变量对象
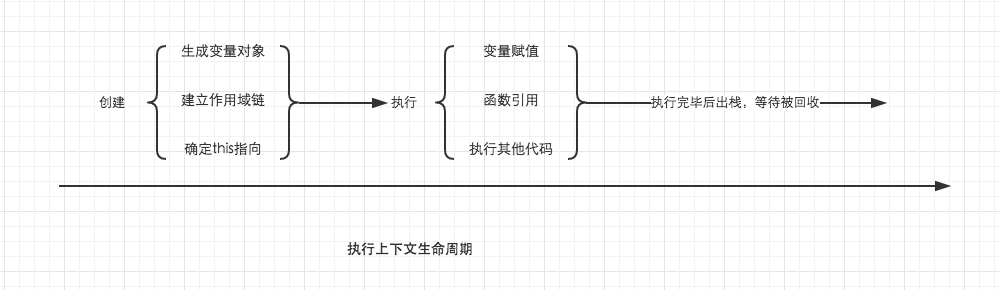
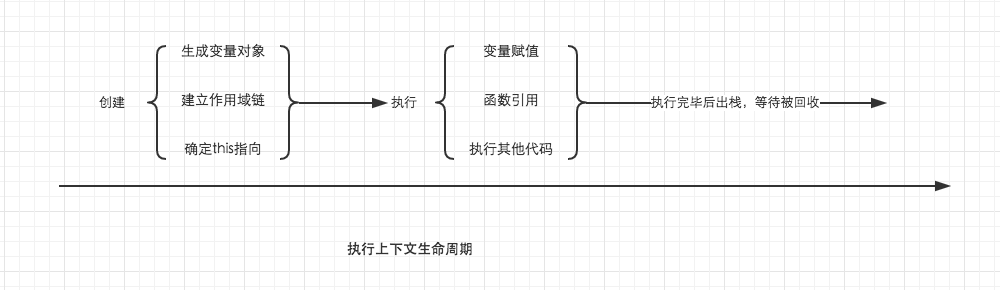
当调用一个函数时(激活),一个新的执行上下文就会被创建,而一个执行上下文的生命周期可以分为两个阶段。
1.创建阶段,在这个阶段中,执行上下文会分别创建变量对象,建立作用域链,以及确定this的指向
2.代码执行的阶段,创建完成之后,就会开始执行代码,这个时候,会变成变量赋值,函数引用,以及执行其他代码。

变量对象(Variable Object)
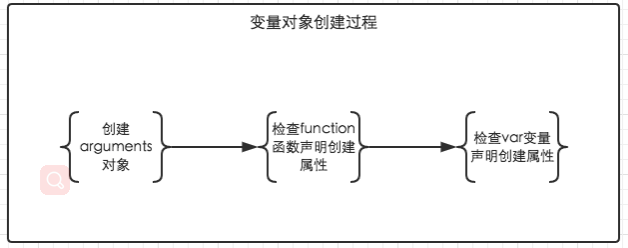
变量对象的创建,依次经历了以下几个过程。
-
建立arguments对象。检查当前上下文中的参数,建立该对象下的属性与属性值。
-
检查当前上下文的函数声明,也就是使用function关键字声明的函数。在变量对象中以函数名建立一个属性,属性值为指向该函数所在内存地址的引用。如果函数名的属性已经存在,那么该属性将会被新的引用所覆盖。
-
检查当前上下文中的变量声明,每找到一个变量声明,就在变量对象中以变量名建立一个属性,属性值为undefined。如果该变量名的属性已经存在,为了防止同名的函数被修改为undefined,则会直接跳过,原属性值不会被修改。

未进入执行阶段之前,变量对象中的属性都不能访问!但是进入执行阶段之后,变量对象转变为了活动对象,里面的属性都能被访问了,然后开始执行阶段的操作。(所以,活动对象和变量对象是同一个对象,只是处于执行上下文的不同生命周期。不过,只有处于函数调用栈栈顶的执行上下文的变量对象,才会变成活动对象)
作用域:
1.在Javascript中,我们可以将作用域定义为一套规则,这套规则用来管理引擎如何在当前作用域以及嵌套的子作用域中根据标识符名称进行变量查找。(这里的标识符,指的是变量名或者函数名)
2.Javascript中只有全局作用域与函数作用域
3.作用域与执行上下文是完全不同的两个概念-
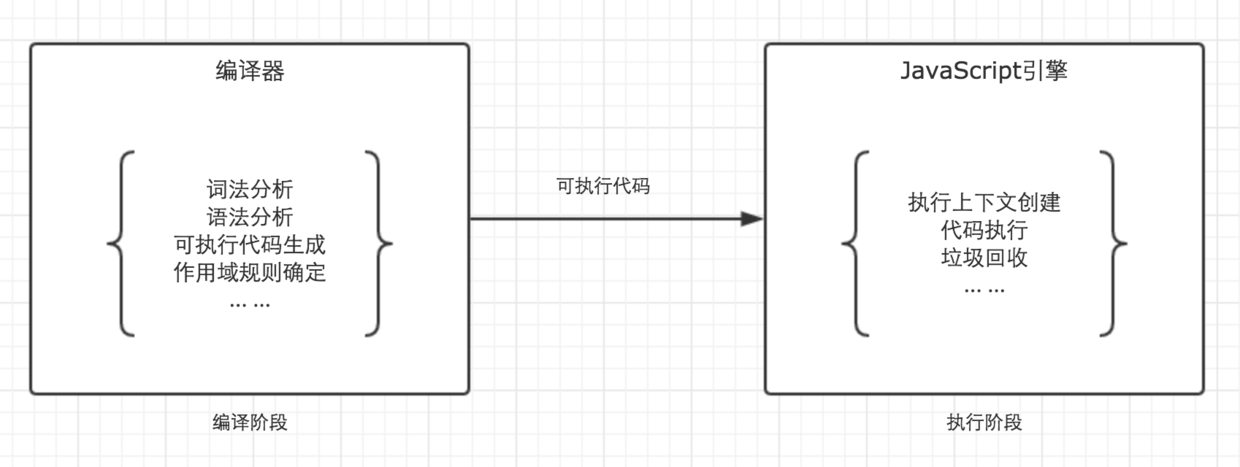
JavaScript代码的整个执行过程,分为两个阶段,代码编译阶段与代码执行阶段。编译阶段由编译器完成,将代码翻译成可执行代码,这个阶段作用域规则会确定。执行阶段由引擎完成,主要任务是执行可执行代码,执行上下文在这个阶段创建。

作用域链

作用域链,是由当前环境与上层环境的一系列变量对象组成,它保证了当前执行环境对符合访问权限的变量和函数的有序访问。
文章参考:http://www.jianscom/p/cd3fee40ef59之(三)文章 -





