websocket
什么是websocket
- Websocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
- websocket是一个持久化的协议
websocket的原理
- websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能够建立一个类似tcp的连接,从而方便他们之间的通信
- 在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
- websocket是一种全新的协议,不属于http无状态协议,协议名为'ws'
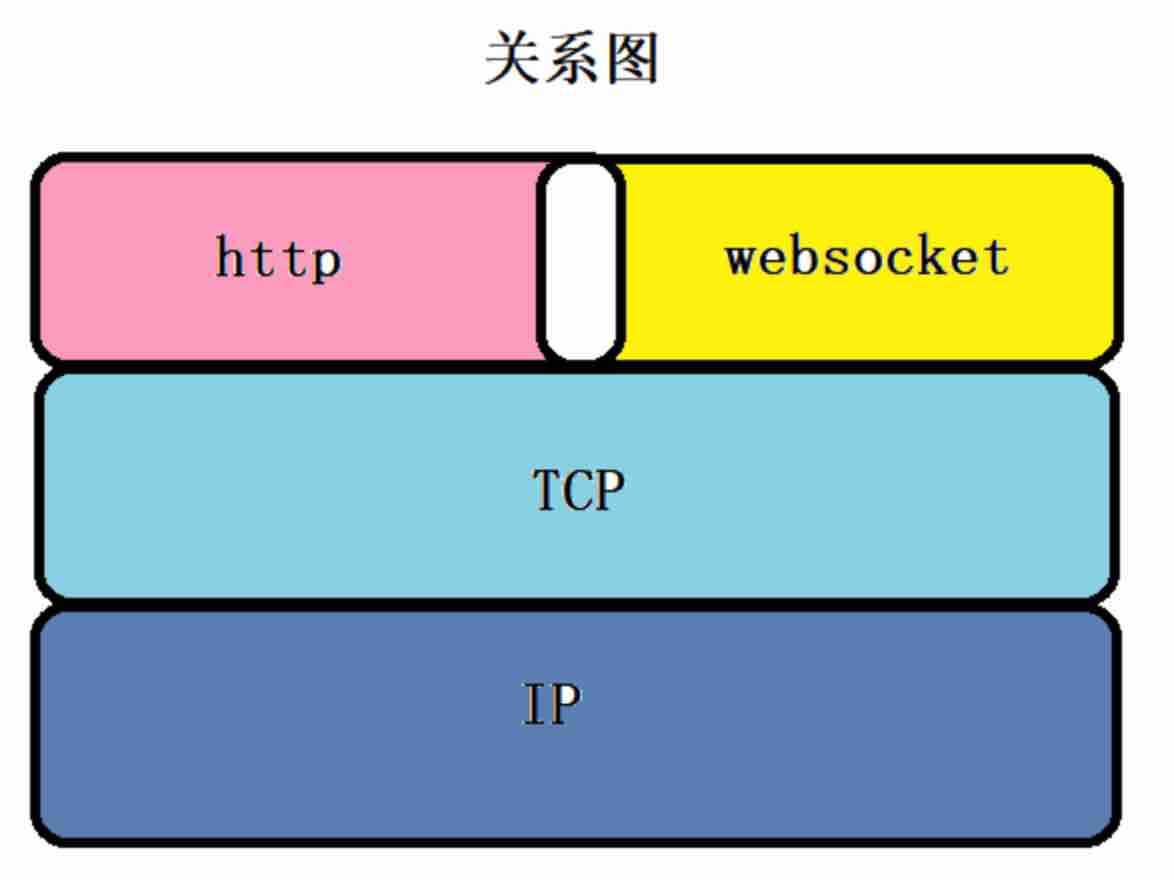
websocket与http的关系

相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
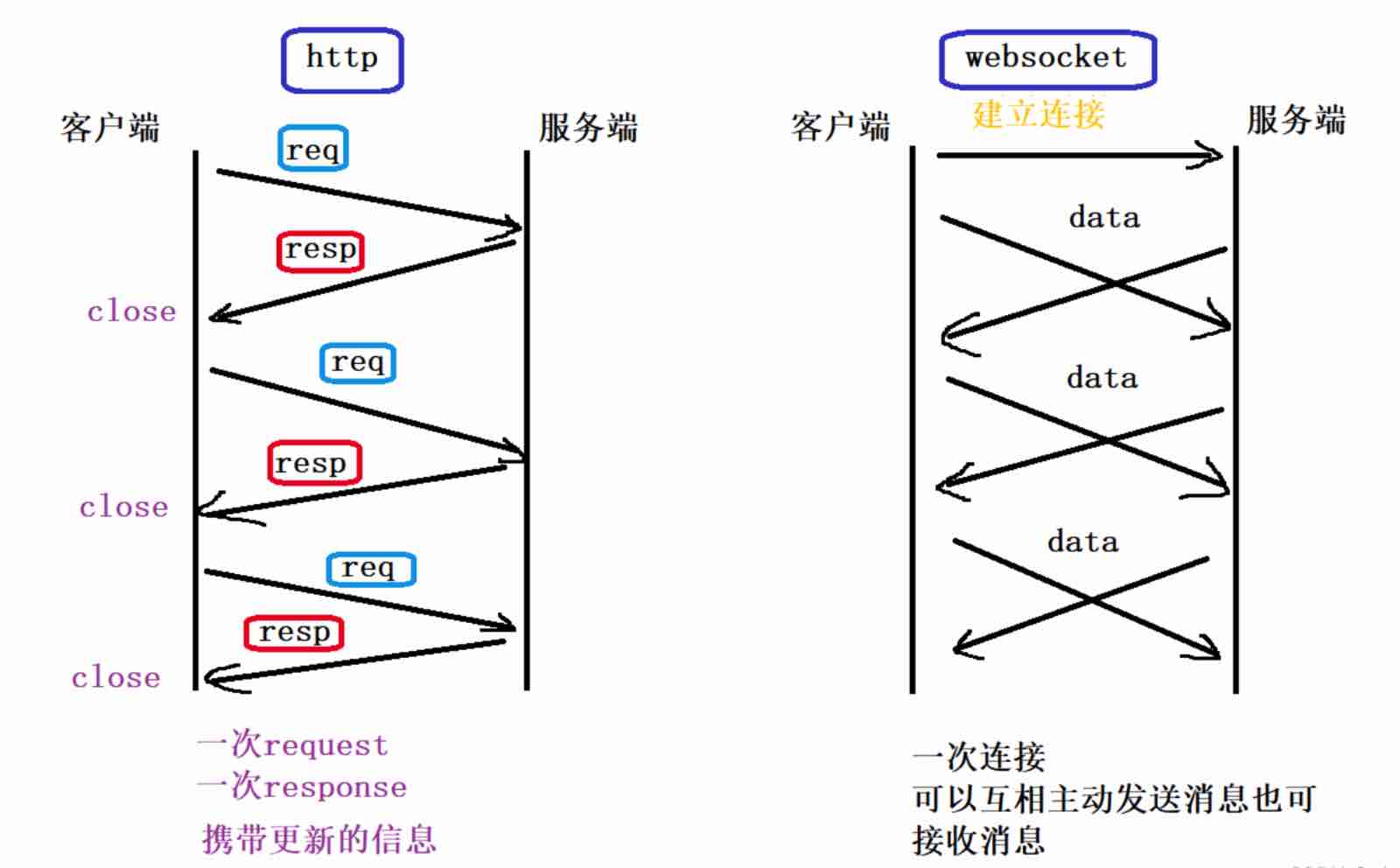
不同点:
- websocket都是双向通信协议,模拟socket协议,可以双向发送或接受信息
- http是单向的
- websocket是需要浏览器和服务器握手进行建立连接的
- 而http是浏览器发起向服务器的连接,服务器预先不知道这个连接
联系:
websocket在建立握手时,数据是通过http传输的。但是建立之后,在真正传输时候是不需要http协议的
总结:
- 首先,客户端发起http请求,经过3次握手后,建立起tcp链接;http请求里存放websocket支持的版本号
- 然后,服务器收到客户端的握手请求后,同样采用https协议回馈数据
- 最后,客户端收到连接成功的消息后,开始借助于tcp传输信道进行全双工通信。
websocket解决的问题
http存在的问题
- http是一种无状态协议,每当一次会话完成后,服务端都不知道下一个的客户端是谁,需要每次知道对方是谁,才进行相应的响应,因此本身对于实时通信就是一种极大的障碍
- http协议采用一次请求,一次响应,每次请求和响应就携带大量的header头,对于实时通讯来说,解析请求头也是需要一定的时间,因此,效率也更地下
- 最重要的是,需要客户端主动发,服务端被动发,也就是一次请求,一次响应,不能实现主动发送
long poll(长轮询)
-
对于以上情况就出现了http解决的第一个方法:长轮询
-
基于http的特性,简单点说,就是客户端发起长轮询,如果服务端的数据没有发生变更,会hold住请求,知道服务端的数据发生变化,或者等待一定时间超时才会返回。返回后,客户端又会立即再次发起下一次长轮询
-
优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回响应,实现了
伪*长连接 -
张三取快递的例子,张三今天一定要取到快递,他就一直站在快递点,等待快递一到,立马取走
从例子上来看有个问题:
1. 例如有好多人一起在快递站等快递,那么这个地方是否是足够大,(抽象解释:需要有很高的并发,同时有很多请求等待在这里)
-
总的来看:
推送延迟。服务端数据发生变更后,长轮询结束,立刻返回相应给客户端
服务端压力。长轮询的间隔期一般很长,例如30s、60s,并且服务端hold住连接不会消耗太多服务端资源。
ajax轮询
- 基于http的特性,简单点说,就是规定每隔一段时间就由客户端发起一次请求,查询有没有新消息,如果有,就返回,如果没有等待相同的时间间隔再次访问
