浏览器检测-js
昨天有一同学问我为什么attachEvent在非IE浏览器下不能起作用,我也跟他解释了一番:attachEvent是IE下独有的,只能在IE下使用,其他浏览器下应该用addEventListener来添加事件。后来他说报错了,原来他没有检测浏览器,直接把这两个并列写上了,浏览器不支持另外一个方法,于是报错。
于是今天就对浏览器检测写点感想,不过浏览器检测一般被当做是一种万不得已的方法,我们首先应该使用“能力检测”的方法,检测该浏览器是否支持该方法,若支持则使用,否则使用另一种方法,例如下面一个很简单的例子,我们会经常使用getElementById,然而IE5及其以下的浏览器却不支持该方法:
function getElement(obj){ if(document.getElementById){ return document.getElementById(obj); }else if(document.all){ return document.all[obj]; } }
如果浏览器支持getElementById则使用该方法,否则使用all方法。
我们在进行能力检测时,首先检测最常用的特性,保证代码最优化,避免测试多个条件。
比如开始的那个问题我们就可以这样写:
if(typeof getElement("showCode").addEventListener == 'function'){ getElement("showCode").addEventListener("click", function(){ }) }else if(typeof getElement("showCode").attachEvent == 'function' || typeof getElement("showCode").attachEvent == 'object'){ getElement("showCode").attachEvent("onclick", function(){ }) }
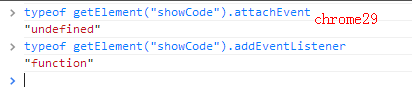
当某个浏览器不支持方法时,则typeof会返回"undefinde",可是我们还是要注意到了attachEvent的检测使用了两个typeof:在IE8及之前的版本中,DOM对象是宿主对象(浏览器提供的对象),IE及更早版本中的宿主对象是通过COM而非JScript实现的。因此,getElement("showCode").attachEvent是一个COM对象,所以typeof 会返回"object"。IE9纠正了这个问题,对所有DOM方法都返回"function"。
这是在IE8下和chrome29的截图:


不过我们依然要注意的是:我们不能通过检测某个或几个特性来确定浏览器,某些特性可能只存在该浏览器中几个版本,以后的版本中可能就删除了,例如上面的document.all。
现在市场上的主流浏览器主要有:IE系列, Chrome, firefox, Opera, Safari, Konqueror等。
主要的呈现引擎(渲染引擎):IE, Gecko, WebKit, KHTML, Opera等。
主要的操作系统:windows, mac, unix(包括各种linux)等。
这三个组合起来导致了浏览器的渲染和行为的差异性。
代码能在我的github上进行下载:【下载地址】
上面的是检测代码,使用起来也非常的方便,检测当前是不是IE6浏览器:
if(client.brower.ie>0){ alert("IE"+client.brower.ie); }else{ alert("NOT IE"); }
点击查看演示:在线演示
不同浏览器展现的结果:





