js获取用户操作、属性操作、样式操作、事件以及jquey类库
js获取用户输入
主要获取input、option、textarea等这些用户输入的值
获取普通值对象
方法
标签对象.value
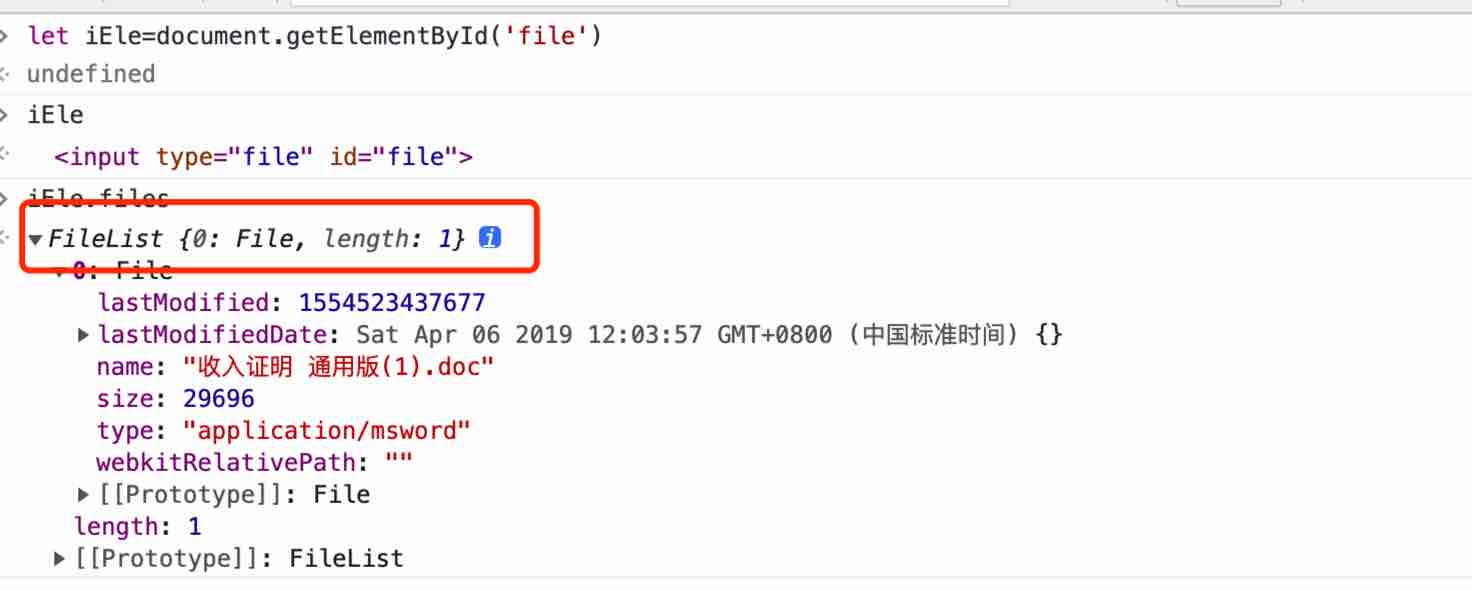
获取文件数据
方法
文件对象.files[0] // 获取到的结果是一个数组
注意:files[0]是单个文件获取,如果是多个文件获取就是files。

js类属性操作
方法
标签对象.classList // 获取标签对象的所有类名
标签对象.classList.contains() // 是否含有该类型,括号内填写需要验证的类名,返回true或false
标签对象.classList.remove() // 移除指定类名
标签对象.classList.add() // 添加指定类名
标签对象.classList.toggle() // 当标签对象有该类名就删除,没有就添加
案例
<style>
#d1{
width: 300px;
height: 300px;
border-radius: 50%;
}
.c1{
background-color: #4093e1;
}
.c2{
background-color: yellowgreen;
}
</style>
<div id="d1" class="c1 c2 ">
let dEle=document.getElementById('d1');
dEle
// <div id="d1" class="c1 c2"> </div>
dEle.classList
// DOMTokenList(2) ['c1', 'c2', value: 'c1 c2']
dEle.classList.contains('c3')
// false
dEle.classList.add('c3')
dEle.classList.remove('c3')
dEle.classList.toggle('c2')
// false
js样式操作
通过js给标签动态添加样式
指定css操作
标签对象.style.标签样式属性名
let dEle=document.getElementById('d1');
dEle.style.backgroundColor='green'; // 给标签对象换背景颜色
dEle.style.backgroundImage='../..'; // 给标签对象设置背景图片
js操作css属性的规律
- 对于没有中横线的css属性一般直接使用style.属性名即可。
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
- 对于含有中横线的css属性,将中横线后面的第一个字母换成大写即可。
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
html4.0的新特性之一是有能力使html事件触发浏览器的动作(action),比如当用户点击某个html元素时启动一段JavaScript。下面是一个属性列表,这些属性可插入html标签来定义事件动作。
事件种类
onclick 当用户点击某个对象时调用的事件句柄
ondbclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点 // 练习:输入框
onblur 元素失去焦点 // 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证
onchange 域的内容被改变
onkeydown 某个键盘按键被按下 // 应用场景:当用户在最后一个输入框按下回车按键时,表单提交
onkeypress 某个键盘按键被按下并松开
onkeyup 某个键盘按键被松开
onload 一张页面或一幅图像完成加载
onmousedown 鼠标按钮被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标移到某元素之上
onselect 在文本框中的文本被选中时发生
onsubmit 确认按钮被点击,使用的对象时form
绑定事件的两种方式
- 提前写好函数,标签内部指定事件
<body>
<input type="button" ondblclick="show()" value="提交">
<script>
function show(){
alert('欢迎')
}
</script>
</body>
- 先查找标签,然后批量绑定
<body>
