CSS浮动布局、溢出、定位及JavaScript基本数据类型
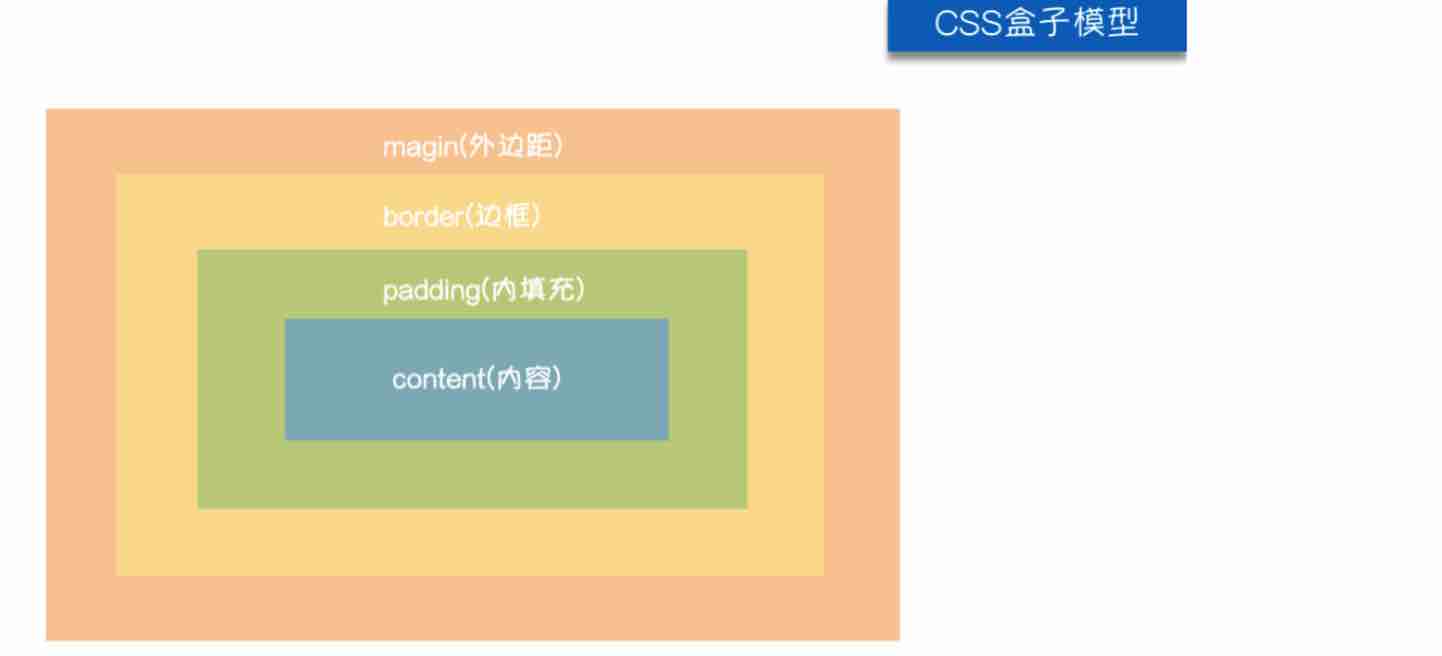
盒子模型
html内所有的标签都可以看成是一个快递盒
- margin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视图角度上达到相互隔开的目的。
- border:用于控制内容与边框之间的距离。
- padding:围绕在内部距和内容外的边框。
- content:盒子的内容,显示文本和图像。

margin外边距
设置外边距
.margin-css{
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
还可以有更简便的写法:顺序是顺时针(上右下左)
.margin-css{
margin:5px 10px 15px 20px;
}
常见居中:
.margin-css{
margin:0 auto;
}
padding内填充
设置内填充
.padding-css{
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px;
}
简便写法
.padding-css{
padding:5px 10px 15px 20px;
}
margin和padding常用简写方式
- 提供一个,用于四边
- 提供两个,第一个用于:上,下;第二个用于:左,右
- 如果提供三个,第一个用于上,第二个用于:左,右;第三个用于下
- 提供四个参数,顺时针
浮动布局
浮动布局float是页面布局必不可少的操作。
特点
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
三种取值
left:向左浮动right:向右浮动none:默认值,不浮动
但是浮动会造成父标签塌陷,这是一个不好的现象,因为会引起歧义。我们可以用clear属性来解决这个问题
clear
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 定义 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
clear属性只会对自身起作用,而不会影响其他元素
清除浮动副作用
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
通常我们会用伪元素清除法
.clearfix: after{
content:"";
display:block;
clear:both;
}
溢出属性
定义
在css中,overflow是溢出的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏等
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
| inherit | 规定应该从父元素继承overflow属性的值 |
圆形头像示例
div{
overflow:hidden; // 溢出隐藏
}
img{
max-width:100%; // 图像适应标签
}
无序列表消除前面的圆圈:
ul{
list-style-type:none;
}
边框添加阴影
box-shadow: 10px 10px 10px raga(127,127,127,0.8) // 具体看想在哪个边框加阴影
定位(position)
static
position的默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
relative(相对定位)
相对定位是想对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,及时设置了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top、right、bottom、left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:postion:relative的一个主要用法是方便绝对定位元素找到参照物
absolute(绝对定位)
如果父级设置了position属性,例如position:relative;name子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏移问题,即父级为自适应的,那子元素就设置position:absolute;父元素设置position:relative;然后top、right、bottom、left用百分比宽度表示。
对象脱离正常文档流,使用top、right、bottom、left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
ixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float,但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
脱离正常文档流
- 绝对定位
- 固定定位
不脱离文档流
- 相对定位
z-index
浏览器其实是一个三维坐标系,z轴指向用户
设置对象的层叠顺序
- z-index值表示谁压着谁,数值打的压着数值小的
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0。如果大家都没有z-index值,或者z-index值一样,name谁写在html后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用。
纯手搭页面联系
流程分析
- 先分析页面结构,然后使用div和span构建出基本骨架
- 给标签起id和class便于后续查看并修改样式,id与class的命名也要做到见名知意
- 正儿八经的写不同的语言应该存储的不同文件:html文件、css文件、js文件
JavaScript
JavaScript引入方式
标签内些代码
<script>
//代码
</script>
引入额外的JS文件
<script src="myjs.js"></script>
JS变量与常量
变量声明
-
JavaScript的变量名可以使用_,数字,字母,$组成
-
声明变量使用
var:全局有效 -
局部变量可以用
let:如果在局部名称空间使用,name仅在局部名称空间有效 -
const:定义常量
JS也是动态类型:变量名绑定的数据值类型不固定
var name='jason'
name=123
name=[11,22,3,4]
命名规范
- 变量名是区分大小写的
- 推荐使用驼峰式
- 保留字不能用作变量名
JS数据类型之数值类型
在js中整型浮点型统称为数值类型number
NaN:Not A Number 不是一个数字,它也属于数值类型。
typeof(变量) // 查看变量的数据类型
parseInt() // 转成整数类型
parseFloat() // 转成小数类型
JS数据类型之字符串类型
字符串的三种表达方式
var name='jason'
var name="jason"
var name=`jason` // 多行
常用方法
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt() | 返回第n个字符 |
| .concat(value,...) | 拼接 |
| .indexOf(substring,start) | 子序列位置 |
| .substring(from,to) | 根据索引获取子序列 |
| .slice(start,end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter,limit) | 分割 |
注意js中涉及到拼接字符串,推荐使用+