- 优点是解决了http不能实时更新的弊端,因为这个时间很短,发起请求即处理请求返回相应,把这个过程放大n倍,本质上还是
request=response - 举个形象的例子(假设张三今天有个快递快到了,但是张三忍耐不住,就每隔十分钟给快递员或者快递站打电话,询问快读到了没,每次快递员就说还没到,等到下午张三的快递到了,但是,快递员不知道哪个电话是张三的,可不是只有张三打电话,还有李四,王五),所以只能等张三打电话,才能通知他,你的快递到了。
ajax轮询存在的问题
- 推送延迟
- 服务端压力,配置一般不会发生变化,频繁的轮询会给服务端造成很大的压力
- 推送延迟和服务端压力无法中和。降低轮询的间隔,延迟降低,压力增加;增加轮询的间隔,压力降低,延迟增高
websocket的改进
一旦websocket连接建立后,后续数据都以帧序列的形式传输。在客户端断开websocket连接或server端中断连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽的消耗,有明显的性能优势,且客户端发送和接收消息是同一个持久连接上发起,实现了真*长链接,实时性优势明显。

websocket有以下特点:
- 是真正的全双工方式,建立连接后客户端与服务端是完全平等的,可以互相主动请求。而http长连接基于http,是传统的客户端对服务器发起请求的模式
- http长连接中,每次数据交换除了真正的数据部分外,服务器和客户端还要大量交换http header,信息交换效率很低。websocket协议通过第一个request建立了tcp链接之后,之后交换的数据不需要发送http header就能交换数据,这显然和原有的http协议有区别,所以它需要对服务器和客户端都进行升级才能实现(主流浏览器都已html5)
利用websocket实现简易版聊天室
- tornado框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>聊天室</title>
</head>
<body>
<div id="contents" style="height:500px;overflow:auto;"></div>
<div>
<textarea id="msg"></textarea>
<a href="javascript:;" onclick="sendMsg()">发送</a>
</div>
<!-- jQuery -->
<script src="https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
var ws = new WebSocket("ws://127.0.0.1:2222/chat");
ws.onmessage = function(e) {
$("#contents").append("<p>" + e.data + "</p>");
};
function sendMsg() {
var msg = $("#msg").val();
ws.send(msg);
$("#msg").val("");
}
</script>
</body>
</html>
# encoding=utf-8
from __future__ import unicode_literals, print_function
from datetime import datetime
import os
import tornado
from tornado.options import define, options
