jQuery筛选器方法、操作标签、绑定事件、阻止后续事件、事件冒泡、事件委托以及bootstrap框架
筛选器方法
下一个元素
$('#id').next() // 查找下一个标签对象
$('#id').nextAll() // 查找下面所有的的标签对象
$('#id').nextUntil('#d2') // 查找下面所有的标签对象直到id为d2停止
上一个元素
$('#id').prev() // 查找当前标签对象的上一个标签对象
$('#id').prevAll() // 查找当前标签对象的上面所有对象
$('#id').prevUntil('#d2') // 查找当前标签对象的上面所有标签对象直到id为d2停止
父类元素
$('#id').parent() //查找当前父类标签对象
$('#id').parentAll() // 查找当前标签对象的所有父类标签对象
$('#id').parentUntil('#d2') // 查找当前标签的所有父辈标签对象,直到遇到匹配的那个标签d2位置
儿子和兄弟元素
$('#id').children() // 儿子们
$('#id').siblings() // 兄弟们
链式操作底层原理
链式操作的底层原理就是:对象调用方法之后还会返回一个对象,从而实现链式操作的效果
eg:用python演示
class Person:
def __init__(self):
pass
def run(self):
print("is runing")
return self
def speak(self):
print("is speaking")
return self
def eat(self):
print("is eating")
return self
person=Person()
person.eat().run().speak()

操作标签
操作标签与js的差异
| jQuery操作 | JS操作 |
|---|---|
| addClass() | classList.add() |
| removeClass() | classList.remove() |
| hasClass() | classList.contains() |
| toggleClass() | classList.toggle() |
操作CSS与js的差异
| jQuery操作 | JS操作 |
|---|---|
| jquery对象.css('样式名','样式值') | style.样式名='样式值' |
eg:
// jquery操作css
$('#d1').css('color','blue')
// js操作css
var d1Ele=document.getElementById('d1')
d1Ele.style.color='blue'
操作文本与js的差异
| jQuery操作 | js操作 |
|---|---|
| text() | innerText() |
| html() | innerHtml() |
| val() | value |
| [0].files() | files |
位置操作
offset() // 获取匹配元素在当前窗口的相对编译或设置元素位置
position() // 获取匹配元素相对元素的偏移
scrollTop() // 获取匹配元素相对滚动条顶部的偏移
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
eg:
$(window).scrollTop() // 获取当前浏览页面距离页首的距离(jquery对象)
prop与attr比较
- attr(attribute属性)
attr(attrName) // 返回attrName的属性值,没有就是undifined
attr(attrName,attrValue) // 设置属性值
attr({k1:v1,k2:v2}) // 为所有匹配元素设置多个属性值
removeAttr() // 从每一个匹配的元素中删除一个属性
eg:
var d1Ele=$('#d1')
d1Ele.attr('id') // d1
d1Ele.attr('class','c1')
d1Ele.attr('class') // c1
d1Ele.removeAttr('class')
-
prop(property属性)
用法和
attr方法都相同,但是有一些本质区别
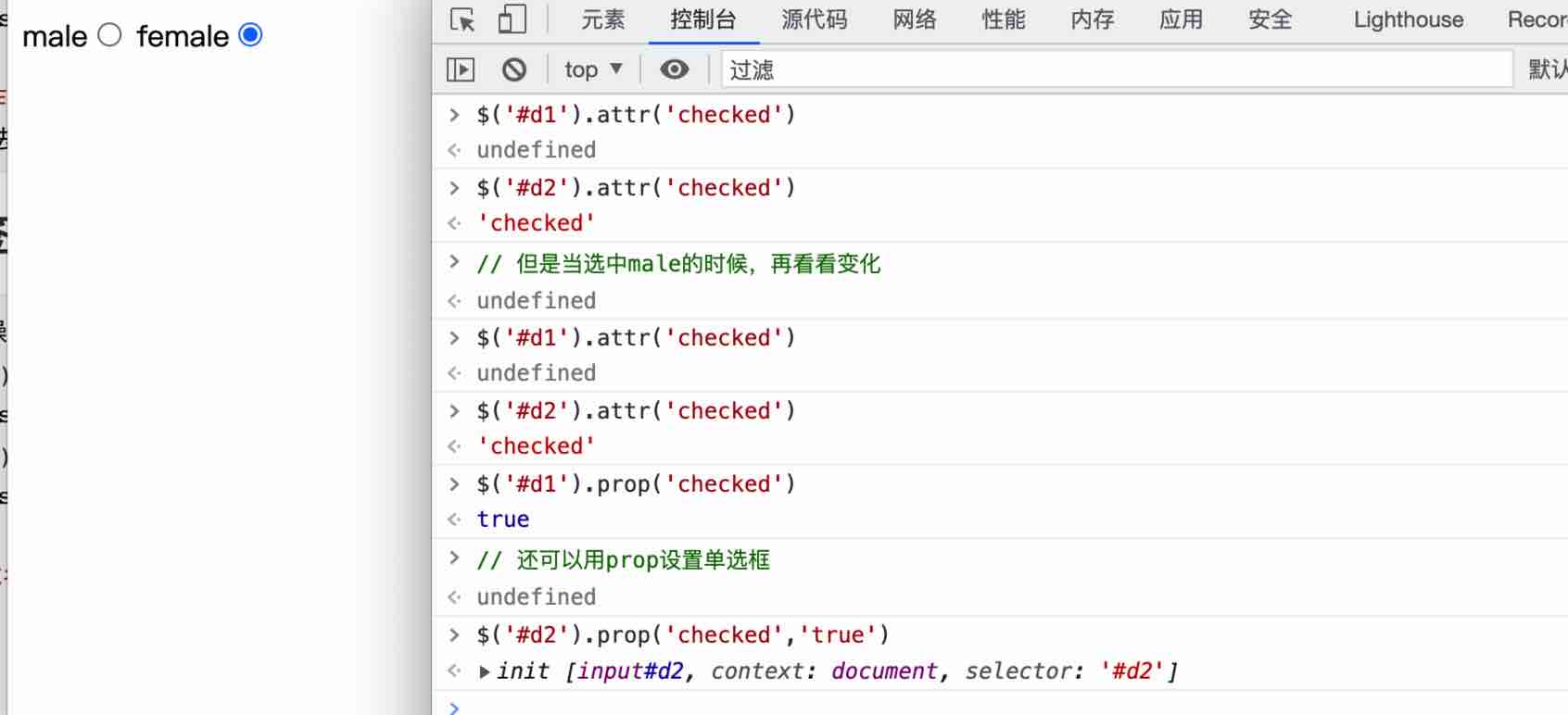
虽然都是属性,但是他们所指的属性并不相同,attr所指的属性时html标签属性,而prop所指的是dom对象属性,可以认attr是显式的,而prop是隐式的**。
attr针对动态变化的标签(checked)无法判断,针对动态变化的标签用prop,并且可以通过prop来设置选中.

文档处理
添加到指定元素内部的后面
$(A).append(B) // 把B追加到A
$(A).appendTo(B) // 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B) // 把B前置到A
$(A).prependTo(B) // 把A前置到B
添加到指定元素外部的后面
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B的前面
移除和清空元素
remove() // 移除标签
empty() // 清空标签
jQuery绑定事件
js绑定事件
标签对象.on事件名=function(){事件代码}
eg:
var btnEle=document.getElementById('d1')
btnEle.onclick=function(){
alert(123)
}
jQuert绑定事件
- 方式1:
jQuery对象.事件名(function(){事件代码})
$('#d1').click(function(){alert(123)})
- 方式2:
jQuery对象.on('事件名',function(){事件代码})
$('#d2').on('click',function(){alert(123)})
注意:有时候使用jQuery的方式1绑定事件如果无法触发,可以切换为方式2
克隆事件
clone() // 括号里面带参数true,克隆标签并克隆事件
eg:
'括号不带true'
<body>
<input type="button" id="d1" value="按钮">
<script>
$('#d1').on('click',function () {
$(this).clone().insertAfter(this); // clone方法不带true,克隆标签,但是不克隆标签带的事件
})
</script>
</body>
'括号带true'
<body>
<input type="button" id="d1" value="按钮">
<script>
$('#d1').on('click',function () {
$(this).clone(true).insertAfter(this); // clone方法带true,克隆标签,克隆标签带的事件
})
</script>
</body>
hover事件
<body>
<p id="d1">hello,world</p>
<script>
$('#d1').hover(function () {
$('#d1').css('background','red')
},
function () {
$('#d1').css('background','grey')
}
)
</script>
</body>
阻止后续事件
能够触发form表单提交数据动作的标签有两个
<input type="submit">
<button></button>
给已经有事件的标签绑定事件,会先执行绑定的,再去执行默认的
我们也可以让标签之间的事件不执行:(return false)
<body>
<form action="">
<input type="text">
<input type="submit" id="d1">
</form>
<script>
$('#d1').click(function (e) {
alert(123)
return false // 通过return false 阻止后续事件的执行,表单无法通过submit提交数据
// 方式2
// e.preventDefault()
})
</script>
</body>
事件冒泡
涉及到标签嵌套并且有相同事件的时候,那么会逐级往上反馈并执行
解决方式:在最里层标签事件代码中写return false或者e.stopPropagation阻止后续事件。
<body>
<div id="d1">
<div id="d2">
<p id="d3">点我</p>
</div>
</div>
<script>
$('#d1').click(function () {
alert('div-d1')
})
$('#d2').click(function () {
alert('div-d2')
})
$('#d3').click(function (e) {
alert('div-p3')
// return false //方式1
e.stopPropagation() //方式2
})
</script>
</body>
事件委托
创建标签的两种方式
// js
document.createElement('标签种类')
// jquery
$('<标签种类>')
事件绑定默认情况下是不会对动态创建的标签生效的,如果想生效需要事件委托
eg:
<button>按钮</button>
<script>
$('button').click(function () {
alert(123)
})
</script>

可以看出button按钮是写在html文件上的是可以正常显示点击事件的。但是当动态创建一个button按钮的时候就会失效,这时候就要用到事件委托
<body>
<button>按钮</button>
</body>
<script>
$('<button>').text('按钮1').appendTo('body')
$('body').on('click','button',function () { //让body内所有button都起效果
alert(123)
})
</script>
Bootstrap框架
提前写好了所有的标签样式,然后直接拷贝使用。使用前需要先导入:bootstrap涉及到js的部分需要使用jquery
- 布局容器
- 栅格系统
- 全局css样式
- 组件