js的基本数据类型、流程控制以及BOM和DOM操作
js数据类型之布尔值
在python中布尔值是bool
True
False:0 None '' [] {}
在js中布尔值是boolean
true
false:(空字符串)、0、null、undefined、NaN
js中的布尔值是小写开头,python中必须大写。
null与undefined区别
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如name=null(之前定义并初始化过)。
- undefined表示当声明一个变量但未初始化,该变量的默认值是undefined。函数无明确的返回值时,也返回undefined。
即null表示变量的值为空,但是已经初始化,undefined只是声明了变量,却没有初始化。
js数据类型之对象(object)
在python中一切皆对象,js中也是如此。所有的事物都是对象:字符串、数组、数值、函数等,JavaScript还允许自定义对象。
JavaScript提供多个内置对象,比如String、Date、Array等。用法上和python有所不同
对象只是带有属性和方法的特殊数据类型。
数组对象
作用
类似于python中的列表,使用单独的变量名来存储一系列的值。
基本语法
var arr=[123,'abc']
console.log(arr[1]) //abc
常用方法
| 方法 | 说明 |
|---|---|
| .length | 数据的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start,end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val,...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素 |
| .map() | 返回一个数组元素调用函数处理的值的新数据 |
var a=[11,22,33]
a.length // 3
a.push(44) // [11,22,33,44]
a.pop() // 获取尾部元素 括号内可以指定索引,默认就是尾部元素
a.unshift(0) // 朝头部插入元素
a.shift() //删除第一个元素
a.slice(0,2) // 顾头不顾尾
a.reverse() //倒序
a.join('|') //数组连接成字符串,并以|隔开
var b =[12,23]
a.concat(b) // 两个数组拼接,类似于python中的extend
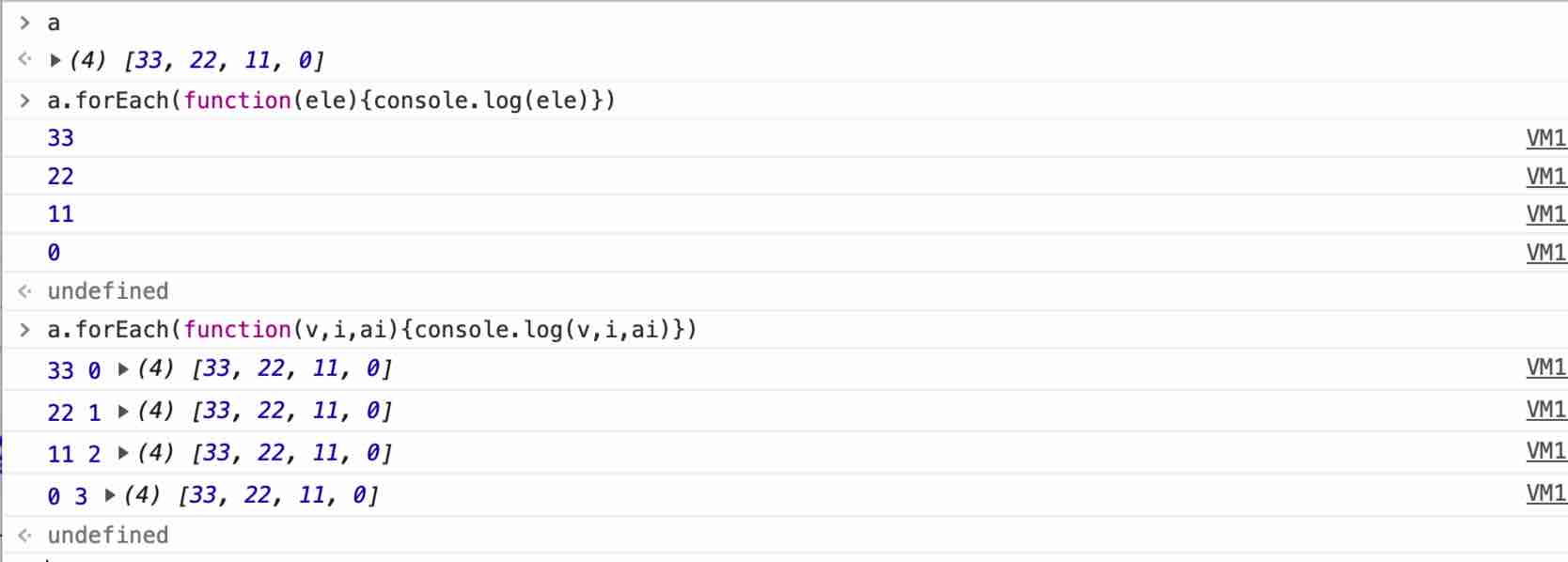
forEach()方法
基本语法