from tornado.web import RequestHandler
from tornado.websocket import WebSocketHandler
# 设置服务器端口
define("port", default=2222, type=int)
class IndexHandler(RequestHandler):
def get(self):
self.render("chat-client.html")
class ChatHandler(WebSocketHandler):
users = set() # 用来存放在线用户的容器
def open(self):
# 建立连接后添加用户到容器中
self.users.add(self)
# 向已在线用户发送消息??
for user in self.users:
remote_ip, port = self.request.connection.context.address
now = datetime.now().strftime("%H:%M:%S")
user.write_message("[{}][{}:{}]-进入聊天室".format(now, remote_ip, port))
def on_message(self, message):
# 向在线用户广播消息
now = datetime.now().strftime("%H:%M:%S")
remote_ip, port = self.request.connection.context.address
for user in self.users:
user.write_message("[{}][{}:{}] {}".format(now, remote_ip, port, message))
def on_close(self):
# 用户关闭连接后从容器中移除用户
now = datetime.now().strftime("%H:%M:%S")
remote_ip, port = self.request.connection.context.address
self.users.remove(self)
for user in self.users:
user.write_message("[{}][{}:{}]-离开聊天室".format(now, remote_ip, port))
def check_origin(self, origin):
return True # 允许WebSocket的跨域请求
if __name__ == '__main__':
tornado.options.parse_command_line()
app = tornado.web.Application([
(r"/", IndexHandler),
(r"/chat", ChatHandler),
],
static_path=os.path.join(os.path.dirname(__file__), "static"),
template_path=os.path.join(os.path.dirname(__file__), "template"),
debug=True
)
http_server = tornado.httpserver.HTTPServer(app)
http_server.listen(options.port)
tornado.ioloop.IOLoop.current().start()


 浙公网安备 33010602011771号
浙公网安备 33010602011771号