<input type="button" value="提交" id="d1">
<script>
function show(){
alert('欢迎')
}
let dEle=document.getElementById('d1')
dEle.ondblclick=function show(){
alert('欢迎')
}
</script>
</body>
事件中的关键字this
this指代的是当前被操作的标签对象
案例
<body>
<input type="button" value="提交" id="d1">
<script>
function show(){
alert('欢迎')
}
let dEle=document.getElementById('d1')
dEle.ondblclick=function show(){
alert('欢迎')
console.log(this) // 完成按钮的双击后控制台输出:<input type="button" value="提交" id="d1">
}
</script>
</body>
window.onload作用
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文档加载过程结束的时候触发。此时。文档中所有的对象都位于DOM中。并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
js事件案例
校验用户输入案例
<body>
<p>username:
<input type="text" id="username" value="">
<span style="color: red"></span>
</p>
<p>password:
<input type="password" id="password">
<span style="color: red"></span>
</p>
<p><input type="button" value="提交" id="d1"></p>
<script>
// 获取用户名和密码的值
let userVal=document.getElementsByTagName('input')[0].value
let pwdVal=document.getElementsByTagName('input')[1].value
// 给用户名密码校验绑定事件
let dEle=document.getElementById('d1')
dEle.onclick=function check(){
// 校验用户名和密码是否合法
if(userVal.length<8){
let sp1Ele=document.getElementsByTagName('span')[0]
sp1Ele.innerText='对不起,用户名必须大于8位'
}
if(pwdVal.length<8){
let sp2Ele=document.getElementsByTagName('span')[1]
sp2Ele.innerText='对不起,密码必须大于9位'
}
}
</script>
</body>
省市联动案例
<body>
<select name="" class="c1">
</select>
<select name="" class="c1">
</select>
<script>
let info={
'上海市':['静安区','浦东区','嘉定区'],
'苏州市':['姑苏区','相城区','吴中区'],
'南京市':['玄武区','栖霞区','六合区'],
'北京区':['海淀区','朝阳区','大兴区'],
}
let seEle1=document.getElementsByClassName('c1')[0]
let seEle2=document.getElementsByClassName('c1')[1]
for(let city in info){
// 创建option标签对象
let opEle1=document.createElement('option')
opEle1.innerText=city
opEle1.value=city
seEle1.append(opEle1)
}
// 绑定事件
seEle1.onchange=function () {
seEle2.innerHTML=''
let city= this.value // 获取当前选择城市
let dataList=info[city]
