ES6之Promise的基本用法
之前多次看过阮一峰的ES6教程,对Promise也简单的理解过,但是,由于没在项目中运用过,所以记忆的并不深刻,昨天在进行项目的改良,有一个地方需要用到Promise
所以就这样写了:

onload函数,是向后台请求数据的异步函数,
this.number是通过onload函数得到的,
运行起来老是会出现这样那样的问题
后来竟然指出,原来是我的Promise函数写错了
resolve应该传给onload函数,在它的异步成功之后,再resolve();
经过一番更改之后,果然就好了。,
贴一张图;

一个简单的例子,getTime()为异步函数,
此时的执行顺序为,
延迟3秒之后,输出:
延迟3秒执行
1
执行then函数
-----------------------------------------------------------2018-06-04-------------------------------------------------------------------------
回调函数把上一个then中返回的值当作参数值提供给当前的then方法调用
then方法执行完毕后需要返回一个新的值给下一个then调用(没有返回值默认使用undefined)
每一个then只能使用前一个then的返回值
若then中传的不是函数,则必须被忽略
function isAsync1(){ var p = new Promise(function(resolve,reject){ setTimeout(function(){ console.log('isAsync1数据') resolve('isAsync1函数') },1000) }) return p } function isAsync2(){ var p = new Promise(function(resolve,reject){ setTimeout(function(){ console.log('isAsync2数据') resolve('isAsync2函数') },1000) }) return p } function isAsync3(){ var p = new Promise(function(resolve,reject){ setTimeout(function(){ console.log('isAsync3数据') resolve('isAsync3函数') },1000) }) return p } isAsync1() .then(function(data){ console.log(data) return isAsync2() }) .then(function(data){ console.log(data) return isAsync3() }) .then(function(data){ console.log(data) })
reject的用法
function getNumber(){ var p = new Promise(function(resolve,rejcet){ setTimeout(function(){ var num = Math.ceil(Math.random()*10); if(num<=5){ resolve(num) }else{ rejcet('数字太大了') } },1000) }) return p; } getNumber() .then( function(data){ console.log('resolved') console.log(data) }, function(reason,data){ console.log('rejected') console.log(reason) } )
会得到下面两种情况


catch
function getNumber(){ var p = new Promise(function(resolve,rejcet){ setTimeout(function(){ var num = Math.ceil(Math.random()*10); if(num<=5){ resolve(num) }else{ rejcet('数字太大了') } },1000) }) return p; } getNumber() .then(function(data){ console.log('resolved') console.log(data) } ) .catch(function(reason,data){ console.log('rejected') console.log(reason) })
catch还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会
报错卡死js,而是会进到这个catch方法中。
all的用法
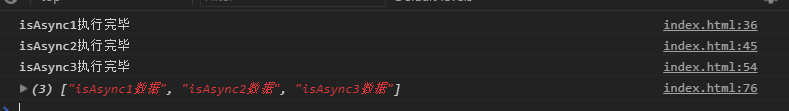
Promise的all方法提供了并行操作执行异步操作的能力,并且在所有异步操作执行完后才执行回调。仍以定义的3个函数
Promise.all([isAsync1(),isAsync2(),isAsync3()]) .then(function(results){ console.log(results) })

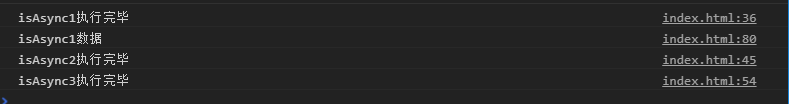
race的用法
all方法的效果实际上是【谁跑的慢,以谁为准执行回调】,那么相对的就有一个方法【谁跑得快,以谁为准执行回调】
Promise.race([isAsync1(),isAsync2(),isAsync3()]) .then(function(results){ console.log(results) })

在then里面的回调开始执行时,isAsync2和isAsync3并没有停止,仍旧在执行。





