photoshop CS5制作具有立体感的按钮
今天在学习用photoshop cs5制作html模板的过程中,遇到了立体感按钮的制作问题。当然按钮的立体感也可以用CSS来实现,这里主要是用PS来制作具有立体感的按钮。
我也是PS新手,下面的东西,也是看着别人的教程做的,如果有错误的地方,欢迎指正。
1. 新建文件
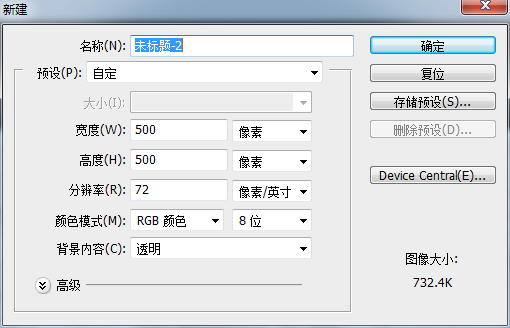
新建一个500*500的文件,背景内容选择‘透明’,其他的默认就行了,然后‘确定’。
 ,
,
新创的图层是这样的:

这里啰嗦一句:背景内容的选择,影响创建的图层的类型。比如选择白色或者背景色,那么创建的就是‘背景’,如果选择透明,那么创建的就是‘图层’,‘背景’是无法进行编辑的,需要将‘背景’转为‘图层’--双击‘背景’,出弹出一个框,直接确定即可,然后该层就可以进行编辑了。


2. 改变图层的样式
我们想创建一个白色的按钮,为了对比的比较明显,我要把新创建的图层的颜色弄的深一些,当然,这一步也可以直接跳过。
点击‘前景色’选择一个比较深的颜色,比如‘#615f59’,然后选择油漆桶工具进行着色,着色后就成这样子了

3. 画按钮
在左侧的工具栏中选择‘圆角矩形工具’,
 ,
,
选完后,需要在上方的配置栏中进行简单的配置,圆角的半径为‘5px’,颜色为白色‘#ffffff’

现在就可以在刚才创建的图层上画按钮了,画一个你想要的大小的按钮吧。
4. 添加文字
在左侧的工具栏选择‘横排文字工具’(T),在配置栏中进行简要地配置,颜色设置为纯黑色就行了

写完后,将文字移动到按钮的正中间。
目前的效果如下:

5. 立体感设计
在右侧图层的选项中,选中按钮的图层,然后右键‘混合选项’,
 ,
,
之后就会弹出一个图层样式设置框,配置如图,这里不要急着点确定按钮,还要进行配置呢:
 ,
,
重点来了,渐变的设计,这样才能让按钮看起来有立体感:
 ,
,
点击渐变后面的颜色条,会弹出一个渐变编辑器,如下:
 ,
,
双击左侧下面的小方块,选择颜色‘#D9D7D8’,双击右侧下面的小方块,选择颜色‘#FFFFFF’,确定。
-------------好了,点击确定按钮----------------
看看效果吧。
6. 最终效果

7. 最后
立体感按钮终于出来了,是不是很有成就感?!可能有些人觉得用CSS更方便,不过目前暂时没有找到CSS代码,就先不贴了。