for(let i in dataList){
let opEle2=document.createElement('option')
opEle2.innerText=dataList[i]
opEle2.value=dataList[i]
seEle2.append(opEle2)
}
}
</script>
jQuery类库
定义
是一款兼容多浏览器的JavaScript库,极大地简化了JavaScript编程。
使用
使用jQuery必须要先导入,它的本质就是一个js文件
导入方式
- 本地导入:提前下载文件并导入
- 网络cdn服务:只要计算机能够联网就可以直接导入(bootcdn)
jQuery基本使用
语法对比
// 原生js代码
let pEle =document.getElementsByTagName('p')[0];
pEle.style.color='black';
// jquery代码
$('p').first().css('color','red');
jQuery的语法相当简介,并且支持链式操作。
$('p').first().css('color','red').next().css('color','orange');
选择器
""" 基本选择器"""
$('#d1') # id选择器
$('.c1') #class选择器
$('p') # 标签选择器
$('div#d1') # 找标签为div并且id为d1的
// 组合选择器
$('div,#d1,.c1')
// 层级选择器 x和y可以为任意选择器
$("x y") x的所有后代y(子子孙孙)
$("x>y") x的所有儿子y(儿子)
$("x+y") 找到所有紧挨在x后面的y
$("x~y") x之后所有的兄弟y
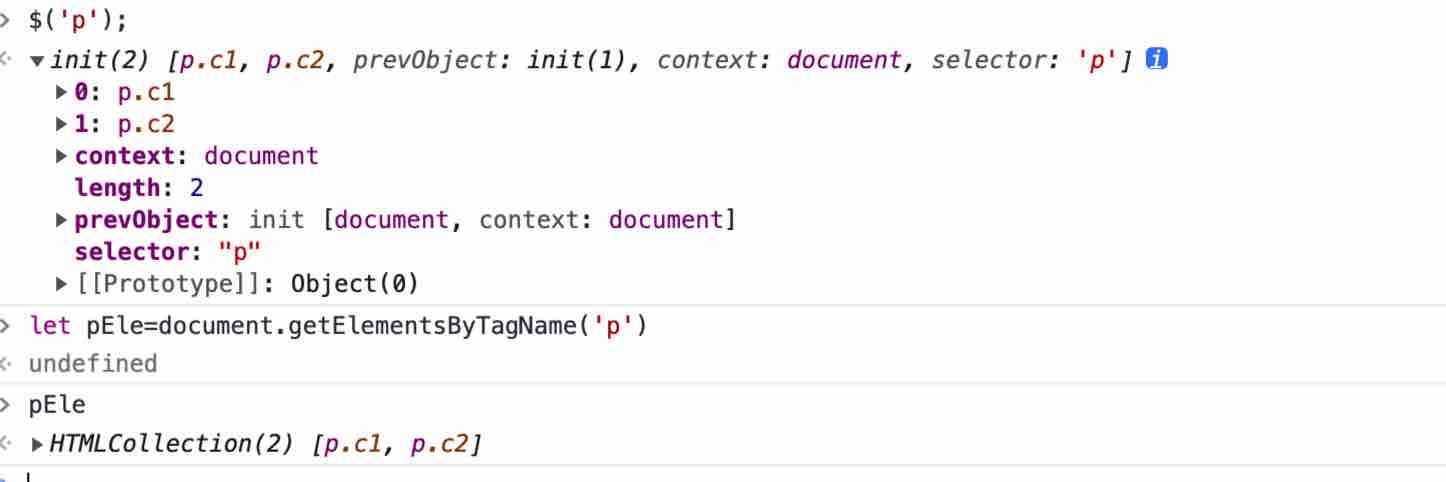
jQuery选择器查找标签结果与js的区别

由图我们可以看出jQuery选择器查找标签获取的结果是一个prevObject对象,而js选择器获取的是一个数组
但是两者之间也可以互相转换
$('p')[0] ---> jQuery对象转化为标签对象
¥(pEle) ---> 标签对象转化为jQuery对象
注意:
- 如果使用索引取值,那么都是标签对象。标签对象时无法调用jQuery提供的方法的
- 标签对象如果想转换成jQuery对象需要使用
$(),转换成jQuery对象的目的是为了使用jQuery提供的更多方法
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单筛选器(仅限于在表单中)
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
// 用法
$(':checkbox') // 找到所有的checkbox
表单对象属性
:enabled
:disabled
:checked
:selected
// 用法
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option
定时器案例
<input type="text">
<input type="button" value="开始" id="d1">
<input type="button" value="结束" id="d2">
<script>
let tEle = new Date()
$(':text').val(tEle.toLocaleString())
let btnEle = document.getElementById('d1')
let t = null
btnEle.onclick = function () {
function showTime() {
let tEle1 = new Date()
$(':text').val(tEle1.toLocaleString())
}
if (!t) {
t = setInterval(showTime, 1000)
}
}
let btnEle2 = document.getElementById('d2')
btnEle2.onclick = function () {
clearInterval(t)
t = null
}
</script>
</body>
搜索框案例
<input type="text" value="jason">
<script>
$(':text')[0].onfocus=function () {
this.value=''
}
</script>



