知识点拾遗
URI和URL
URI 统一资源标识符
URL 统一资源定位符
URI由两个主要的子集构成
1、URL:通过描述资源的位置来描述资源
2、URN:通过名字来识别资源,和位置无关
URL 格式
我们常见的URL主要有三部分组成
1 方案,也就是我们常说的协议
2 服务器地址
3 资源路径
通常的URL有9部分组成

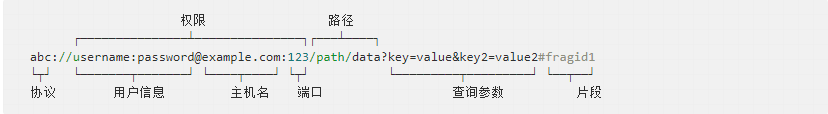
<schme>://<user>:<password>@<host>:<path>/<path>;<params>?<query>#<hash>
对于web页面,最常用的协议就是http和https
user 和 password 现在不常见了,不会在URL明文书写用户名和密码了,都是通过登录的方式
主机可以是IPO地址或者域名
端口号用来区分主机上的进程,方便找到web服务器,http默认是80
path是资源的路径,也就是存放位置,不一定和物理路径完全对应,符合web服务器路由约定即可
params 在一些协议中需要参数来访问资源,例如ftp是二进制还是文本传输,参数是名值对,用;隔开
query 这个是get请求最常用的传递参数方式了 ?a=1&b=2&c=3
hash 标记文档的一部分,很多MVVM框架用作了路由功能
isInteger判断一个Number是否为整数
console.log(Number.isInteger(3)); // true
console.log(Number.isInteger(3.6)); // false
Object.preventExtensions() 让一个对象变得不可扩展,也就是永远不能再添加新的属性,返回值,已经不可扩展的对象
Object.preventExtensions()仅阻止添加自身的属性。但属性仍然可以添加到对象原型。
一旦使其不可扩展,就无法再对象进行扩展。
JavaScript Array some() 方法
定义和用法
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
语法
array.some(function(currentValue,index,arr),thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
返回值:布尔值,如果数组中有条件满足条件返回true,否则返回false
function isBiggerThan10(element, index, array) {
console.log(element) // element 遍历数组的值
console.log(index) // element对应的索引值
console.log(array) // 遍历的数组
return element > 10;
}
console.log([2, 5, 8, 1, 4].some(isBiggerThan10));//false
console.log([12, 5, 8, 1, 4].some(isBiggerThan10));//true
微信开发文档,提供了多个操作图片的接口
拍照或从手机相册中选图接口
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
});
预览图片接口
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
});
上传图片接口
wx.uploadImage({
localId: '', // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId = res.serverId; // 返回图片的服务器端ID
}
});
备注:上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id,参考文档https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432 目前多媒体文件下载接口的频率限制为10000次/天,如需要调高频率,请邮件weixin-open@qq.com,邮件主题为【申请多媒体接口调用量】,请对你的项目进行简单描述,附上产品体验链接,并对用户量和使用量进行说明。
以上接口的使用除开预览图片接口都需要完成config配置才可使用。
count最大只能填写9,而当填写的数量大于9时,在android上任然可以正常使用,只是使用的数量限制仍然为9。而ios就报错,直接走fail回调,也就是说单次最多可选择9张图片,。