数组.forEach(function(元素,[索引],[数组对象]){
// 代码
})

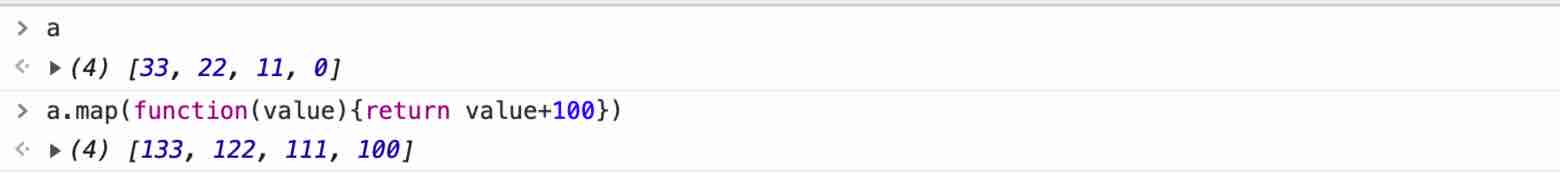
map方法
基本语法
数据.map(function(元素,索引,数据对象){ // 第二,三个参数可以不填
//代码
})

es6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型
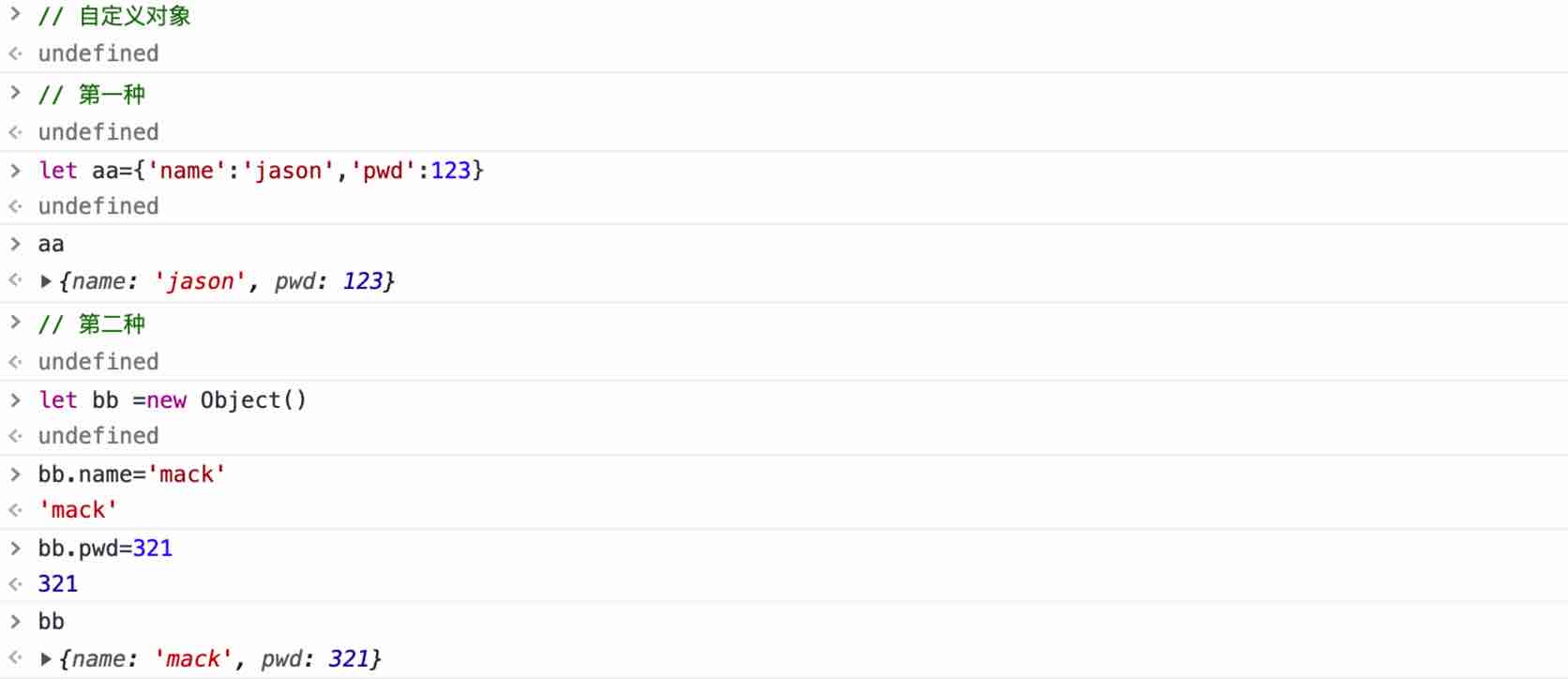
js数据类型之自定义对象(object)
所谓自定义对象就相当于python中的字典
定义当时有如下两种
// 1:
let aa ={'name':'jason','pwd':123}
// 2:
let bb =new Object()

自定义对象操作数据值的方式更加简单,可以直接使用句点符获取操作值数据。
运算符
a++与++a的区别
var a = 10
var b = a++ // b=10 先赋值在自增,a=11
var c = ++a // c=12 先自增再赋值
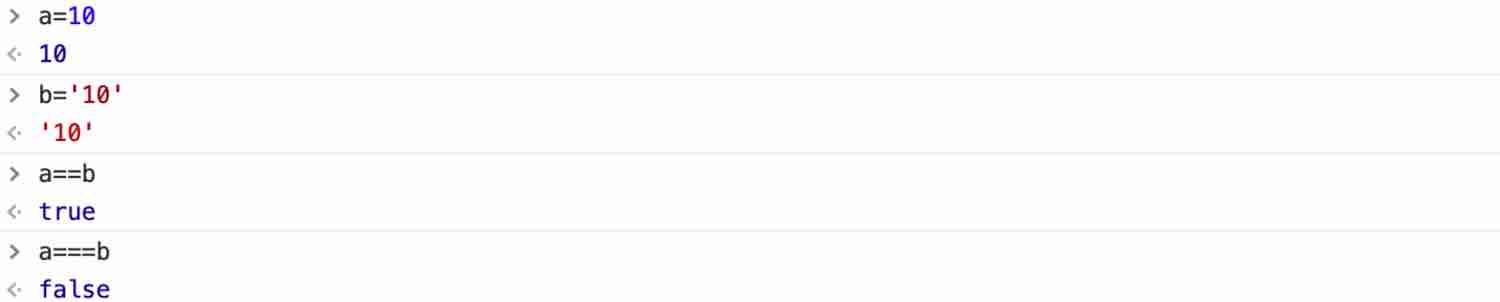
==与===区别
== 弱等于(自动转换成相同数据类型)
=== 强等于(不自动转换)

因为js是一门弱类型语言(会自动转换数据类型),所以当用两个等号进行比较时,js内部会自动将数据类型的10转换成字符串类型进行比较,我们以后写js涉及到比较时尽量用三等号来强制限制类型,防止判断错误。
逻辑运算符
&& 等价于python中的and
|| 等价于python中的or
! 等价于python中的not
流程控制
if-else
基本语法
var n =100
if(n>100){
console.log(n)
}else{
console.log(0)
}
// 0
if-else if-else
基本语法
var n=100
if(n>100){
console.log('优秀')
}else if(n>80){
console.log('及格')
}else{
console.log('挂科')
}
// 及格
switch
基本语法
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("不知道今天星期几")
}
switch中的case子句通常要加break语句,否则程序会继续执行后续case中的语句。
for
基本语法
var a=[11,22,33,44]
// 基于索引的循环
for(var i=0;i<a.length;i++){
console.log(i,a[i])
}
// 基于迭代的循环
for(var i in a){
console.log(i,a[i])
}
while
基本语法
while(条件){
循环体代码
}
函数
普通函数定义
function f1(){
console.log('from f1')
}
// 调用
f1()
带参数的函数
function f2(a){
console.log(a)
}
// 调用
f2(1)
带返回值的函数
function f3(a){
console.log(a)
return a
}
f3(1)
匿名函数
var aaa=function(a,b){
return a+b
}
aaa(1,2)
立即执行的函数
书写立即执行的函数,应该写两个括号防止书写混乱
(function(a,b){
return a+b
})(2,3)
使用函数中arguments内置关键字
js中函数参数的个数不需要一一对应,如果想限制参数个数需要使用内置关键字arguments
function test(a,b){
if (arguments.length==2){
console.log(arguments) // arguments相当于将传入的参数全部包含,得到的是[1,2]
console.log("一个没少传")
}else{
console.log("少传参数了")
}
}
test(1,2)
箭头函数
普通箭头函数
var f=v=>v;
// 等同于
var f=function(v){
return v
}
箭头函数其他用法
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分
var f=()=>();
var f=(a,b)=>a+b;
函数的全局变量和局部变量
局部变量
在js函数内部声明的变量是局部变量,所以只能在函数内部访问。
全局变量
在函数外声明的变量是全局变量,网页上所有的脚本和函数都可以访问。
变量生存周期
js变量的生命期从它们被声明的时间开始,局部变量会在函数运行以后被删除,全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到依次到外层去找。与python的作用域关系查找一模一样。
js中的闭包函数
闭包定义:定义在函数内部的函数,并对外部的函数的变量有引用。
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
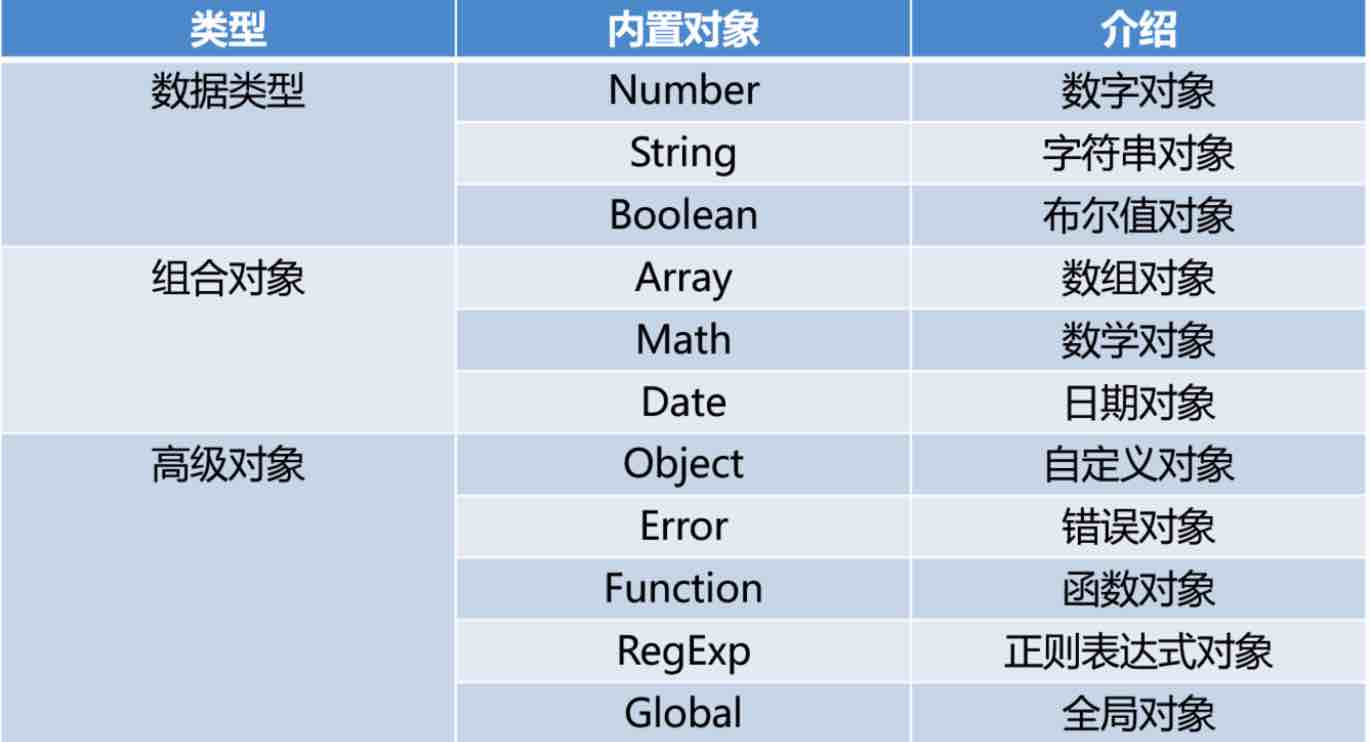
js内置对象

类似于python中的内置函数或者内置模块
固定语法
var 变量名=new 内置对象名();
Date日期对象
Date对象使用
// 不指定参数
var d1= new Date().toLocaleString();
d1
'2022/8/25 18:49:51'
// 指定参数为日期字符串
var d2 =new Date("2020/5/20 02:50").toLocaleString();
d2
'2020/5/20 02:50:00'
var d3 =new Date("02/5/20 02:50").toLocaleString();
d3
'2020/2/5 02:50:00'
// 指定参数为毫秒数
var d4=new Date(10000);
d4.toLocaleString();
'1970/1/1 08:00:10'
// 指定参数为年月日小时分钟毫秒
var d5=new Date(2000,2,2,11,22,22,33);
d5.toLocaleString();
'2000/3/2 11:22:22'
Date对象的方法
| 方法 | 作用 |
|---|---|
| getDate() | 获取日 |
| getDay() | 获取日期 |
| getMonth() | 获取月(0-11) |
| getFullYear() | 获取完整年份 |
| getYear() | 获取年 |
| getHours() | 获取小时 |
| getMinutes() | 获取分钟 |
| getMinutes() | 获取秒 |
| getMilliseconds() | 获取毫秒 |
| getTime() | 返回时间戳 |
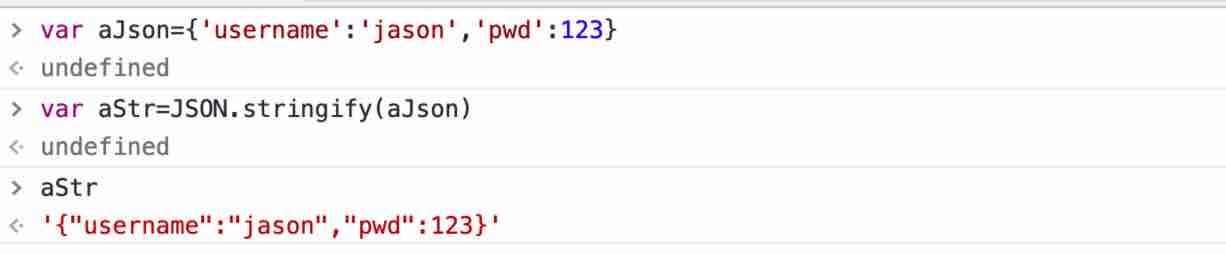
Json序列号对象
序列化 Json.stringify()
反序列化 Json.parse()

RegExp正则对象
两种表达方式
var reg1=new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}")
var reg2='/^[a-zA-Z][a-zA-Z0-9]{5,9}$'
// 正则校验数据
reg1.test('xunfei')
reg2.test('xunfei')
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
BOM操作
BOM是指浏览器对象模型,它使javaScript有能力与浏览器进行对话
Window对象使客户端JavaScript最高层对象之一,由于window对象使其他大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。
eg: window.document.write()可以简写成:document.write()
window对象
常用方法
window.innerHeight // 浏览器窗口的内部高度
window.innerWidth // 浏览器窗口的内部宽度
window.open() // 打开新窗口
window.close() // 关闭当前窗口
window的子对象
navigator对象
浏览器对象,通过这个对象可以判断用户所使用的浏览器,包含了浏览器相关信息
navigator.appName // 浏览器全称
navigator.appVersion // web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象
screen.availWidth // 可用的屏幕宽度
screen.availHeight // 可用的屏幕高度
history对象
window.history对象包含浏览器的历史
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
location.href // 获取url
location.href='url' // 跳转到指定页面
location.reload() // 重新加载页面
警告框、确认框、提示框
警告框
alert("警告⚠️")
确认框
confirm("确认码")
// 返回true 或false
提示框
prompt("请输入答案")
// 返回输入的内容
定时器相关(重要)
案例
let a=null // 定义一个变量存储定时对象
function showMsg(){
function func1(){
alert('点击观看小电影')
}
a = setInterval(func1,3000) // 每隔三秒自动执行
}
function clearMsg(){
clearInterval(a) // 取消定时执行
}
showMsg()
setTimeout(clearMsg,9000)
DOM操作
DOM是指文档对象模型,通过它,可以访问HTML文档所有的元素
直接查找
document.getElementById //根据ID获取一个标签
document.getElementsByClassName //根据class属性获取
document.getElementsByTagName //根据标签名获取标签合集
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点创建
let divEle=document.getElementById('d1') // 根据id查找到id为d1的标签
let aEle=document.createElement('a') // 创建一个a标签
aEle.setAttribute('id','123')
aEle.setAttribute('class','234')
aEle.href='https:www.baidu.com'
aEle.innerText='点我进百度'
divEle.append(aEle) // 将a标签添加到d1标签内



