json对象和json字符串
Javascript字符串与JSON字符串的最大区别在于,JSON字符串必须使用双引号(单引号会导致语法错误)
与Javascript的对象字面量相比,JSON对象有两个地方不一样。首先,没有声明变量(JSON中没有变量的概念)。其次,没有末尾的分号(因为这不是Javascript语句,所以不用分号)。
JSON对象的属性必须加双引号。
JSON对象有两个方法:
stringify(),把Javascript对象序列化为JSON字符串
parse(),把JSON字符串解析为Javascript值
在默认情况下,JSON.stringify()输出的JSON字符串不包含任何空格字符串或是缩进。
在序列化Javascript对象时,所有函数及原型成员都会被忽略,不体现结果中,此外,值为undefined的任何属性也都会被跳过,结果中最终都是值为有效JSON数据类型的
实例属性。
var obj={ name:'Jack', age:29, school:{ name:'Middle School', age:'', location:undefined } } var c = JSON.stringify(obj) console.log(c)//{"name":"Jack","age":29,"school":{"name":"Middle School","age":""}}因为location的值是undefined,所以输出的值location已经过滤掉了
var d = JSON.parse(c);
一般情况下,d 与 obj 具有相同的属性,但是它们是两个独立的、没有任何关系的对象。
如果,传给JSON.parse()的字符串不是有效的JSON,该方法会抛出错误。
JSON的序列化选项
JSON.stringify()除了要序列化的Javascript对象外,还可以接受2个参数,这两个参数用于指定以不同的方式序列化Javascript对象。第一个参数是个过滤器,也可以是个函数;第二个参数是一个选项,表示是否在JSON中保留缩进。
var obj={ name:'Jack', age:29, school:{ name:'Middle School', age:'', location:undefined } } var a = JSON.stringify(obj,["name","age"]) //如果参数是个数组,那么JSON.stringify()的结果中将只保留数组中列出的属性 console.log(a)//{"name":"Jack","age":29}
当第二个参数是一个函数的时候
var obj={ name:'Jack', age:29, school:{ name:'Middle School', age:'', location:undefined } } var a = JSON.stringify(obj,function(key,value){ //相当于遍历对象 switch (key) { case 'name': return 'Jane'; //当key值为name的时候,返回的value值为Jane,注意,是对象里面所有key值为name,嵌套的也包括在内 break; case 'age': return value+1;//当keu值为age的时候,将原来的值+1 break; } return value }) console.log(a)//{"name":"Jane","age":30,"school":{"name":"Jane","age":"1"}}
第三个参数
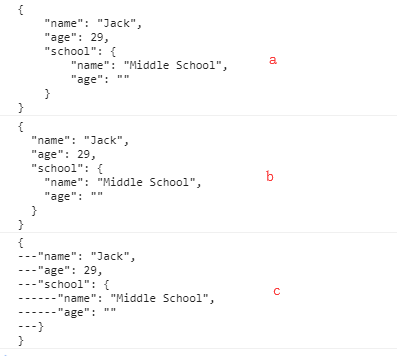
var obj={ name:'Jack', age:29, school:{ name:'Middle School', age:'', location:undefined } } console.log(obj) var a = JSON.stringify(obj,null,4) console.log(a) var b = JSON.stringify(obj,null,2) console.log(b) var c = JSON.stringify(obj,null,'---') console.log(c)
对应的结果

toJSON()方法
var d=new Date(); var b = d.toJSON(); console.log(b)//2018-06-03T14:56:57.322Z
某些原生对象存在toJSON()方法。
toJSON()对象可以作为函数过滤器的补充。
把一个对象传入进JSON.stringify(),序列化的过程如下:
(1)如果存在toJSON()方法,而且能通过它取得有效的值,则调用方法。否则,调用本身。
(2)如果提供了第二个参数,应用这个函数过滤器。传入函数过滤器的值是第(1)步返回的值。
(3)对第(2)步返回的每个值进行相应的序列化。
(4)如果提供了第三个参数,执行相应的格式化。
解析函数
JSON.parse()方法也可以接收另一个参数,该参数是一个函数,将在每个键值对儿上调用。这个函数可以称为还原函数。
如果还原函数返回undefined,则表示要从结果中删除相应的键;如果返回其他的值,则将该值插入到结果中。在将日期字符串转换为Date对象时,经常要用到还原函数。
var obj={ name:'Jack', age:29, school:{ name:'Middle School', age:'', location:undefined } } var a = JSON.stringify(obj) var b =JSON.parse(a,function(key,value){ if(key == 'age'){ return value+1 }else if(key == 'name'){ return undefined }else{ return value } }) console.log(b)

因为当key值为name的时候,返回的undefined,所以返回的新对象里面name属性被删掉。





