调试方法
console.trace
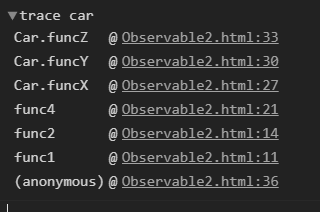
//获取跟踪信息和所有涉及的函数,提供了一个调用堆栈的选择列表 var car; var func1=function(){ func2(); } var func2=function(){ func4(); } var func3= function(){ } var func4 =function(){ car=new Car(); car.funcX(); } var Car=function () { this.brand='volvo'; this.color='red'; this.funcX=function(){ this.funcY(); } this.funcY=function(){ this.funcZ (); } this.funcZ=function () { console.trace('trace car') } } func1 ();

func1 调用 func2, func2 调用 func4。 Func4 创建了一个 Car 的实例,然后调用函数 car.funcX,依此类推。
控制台中快速访问元素
控制台中比 querySelector更快的方法是使用美元符号, $('css-selector')将返回CSS选择器的第一个匹配项。 $$('css-selector')将返回所有匹配项。如果多次使用一个元素,可以把它保存为一个变量。
使用 console.time() 和 console.timeEnd() 测试循环
要得知某些代码的执行时间,特别是调试缓慢循环时,非常有用。 甚至可以通过给方法传入不同参数,来设置多个定时器。来看看它是怎么运行的:





