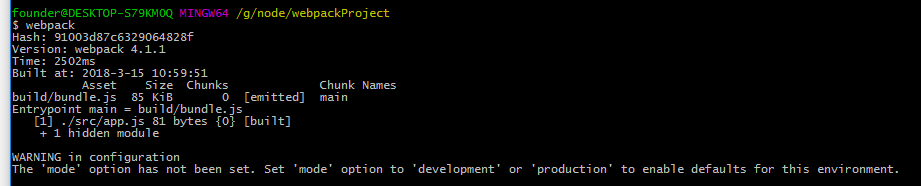
创建完成后,执行命令 webpack:

执行完成后,目录下默认多出了一个build文件夹:

在浏览器打开页面index.html: