Javascript reduce方法
reduce方法接收一个函数作为累加器,数组中的每个值(从左至右)开始缩减,最终计算为一个值
注意:reduce()对于空数组是不会执行回调函数
语法:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

var arr=[0,1,2,3,4] var sum = arr.reduce(function(total,currentVal,index,arr){ return total + currentVal //等同于 total = total + currentVal },5); console.log(sum) //15
initVal为函数的初始值
当不传该值的时候,
var arr=[0,1,2,3,4] var sum = arr.reduce(function(total,currentVal,index,arr){ return total = total + currentVal; }); console.log(sum) //10
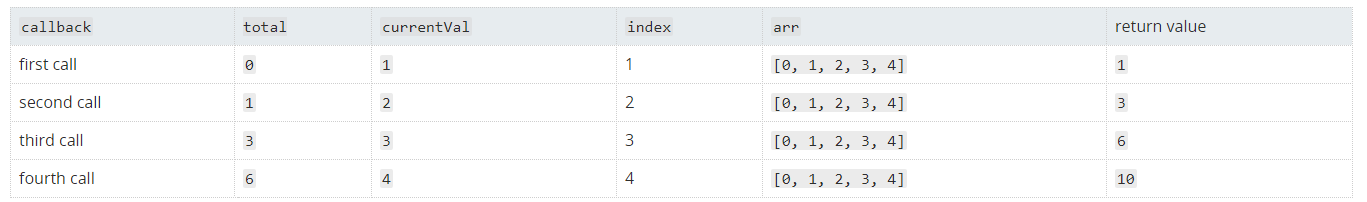
内部执行顺序为

index的值是从1开始的,total的初始值为index=0的value,而后再循环累加
在函数的参数里面,total的描述为,初始值,或是计算结束后端的返回值,咦,难道total作为初始值使用的时候和initVal的结果是一样的;
var arr=[0,1,2,3,4] var sum = arr.reduce(function(total,currentVal,index,arr){ total = 5; return total = total + currentVal; }); console.log(sum) //9
我且先给total一个初始值,按照理想的应该输出的是14,可是结果输出的是9;
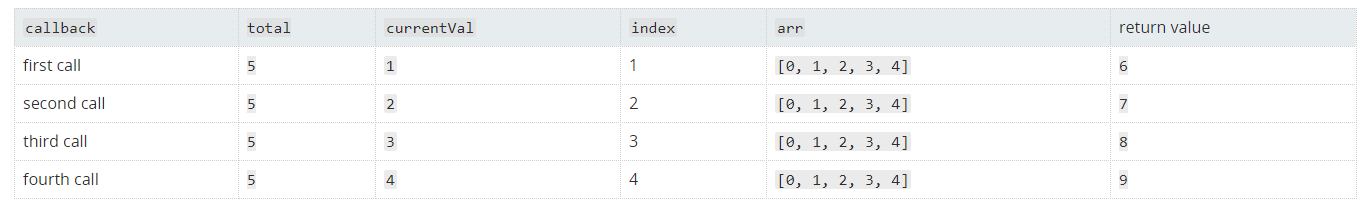
看运行过程

total的值一直为5,原来每一次运行都要重新赋值一遍total,所以结果是每次的固定total值与当前的currentVal相加,所以最后得到的值为9
所以,目前写下来,觉得total作为初始值处理的意义不大,如果要想给初始值还是initVal用起来方便。
若数组为空数组;
var arr=[] var sum = arr.reduce(function(total,currentVal,index,arr){ console.log(total,currentVal,index,arr)//不会输出 return 'a' //不会返回 },1); console.log(sum) //1 有初始值的情况下,返回初始值,没有初始值直接报错
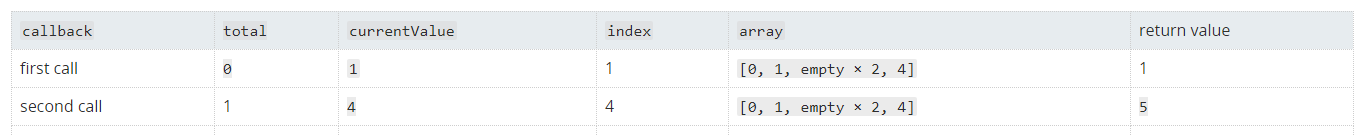
当数组有空项的时候,直接跳过
var arr=[0,1,,,4] var sum = arr.reduce(function(total,currentVal,index,arr){ console.log(total,currentVal,index,arr) return total=total+currentVal }); console.log(sum) //5